【UNITE JAPAN 2014】KLabの新作RPG『かぶりん!』にも導入されたゲーム開発向け2Dスプライトアニメ作成ツール「SpriteStudio」に迫る

ユニティ・テクノロジーズ・ジャパン合同会社は、2014年4月7日、8日の2日間にわたり、Unity 最大のカンファレンスイベント「UNITE JAPAN 2014」を、ホテル日航東京で開催した。当日はプロの開発者を対象としたものから、ビギナー向けの簡単なものまで、Unityに関する30以上の講演が実施。
本稿では、ゲーム開発向け2Dスプライトアニメーションデータ作成ツール『OPTPiX SpriteStudio』(以下、SpriteStudio)に関する様々なTipsを解説した、「Unity × KLab × OPTPiX SpriteStudio デザインとコードの 2面 Tips!」の模様をレポート。SpriteStudioを開発したウェブテクノロジ・コムに加え、実際の導入事例としてKLabも登壇した、計2社による講演となった。
■「SpriteStudio」とは
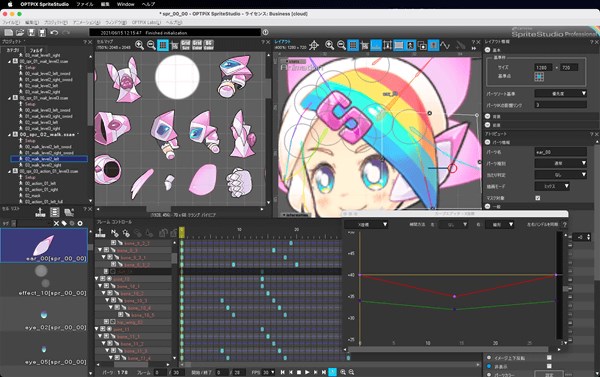
 はじめに講演では、ウェブテクノロジ・コムの浅井維新氏が登壇して、「SpriteStudio」の現状を解説してくれた。
はじめに講演では、ウェブテクノロジ・コムの浅井維新氏が登壇して、「SpriteStudio」の現状を解説してくれた。そもそも「SpriteStudio」とは、ゲーム内でのキャラクターの動きを制作する際の煩雑な手間を削減することで、制作効率を大幅に改善した、2Dスプライトアニメーションデータ作成ツール。これまではプログラマーの手を借りなければ実現できなかったアニメーションの作成が、デザイナー単独の作業で完結できるようになった。
また、過去コンシューマゲーム機やスマートフォン(iOS/Android)などのプラットフォームを想定して、各種ゲームエンジン「Unity」、「Cocos2d-x」、「Corona SDK」、「Adobe Flash」に対応し、さらにWeb標準「HTML5」用のデータ形式までもサポートしている。
そして、下部の表は「SpriteStudio」によるアップデート遍歴となる。浅井氏は、「それぞれユーザーからの要望を吸い上げて、アップデートしてきた」と話した。
■SpriteStudio リリースから1年
| OPTPiX SpriteStudioのUpdate Topic | Unity対応のUpdate Topic |
| 【Ver.5.0.X】 IK操作追加 アニメーションの連番画像出力 |
【Ver.1.20~1.26】 Unity側のUpdateに同期 |
| 【Ver.5.1】 スプライトシート出力 バイナリ形式の出力機能追加 |
