【CEDEC 2018】『デレステ』の事例から見る"大型アップデート成功の秘訣"とは…Cygamesがグラフィックスの観点から解説

コンピュータエンターテインメント協会(CESA)は、8月22日~24日の期間、パシフィコ横浜(神奈川県横浜市)にて、国内最大のゲーム開発者向けカンファレンス「コンピュータ・エンターテインメント・デベロッパーズ・カンファレンス 2018」(CEDEC 2018)を開催した。
本稿では、8月24日に実施された講演「アイドルマスター シンデレラガールズ スターライトステージ 制作事例 グラフィックスの超高品質化をいかに短期間で実現するか?大型アップデート成功のための開発手法」についてのレポートをお届けしていく。
本セッションには、Cygames・技術本部 開発推進室 副室長 シニアゲームエンジニアの金井大氏、Cygames・技術本部クライアントサイド ゲームエンジニアの稲田健人氏の2名が登壇。『アイドルマスター シンデレラガールズ スターライトステージ』(以下、『デレステ』)の開発事例を通じて、モバイルアプリにおけるグラフィックス表現の大型アップデート実現に必要となる考え方を解説した。

▲Cygames・技術本部 開発推進室 副室長 シニアゲームエンジニアの金井大氏。

▲Cygames・技術本部クライアントサイド ゲームエンジニアの稲田健人氏。
■グラフィックス強化でユーザーにより豪華な体験を
まずは金井氏が登壇。事例として挙げられた『デレステ』のゲーム紹介をした後、本講演で大型アップデート時に課題となる、「ユーザーの新しい体験に繋がる新機能の追加」と「運営への影響を最小限にするための方法」を紹介していくと述べた。

なお、金井氏からは主に3Dグラフィックスについての話が展開された。コンテンツの特徴となるルック開発やアセット量産方法の確立といった運営との並列作業が困難な課題を、どのようにして短時間で解決し、高品質なルック表現にどのような技術的手法を用いたかについて、具体的に説明が行われた。
●アップデート施策「リッチ化」の概要について
2015年9月にリリースされた『デレステ』は、モバイル向けにリリースされたリズムゲームだ。モバイルで60fpsを担保しつつ3Dグラフィックス表現しているのが大きな特徴となる。リリースから約3年で登場アイドルは183人。2017年6月には、3Dグラフィックスが大きく向上する「3Dリッチ」を実装する大型アップデートが実施された。また、2017年11月には「2Dリッチ」が導入されている。

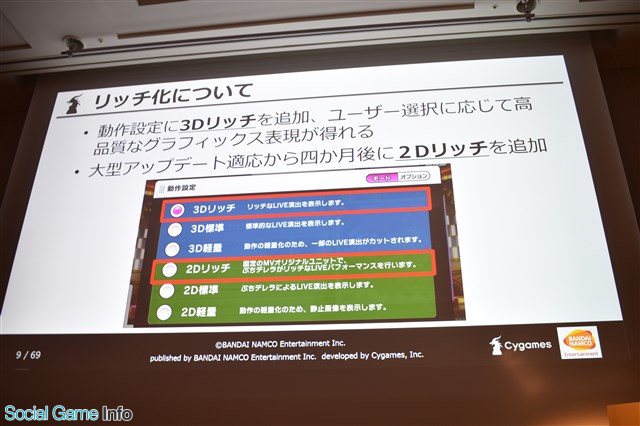
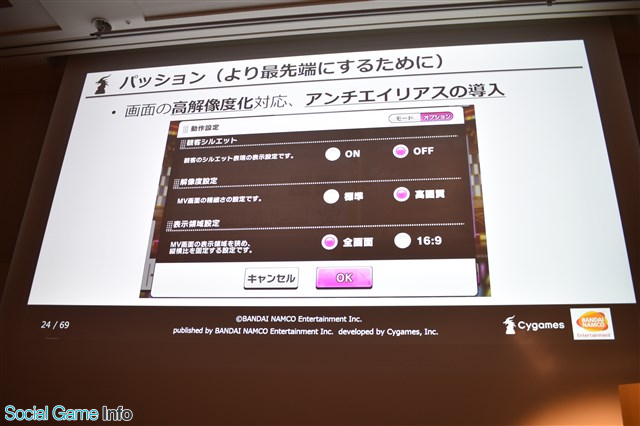
▲ゲーム内の動作設定に「3Dリッチ」、「2Dリッチ」を追加。ユーザーが選びたい品質でライブを楽しめるようになった。
なお、リッチ表現は動作端末が限定されており、下記の条件を満たすもののみとなっている。肌の表現がより綺麗になるETC2がサポートされているかが主な判断基準となったと金井氏は話した。
・Androidの場合
ETC2をサポートしている端末
OpenGLES 3.0以降(Android4.3以降と考えてよい)
・iOSの場合
iPhone6以降、基本はmetalが動く端末
※iPhone5SもiOS8以降ならmetalは動くがスペックや分布率などを考えて除外