【Ver.1.27b1~1.27f1】 SubAnimationsプロパティ追加 ForceShow()/ResetForceShow()追加 ForceAlpha()/ResetForceAlpha()追加 |
| 【Ver.5.1.X】 "TexturePacker To SS"リリース OPTPiX SpriteStudio SDKをGitHubで公開 |
【Ver.1.28b1~1.29b1】 当たり判定パーツにScale/Rotate追加 Unity上での再現性向上 |
| 【Ver.5.2】 アニメーションのリサイズ機能 編集時のパーツロック機能追加 |
■KLabが赤裸々に語る「SpriteStudio」導入事例…
 さて、ここからは実際に「SpriteStudio」を使用したKLab開発陣による講演に移った。じつは、同社が間もなく配信予定のスマートフォン向けぶん投げRPG『かぶりん!』のアニメーション制作で、「SpriteStudio」を導入しているとのことだ。
さて、ここからは実際に「SpriteStudio」を使用したKLab開発陣による講演に移った。じつは、同社が間もなく配信予定のスマートフォン向けぶん投げRPG『かぶりん!』のアニメーション制作で、「SpriteStudio」を導入しているとのことだ。そして今回は、エンジニア、デザイナー(アニメーター)の両方の視点から「SpriteStudio」を使用してみた結果を発表してくれた。
ちなみに今回KLabが登壇する経緯として、『かぶりん!』開発チームにとって初めてのUnityプロジェクトであること、さらに「SpriteStudio」も初めて使用するとのことで、ウェブテクノロジ・コムの浅井氏からは「多くのご意見とご要望、そしてクレームもいただいたので、今回ユーザー代表として登壇いただいた」という。
はじめに『かぶりん!』のクライアントサイド担当および開発リーダーを兼任している村上雅裕氏が、エンジニア視点で「SpriteStudio」に関する使用心地を語ってくれた。
そもそも『かぶりん!』は、かぶりんと呼ばれるキャラクターを育成・強化するRPG要素と、かぶりんを敵に投げたり、ガードしたり、スキルで攻撃したりするアクション要素を融合したスマートフォン向けゲームである。iOS版は近日中に、Android版は今春に提供開始する予定。
『かぶりん!』に「SpriteStudio」を選んだ理由として、村上氏は「案件開始当時(2013年5月頃)Unity2Dの機能がなかったため、別途2Dアニメーションを制作/再生/制御できるツールが必要だった。当時はいくつか候補はあったが、最終的にはアニメーション制作のしやすさ(オーサリングツールの使いやすさ)から「SpriteStudio」を選定しました」とコメント。
続いて「SpriteStudio」による実際のワークフローを解説してくれた。まずクリエーター(デザイナー)の作業では、「1.SpriteStudioでアニメーションを制作する」、「2.SpriteStudioからUnity用にアニメーションデータをエクスポートし、Unityプロジェクト内にD&Dする」、「3.Git(Github)でCommit/Push/Pull Request」を行う。そしてエンジニアの作業として、「4.Pull Requestを確認し、ブランチをマージ」、「5.XXAnimationPlayer的なスクリプトを作成」といった具合だ。
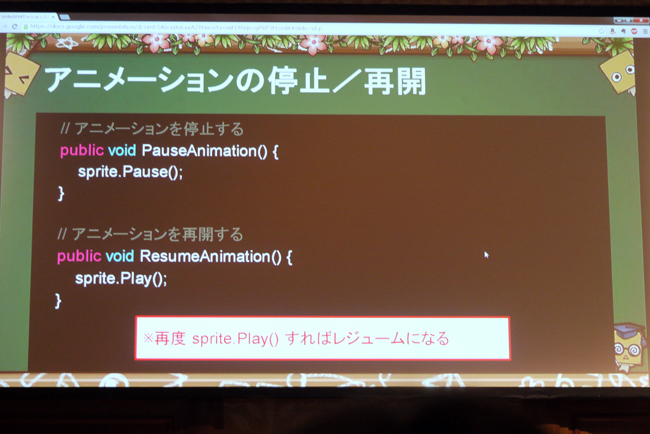
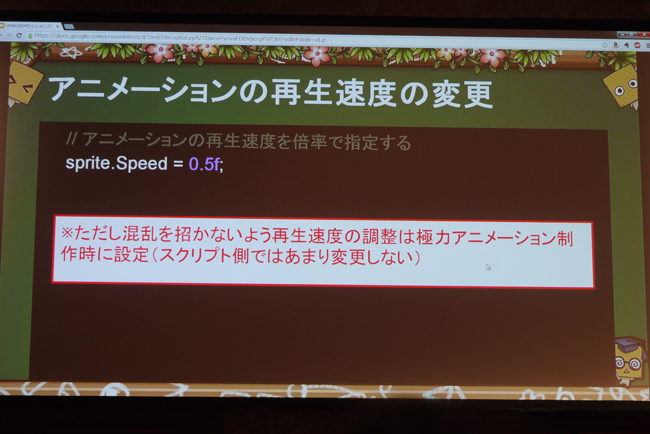
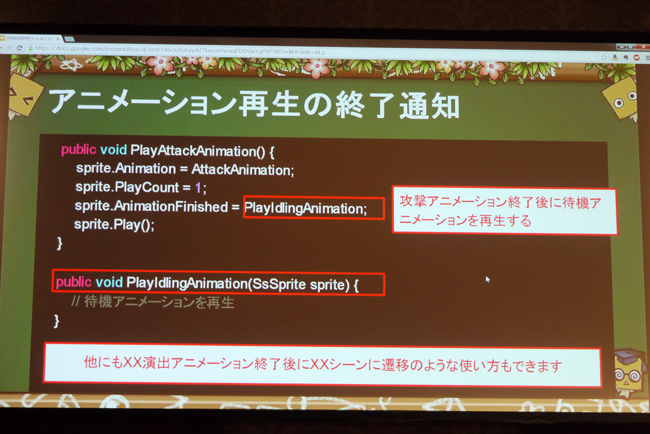
また、アニメーションの再生をはじめとした実際のコードは、下部の写真の通りである。




そして、「SpriteStudio」で衝突した問題点として、村上氏は「ゲーム時間を止める時に、Time.timeScaleを使用するが、Time.timeScaleを0に設定するとSpriteStudioのアニメーションも停止してしまう」という内容を挙げた。こちらの解決作としては、SsSpriteをTime.delta Timeだけでなく、Time.fixedDeltaTimeベースでも動作可能にするように切り替えるメソッドを追加。これによりTime.timeScaleを0に設定した場合でもSpriteStudioで作ったアニメーションを再生できるようだ。
最後に村上氏は、エンジニア視点の「SpriteStudio」まとめとして、「クリエーターにSpriteStudio、Unity、Git(Github)を使ってもらうことでスムーズなワークフローを確立することができたほか、SpriteStudioのアニメーション制御は非常にシンプルなコードをつなぎ合わせるだけで良いのは好印象。また、SSPlayerの機能が不足している場合は、ソースは公開されているので独自に機能追加することも可能」とコメント。
■クリエーター視点から見る「SpriteStudio」のメリットと問題点
 続いて登壇したのは、『かぶりん!』でアートディレクター・アニメーションを担当した柴田典政氏。クリエーター(デザイナー)視点で「SpriteStudio」について語ってくれたが、なにやら開発当初は様々な問題にぶつかったという。
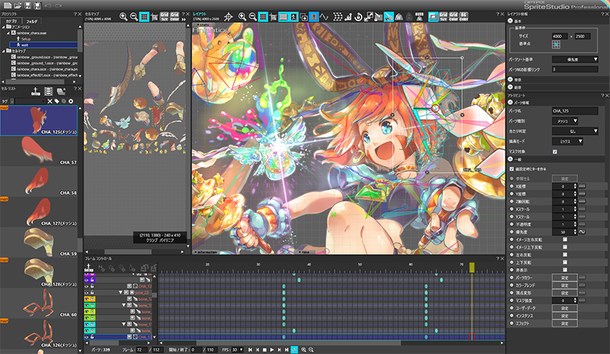
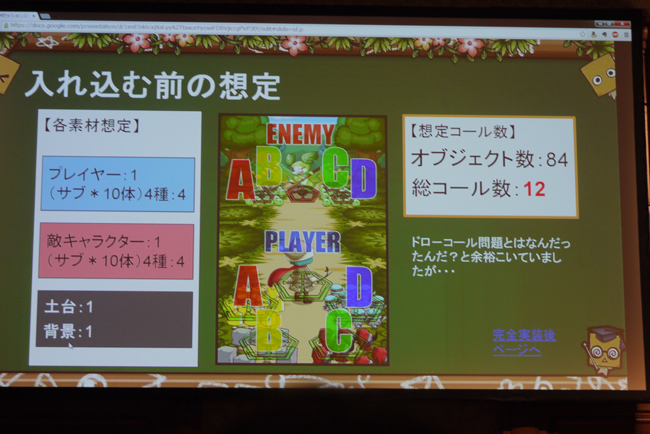
続いて登壇したのは、『かぶりん!』でアートディレクター・アニメーションを担当した柴田典政氏。クリエーター(デザイナー)視点で「SpriteStudio」について語ってくれたが、なにやら開発当初は様々な問題にぶつかったという。というのも『かぶりん!』では、どうしてもコンセプト上「わらわら感」を表現するために、大多数のキャラクターを表示する必要があったが、Unityで開発するのであれば、大多数オブジェクトだとドローコールが増えてしまう懸念点が出てきたのだ。そして、同素材のアニメーションなら複数配置してもドローコールが増えないという「SpriteStudio」を試したとのこと。