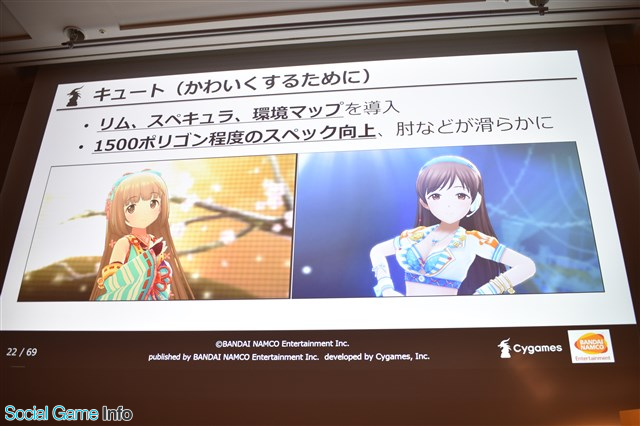
▲上記は従来の表現と3Dリッチで比較したもの。バックライトによりキャラの表面が逆光で照らされている表現が可能となった。光と影の表現を主体に3Dグラフィックスが大幅強化されている様子が伺える。
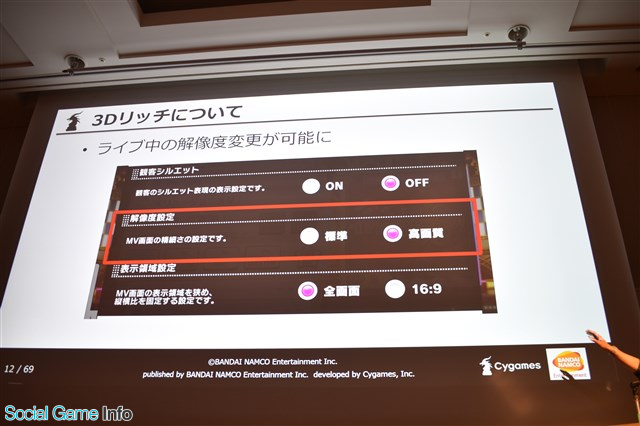
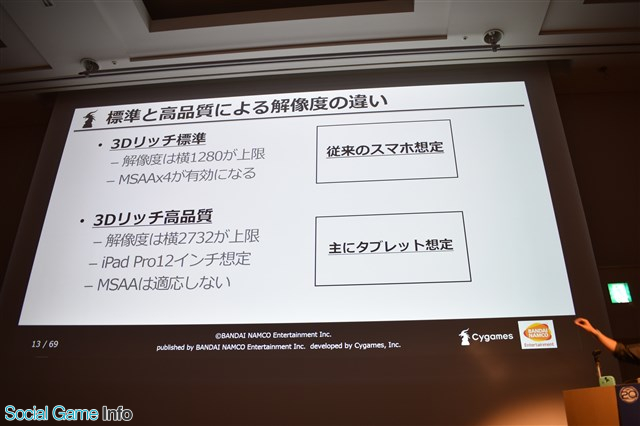
そのほか、ライブ中の解像度設定を変更可能に。従来のスマホは解像度が横1280となっているが、タブレットなどでは横2732が上限となっており、時折ドット感が表れてしまう場面もあるため、より高品質なグラフィックスを届けられるよう追加したと実装の意図を明かした。ただし、タブレットのみに主眼を置くのではなく、選択式にすることで多くの環境で最適な表現が可能となったとのこと。


では、これらの機能追加はどのようなテンポ感で作業が進められていたのだろうか。続いて金井氏は、3Dリッチ対応についてのスケジュールを公開した。

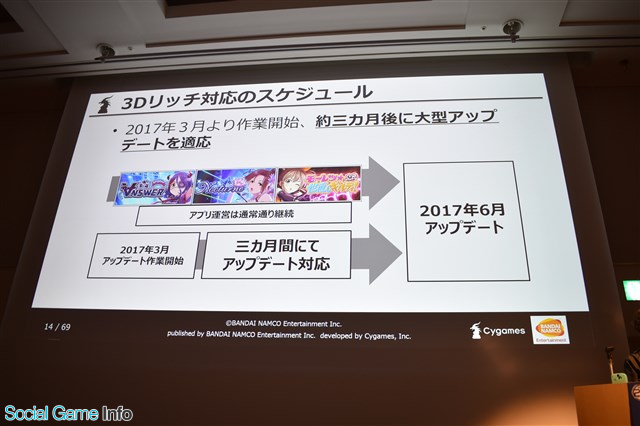
▲3Dリッチは作業開始から約3ヶ月で適応されたアップデートとなる。アプリ運営は通常通り継続しつつ、施策に必要となる機能の追加やデータ修正を全て行ったという。
金井氏は、大型アップデートに注力するためアプリ運営を最小規模にするという手法も考えられるが、遊んでいるユーザーとしては納得できるものではないため短期間であっても運営には影響を及ぼさずに新しい施策を実施する形となったと経緯を話した。
次に3Dリッチを導入した理由について。まずは『デレステ』のリリースから2年以上が経過したことで端末の性能が向上しているという点が挙げられる。また、3Dグラフィックスが使われているアプリが増えていることから、ユーザーに長く価値を提供し続けるにはグラフィックスの品質を底上げする必要があったとのこと。そもそも、リリース前より「高品質版を用意したい」という話は挙がっていたため、2周年イベントを前にしたタイミングで大型アップデートを行いたいという理由があったようだ。2周年と同じタイミングにしなかった要因として金井氏は、新機能には成熟度があるため同時期にアップデーするのはリスクを感じるとコメント。事前に大型アップデートを適応して、そのノウハウでデータを作ると最終的に9月に配信されるものも品質が上がっていくためだと説明した。
●大型アップデート成功のための考え方について
また、大型アップデートを成功させるためには下記3つの課題があったと金井氏は語る。
1.「リッチ」が何なのかを定義する必要がある。アップデート作業開始時にはイメージはなかった
⇒アップデートのコンセプトをどのように定義するか?
2.新しい3Dグラフィックス表現を短期間で追加する必要がある
⇒ルック開発の検証時間をどのように確保するか?
3.修正が必要なモデルデータが300件以上存在するため、作業工数の目途を立てる必要がある
⇒大量のデータ修正工数をどのように確保するか?
まずは「大型アップデートのコンセプトをどのように定義するか」について。開発当初は、「リッチ」にしたいというモチベーションはあったが、コンセプトは明確ではなかったと金井氏は話す。特に3Dグラフィックスは技術的な要件から書面で定義することが難しく、プランナーやディレクターがテーマを具現化できていないという課題があった。
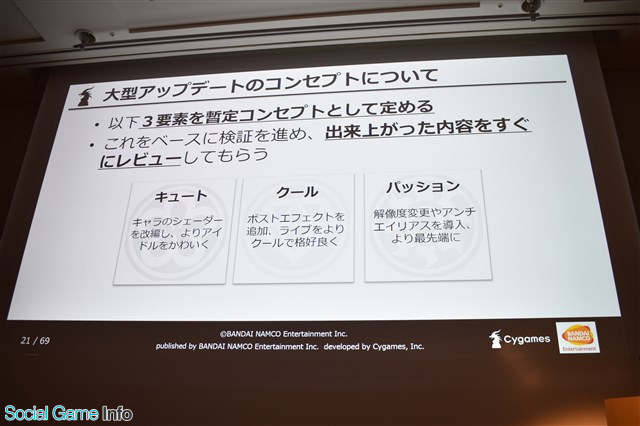
そこで、登場キャラの属性によって下記3つの要素を暫定コンセプトとして定めた。これを基に検証し、完成した内容をレビューしていったのだとか。

【キュート】

【クール】

【パッション】

こうして制作とレビューを同時進行していたのだが、画面結果を見せるまで、プランナーやディレクターがやりたいことは確定しないと話す。プランナーやディレクターに「やりたいこと」は存在するが、それが”どのような方法でどのように出来上がるか”までは予測できていないため、作ったものを見せて意見をもらい、修正を繰り返さなければコンセプトを定めることはできないと述べた。
また、大型アップデートの際にはプロセスを簡略化したいと考える人もいるかもしれないが、これによりコミュニケーションのミスが発生してしまう可能性があるため簡略化しすぎない方が良いと金井氏は注意を促した。さらに、短期間の開発においては能動的に結果を見せるというアプローチの方がプラスに働くことが多いと分析した。

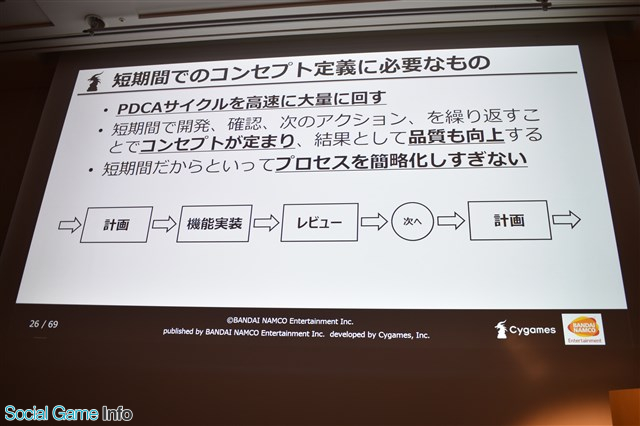
▲短期間でコンセプトを定めるために必要なのは、PDCAサイクルを数多く回すことだという。これを繰り返すことでビジョンがはっきりして品質も上がってくるのだとか。
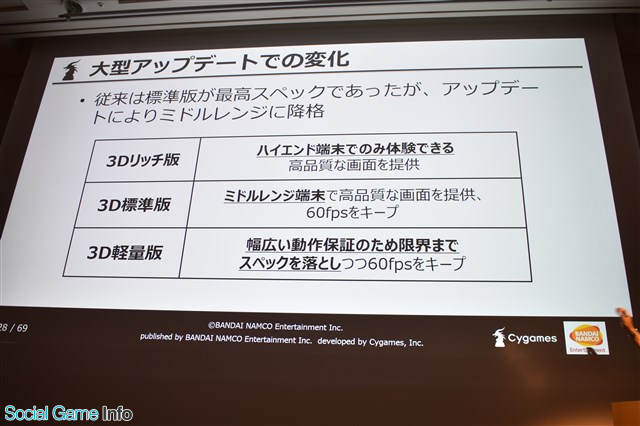
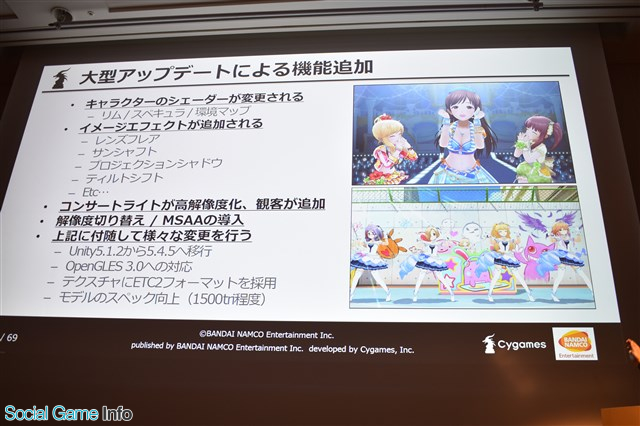
ふたつ目は「ルック開発の検証時間をどのように確保するか」について。ハイエンド端末でのみ体験できる3Dリッチ版が登場したことにより、従来の標準版はミドルレンジに降格。3Dリッチ版のみで体験できる要素を一部抜粋したものが以下のスライドにまとめられた。