しかし、ドローコール:約100という結果となった。加えて配置しただけで、この状態になったため実際に動作するとなると、もはや言うまでもない。なお、原因はアニメーションを大量に配置したことによって、各素材が“干渉”(素材の切り替えが必要以上に発生すること)しあって、ドローコールが肥大化するようだった。

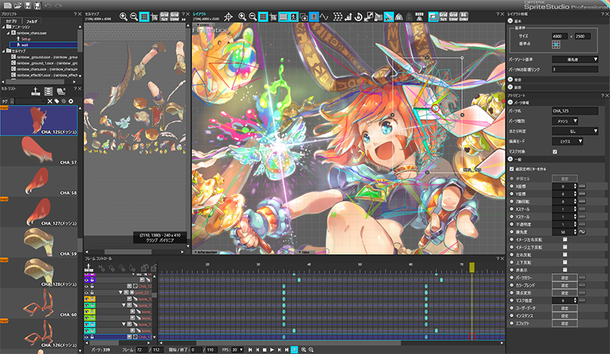
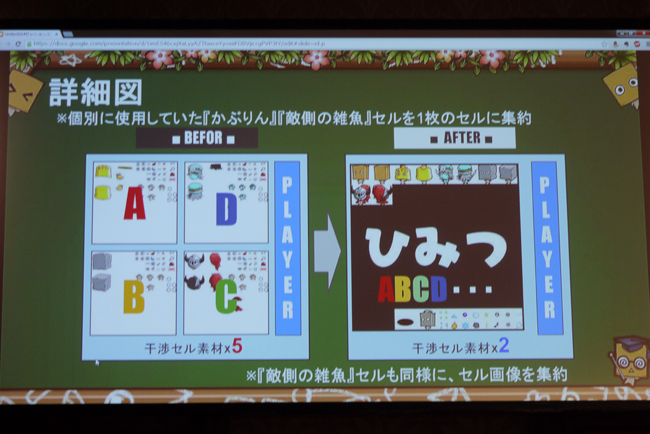
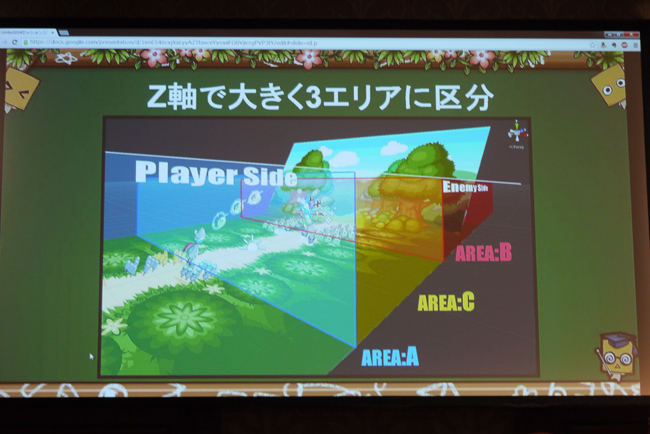
そして柴田氏は、これらを回避するために「同Z軸にアニメーションを配置しない」、「カラーバランス機能を使ったアニメーションを使わない」という内容を定めた。さらに解決方法としては、使用するセルを整理するなど、「アニメーションができるだけ干渉しあわない様に設計する」ことを挙げた。つまりセルの整理では、干渉してしまう箇所のアニメーション素材数を減らすため、別セルアニメーション素材のセル画像をまとめたほか、さらなる干渉を回避するために、各エリアを決めて、エリア毎に使用するアニメーションを想定・制限しながら、干渉する素材数を少なくしたのだ。



▲完全実装後では、ドローコール:約100から大幅に軽減
柴田氏は、「SpriteStudio」でアニメーションを制作してみて良かった点として、「制作フローが単純なので、すぐにアニメーションを作れるほか、各ステータス(座標や変更データ)が視覚的に分かり、各項目をコピーペーストができるので、同様の「動き」「座標」などを入力せずに制作ができること。また、物足りない場合に、自身でパーツを追加加工できるので、自由に制作することができる」ことを挙げた。
対して悪かった点としては、「現在は直っているが、素材画像をフォルダにまとめたプロジェクトにて、出力した場合に、ディレクトリ構成を維持した出力が出来なかった。正解の出力ファイルが分からず、Unityにインポートしても生成されず、エラーを出す。また、ショートカットキーなどの基本操作マニュアルがなかったため、知らない機能などがあったほか、アニメーションファイル内に、さらにファイル名をつけるため、エクスポートされた素材名が長くなる」と指摘した。
 KLab側最後の登壇者として、アニメーショングループのグループリーダーを務める朝日秀樹氏が登壇。もともと朝日氏は、同社ゲームのFlashクリエイター(Flashlite限定)として管理・制作してきたため、今回は「SpriteStudio」とFlashの違いについて語ってくれた。