上記にある構成要素の多さからも、短期間での大型アップデートは技術的難易度が高いと金井氏は述べる。さらに、これまでに紹介した「コンセプトの定義」、「3Dリッチに必要となる技術検証」、「300件以上のモデルデータを修正」という3点には依存関係があるという。仮に、コンセプトの定義が難航するとモデルデータ修正などの工数が確保できなくなるため、これを回避するプロジェクトの進め方が必要になると話を続けた。
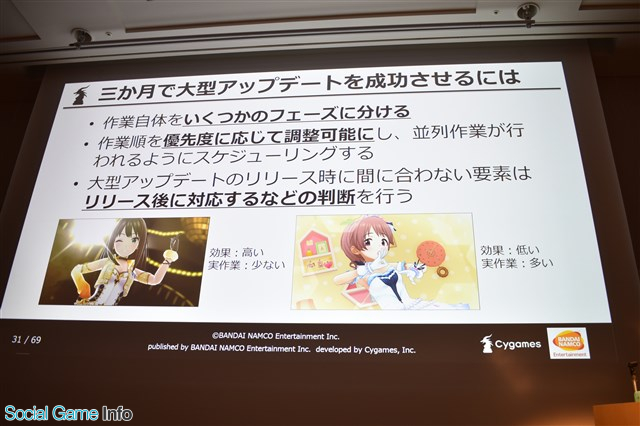
そのため、『デレステ』の大型アップデートでは次のような施策を実施。


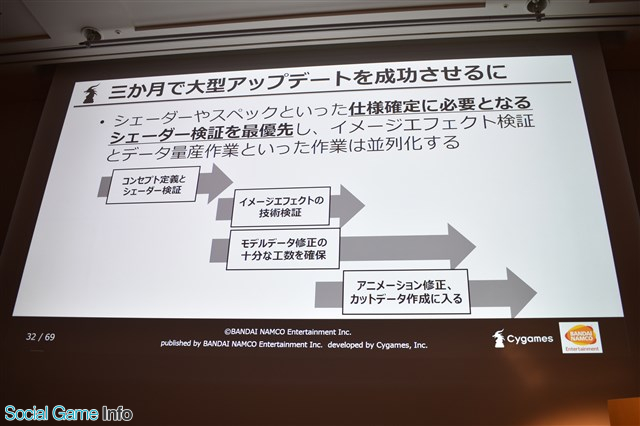
▲間に合わないものでユーザー体験に大きく関わらないポイントは先延ばしにするという判断も。「コンセプトの定義」と「シェーダー検証」を最優先にして、順に「イメージエフェクトの技術検証」や「モデルデータ修正の十分な工数確保」を並列で進めていた。
中でも、「イメージエフェクトの技術検証」は大型アップデートをする際に非常に適した施策だと金井氏はコメント。その理由として、イメージエフェクトは画面全体に対する効果でアイドルや背景など単体のデータ修正には影響を及ぼさないため、基本的にプログラマのみの工数で対応できるからだと説明した。処理孵化がオーバーした場合も、そのイメージエフェクト自体をオミットしてしまえば、作業の時間は掛かるが元の状態にすぐ戻せるのがポイントだと述べた。


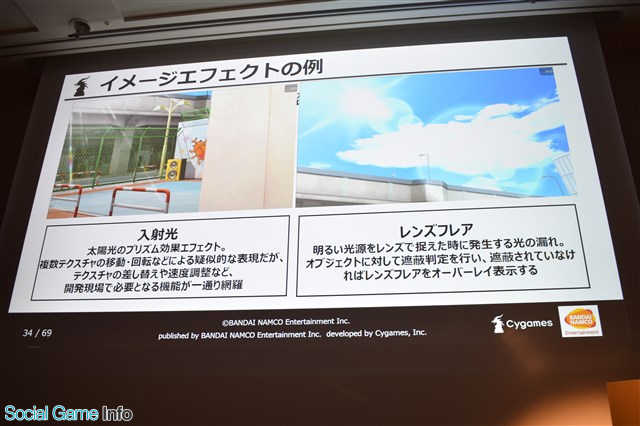
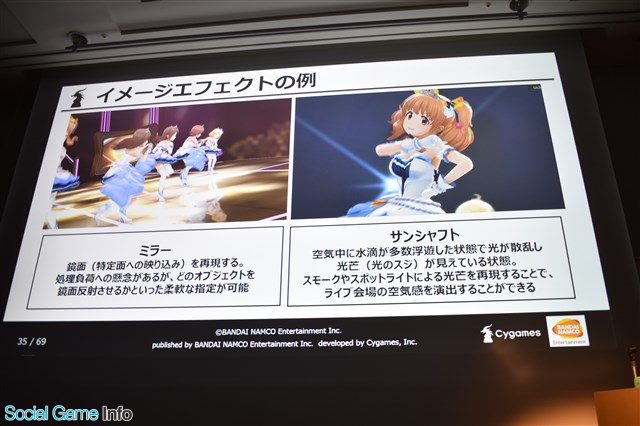
▲イメージエフェクトの例を紹介。

▲こちらは作業順調整の例。右の画像にある六角形の模様は初回の大型アップデート時には導入されていない。AfterEffectのデータをUnity上で再生させる機能を取り入れたため作業の効率化を図ることができたが、これまでと作り方が変わっているため短期間で導入するのは難しかったと明かした。既存機能で代用できるほか、開発者の学習コストが追いつかないため、長期的な目で見るとリリース後にラーニングコストを払う方が良いという判断がなされた。
ここで金井氏は、ルック開発の検証時間確保に必要なものとしてこれまでの話を以下の通りにまとめた。

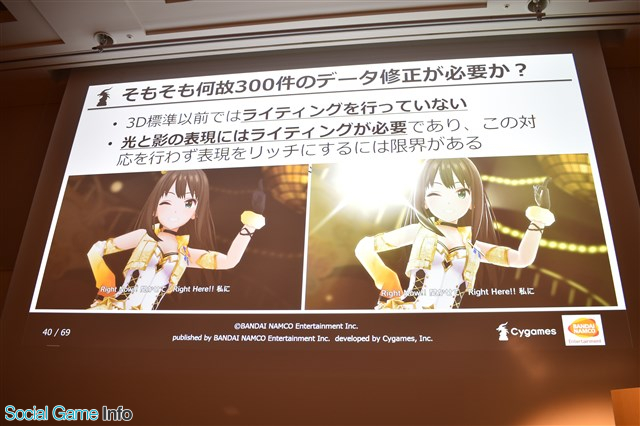
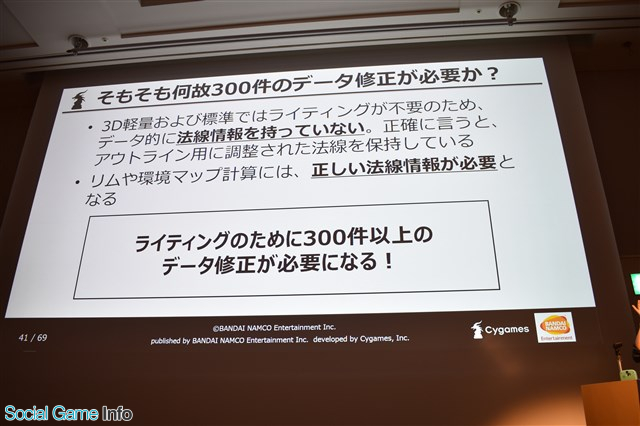
最後に「大量のデータ修正工数をどのように確保するか」について。そもそも、何故300件ものデータ修正が必要になったのだろうか。これについて金井氏は、3D標準以前はライティングを行っていないため、光と影の表現を実現するためにはライティングを行う必要があったからだと説明した。

▲ライティングを行わずにリッチな表現をするには限界があり、ユーザーも変化を体感できないと考えたとのこと。
また、ライティングを行う際には正しい法線情報が必要となるが、3D軽量および標準ではデータ的に法線情報を持っていなかったため、300件以上のデータ修正が必要になったのだと経緯を明かした。

金井氏は、先も述べた通り「誰が見ても納得する大型アップデート」にするためにはライティングの見直しが必須であったと話す。原理としては、段階的に対応してアイドルをリリースすることはできるが、既に2年間運用を続けているタイトルでアイドルに優劣を付けてしまうとユーザーの納得感を得られないと考えたため、プロジェクトの総意としてモデルデータの数を減らさず勇気を300件のデータ修正に踏み切ったのだと真意を語った。
この時点でリソースは確定しているので、データ修正の工数については一時的に社内外から人的リソースを『デレステ』のチームに集中させたとのこと。さらに、アーティストの作業効率を上げるための機能整備や、「何か待ち」という無駄を減らして対応したという。


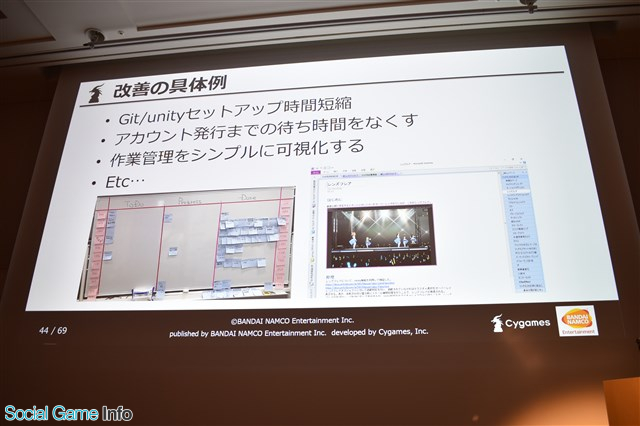
▲作業効率上昇や無駄を減らすための具体的な改善例。物理的な看板を立てて作業管理をシンプルに可視化したり、Maya上でのプレビューを可能にしたりした。
このことから金井氏は、データ修正の工数確保のためには、技術的なアプローチだけでなく、チームビルディングや開発プロセスの改善といった要素が重要だったと振り返る。工数的に解決が難しい問題も存在するが、その際には”ユーザーにとって何が一番のメリットとなるか”を考えて必要なものを選択していると話をまとめた。
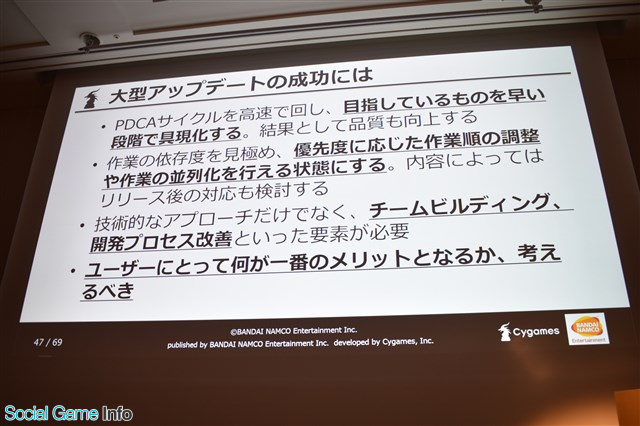
そして、3Dグラフィックスにおける大型アップデート成功の秘訣を下記の通りにまとめて降壇した。

●2Dリッチの開発概要について
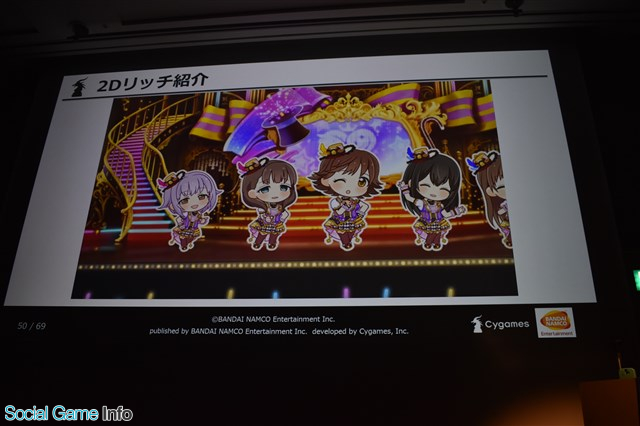
ここからは稲田氏が登壇。まずは動画で2Dリッチがどのようなものかを紹介した。

▲2D標準では、ぷちデレラたちがステージ上でダンスを披露していたが、2Dリッチではそれを自由なカメラワークと画面をいっぱいに使ったより豪華な演出で表現。ライブをさらに盛り上げる要因となっている。
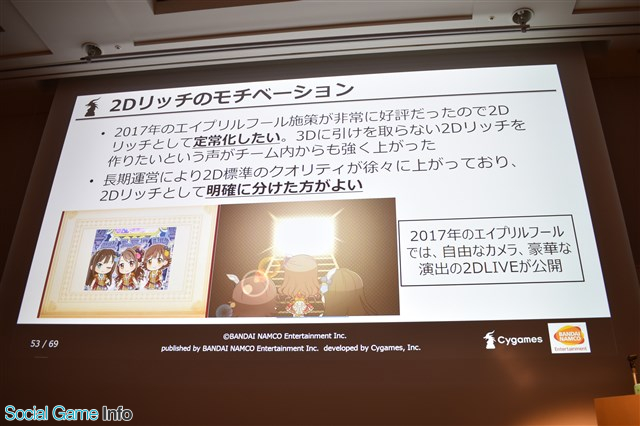
2Dリッチを導入することになったきっかけは、2017年4月1日に行った施策にあるとのこと。エイプリルフール限定で配信した2Dのライブ演出がユーザーから好評だったため、チーム内でも「3Dに負けない2Dリッチを作りたい!」という声が挙がったのだとか。また、長期運営により2D標準のクオリティが上がってきたことから、最新の楽曲と初期の楽曲で演出のクオリティに差が生まれていたこともあり、2Dリッチと2D標準を明確に分かることとなった。

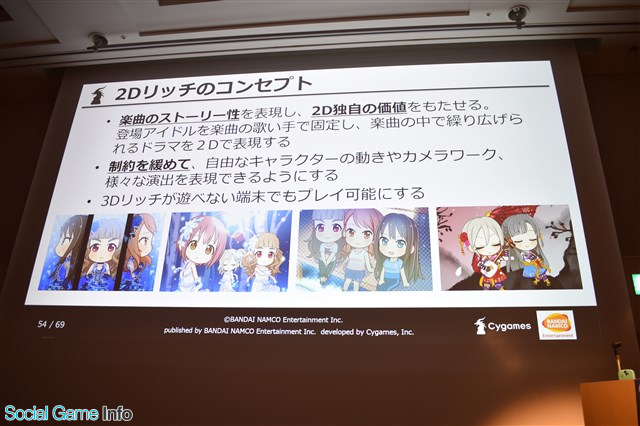
では、どういったものを作れば「2Dリッチ」と呼べるものになるのだろうか。チーム内で協議した結果「3Dでは表現しきれない楽曲のストーリー性を表現することで、2D独自の価値を持たせることができるもの」という結論に至る。これを定義とし、楽曲が元々持っているドラマ性を2Dで表現し、3Dとは異なる2D独自の価値を「2Dリッチ」に持たせることに。そのほか、リッチと呼ばれるに相応しい様々な演出を表現できるようにしたり、遊べる端末の敷居を低くしたり、という点が主なコンセプトとなった。


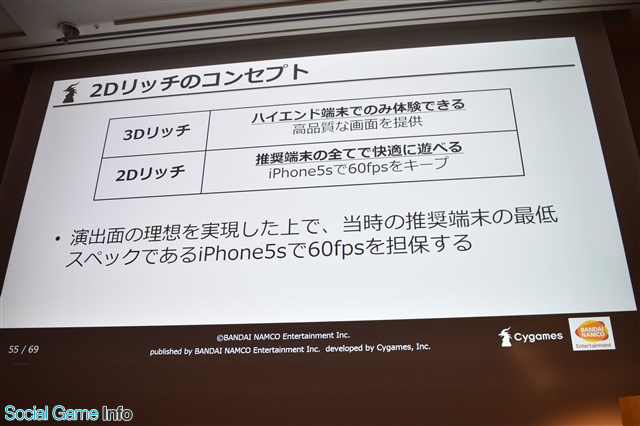
▲2Dリッチは推奨端末の全てで快適に遊べることを目指して開発が進められた。
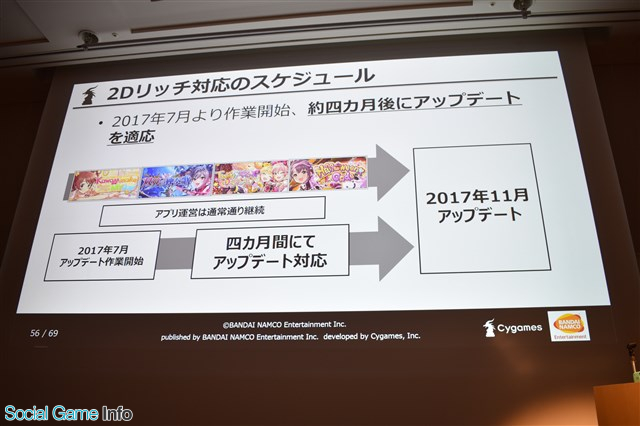
2Dリッチの開発は2017年7月よりスタートしている。実装まで約4カ月と3Dリッチより時間が掛かる結果となったが、演出面のクオリティ向上やリリース時期の調整があったためとのこと。

ここからは、実際にどのようにして開発を進めていったかについて紹介。
そもそも、既存の2D標準では演出の制約が厳しいため、コンセプトに沿ったクオリティの高い演出が難しかったとのこと。そのため、2Dリッチのコンセプトを実現するために、アーティストが制約に縛られず自由に表現できる環境を作る必要があった。

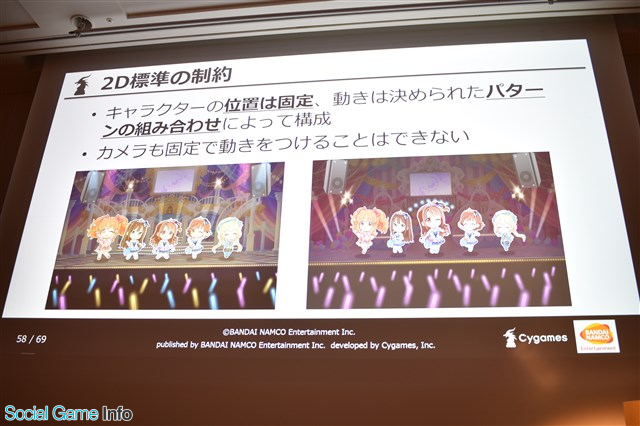
▲キャラクターの位置が固定されていたり、決められたパターンの動きしかできなかったとのこと。自由度の高い豪華な演出を作るうえでは、カメラが固定されていた点も妨げとなってしまった。
こうした制約を緩めるため、「演出的な制約」と「システム的な制約」の両方を解消する必要があったと稲田氏は話す。「演出的な制約」とは、キャラやカメラの位置が固定されているなど、画面上で自由な演出を表現するための制約。一方、「システム的な制約」とは、iPhone5Sで使用できる端末のメモリや処理負荷などの制約を指している。
なお、演出的な制約の解消には「制約となっている箇所」、「自由な表現をするために必要な箇所」をアーティストに洗い出してもらい、それら全てに対応して機能開発を行うことで解決を試みた。システム的な制約に関しては「既存データの見直し」や「無駄な描画負荷がかかっている箇所やアニメーションの構造を修正」することで解消していったという。
そうして実際に行われた施策が下記の4つになる。

▲演出的な制約を解消するための「機能開発」、システム的な制約を解消するための「データ軽量化」、開発をより効率化するため「データ確認までのフロー整備」、新規演出追加による「デバッグフローの整備」などを行った。
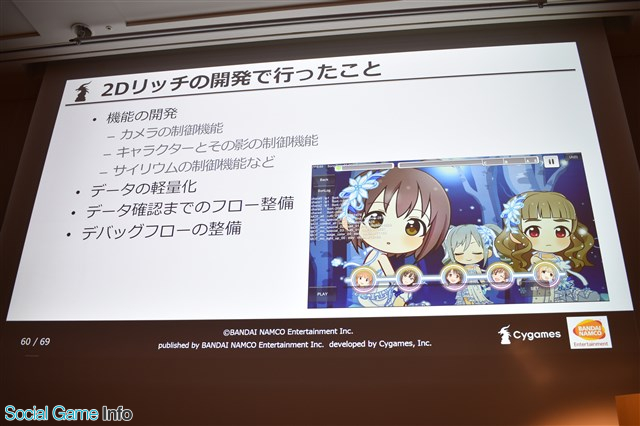
下記は開発された機能の一例。「カメラの制御機能」や「キャラクターと影の制御機能」はどちらもアーティストから要望があったもので演出的な制約を解消するためのものであるとのこと。こうした要望がなくなるまで機能開発を繰り返し、アーティストが不自由なくデータを作れる環境を構築していった。

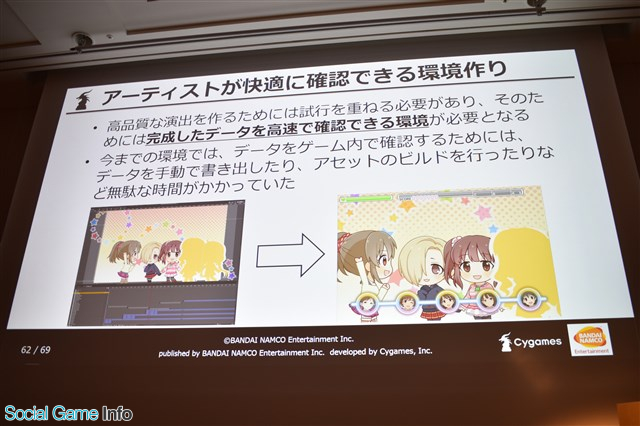
次に作業環境の改善による「データ確認までのフロー整備」について。高品質な演出を作るためには、試行回数を重ねる必要があると稲田氏は述べる。そのため、簡単にデータを確認できる環境は必須であった。従来の環境では、ゲーム内で実際にデータを確認するためには、データを手動で書き出して、ゲームで使用するためにビルドをかけ、ゲームを起動すると工程が多く無駄な時間がかかってしまっていたという。

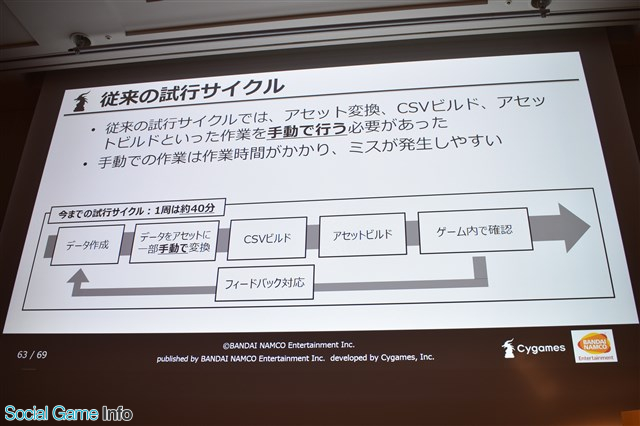
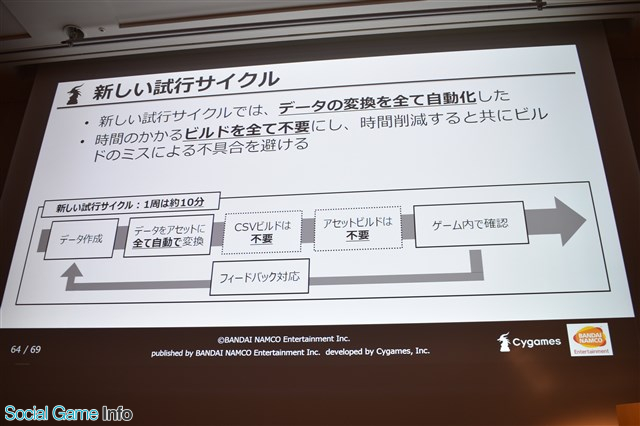
そのため、従来の試行サイクルでは工程を終えるまでに約40分かかるため完成したデータをすぐに確認することができなかった。また、手動での作業が入るためミスの心配もあったとのこと。そこで、手動で行っていたデータ変換を全て自動化。時間が掛かっていたCSVビルドやアセットビルドを不要な状態にして確認までの時間を削減すると共に、ビルドのミスを避けて確認できるフローへと変更したと稲田氏は解説した。


▲従来の試行サイクルと新しい試行サイクルの比較。変換したアセットをそのまま読み込める環境を作ってビルドを不要な状態に。これにより1周約10分と従来に比べて1/4程度の時間で確認を行えるようになった。
こうしてデータ確認までのフローを整備して確認までの時間を減らし、自動化によって人的ミスをなくし、アーティストが作業に集中できる環境を構築した結果、イテレーション速度が上がり高品質な2Dリッチのデータを担保することができるようになったとのこと。しかし、稲田氏は「今の環境が最適か?」と問われるとまだまだ改善の余地はあるとして、さらなる効率化を目指したいと展望を語った。
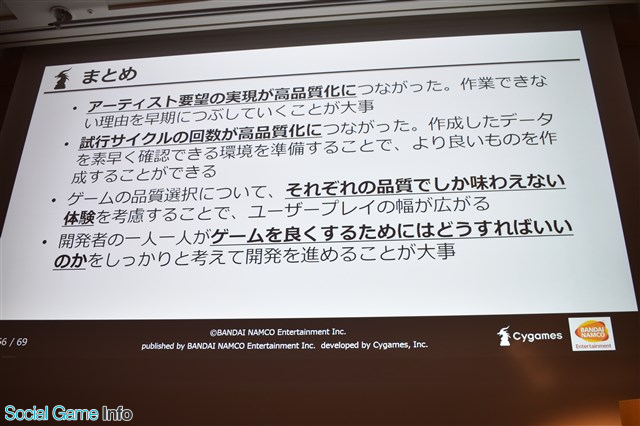
最後に、2Dリッチ開発のポイントについて下記の通りにまとめて講演の締めとした。


▲こうして短期間での大型アップデートを実施した結果、ユーザーからも高い評価が得られたとのこと。最後に金井氏が再び登壇し「開発スタッフはアイドルたちが大好きで、ユーザーのことを考えてコンテンツを作っています」と述べた。
(取材・文 編集部:山岡広樹)
■『アイドルマスター シンデレラガールズ スターライトステージ』
会社情報
- 会社名
- 株式会社バンダイナムコエンターテインメント
- 設立
- 1955年6月
- 代表者
- 代表取締役社長 宇田川 南欧
- 決算期
- 3月
- 直近業績
- 売上高2896億5700万円、営業利益442億3600万円、経常利益489億5100万円、最終利益352億5600万円(2023年3月期)