KLab側最後の登壇者として、アニメーショングループのグループリーダーを務める朝日秀樹氏が登壇。もともと朝日氏は、同社ゲームのFlashクリエイター(Flashlite限定)として管理・制作してきたため、今回は「SpriteStudio」とFlashの違いについて語ってくれた。はじめに朝日氏は、ウェブテクノロジ・コムに対する日頃の感謝の気持ちを述べたうえで、「今回ほとんどが愚痴になってしまいます」と前置きをした。
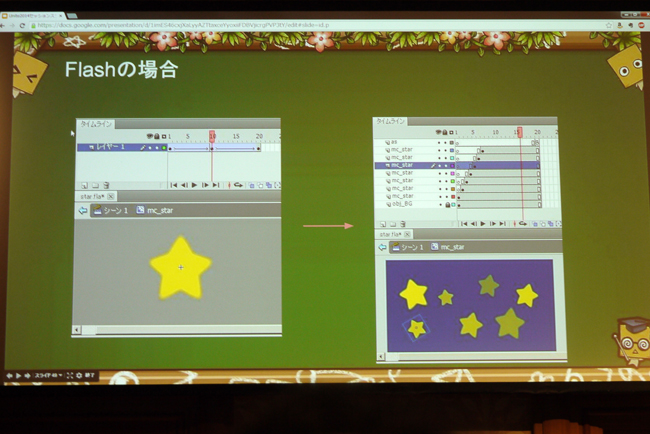
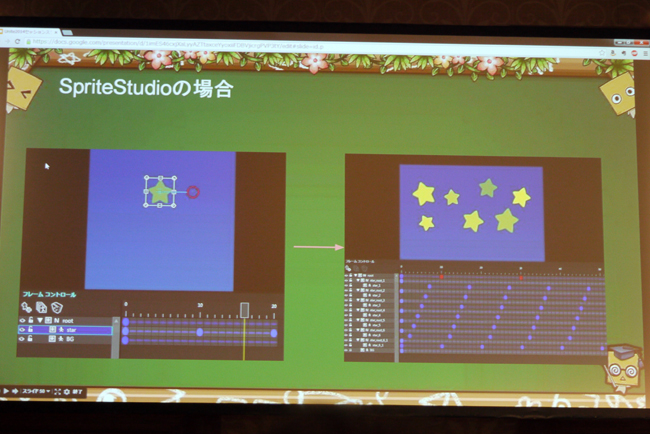
そして朝日氏は、冒頭から「SpriteStudio」の懸念点として、「ムービークリップ的なことができない、アニメーションの複製が手軽にできない」と指摘。たとえば星がキラキラ光るアニメーションを複数配置したい場合には、キーフレームがたくさん出てくるため、あとからの修正や管理が手間になってくるということだ。
こちらの解決方法としては、別アニメーションとして制作して、Unity上で組み込んで確認するほか、Flashでモックアニメーションを制作してから「SpriteStudio」での制作に入ることを提示した。


また、Flashと「SpriteStudio」でも動きのつけ方が違うことも指摘。ひとつの動きに対してFlashは一括で設定できるほか、小分けにも設定できるのに対して、「SpriteStudio」の場合はひとつのプロパティの動きに対してひとつずつ設定するようだ。ただ、Flashではできないこととして、カーブ設定画面で座標をずらせることや、起点を超えたカーブも作れることを挙げてくれた。
朝日氏は、「SpriteStudio」の制作過程におけるアドバイスとして、「前述したとおり、ループアニメーションなどは、組み込むまで確認もできないので、モックでFlashをつかってアニメーションを組んだりしている。その際、全員に「こういうアニメーションになるよ」と共有しておくと組み込み時のパーツ配置ミスやタイミングのズレをアニメーション制作者の時間を取らずにやってもらえる」と述べた。
講演の最後には、再度ウェブテクノロジ・コムの浅井氏が登壇。KLab開発陣による手厳しい意見を踏まえて、同氏は最新アップデートVer.5.3.Xの紹介をしてくれた。
アップデート内容としては、「制作したアニメーションひとつをパーツと同じように扱うことができる。ムービークリップは作れないが、それに対応した機能を用意」とコメント。さらに「Photoshop連携機能の拡張」として、Photoshopなどの外部ドロワーとの行き来を簡単にすることも検討中とのこと。また、アニメーションを動画で共有する「動画出力機能の拡張」についても述べた。
■関連サイト
「SpriteStudio」
©KLabGames
会社情報
- 会社名
- KLab株式会社
- 設立
- 2000年8月
- 代表者
- 代表取締役社長CEO 真田 哲弥
- 決算期
- 12月
- 直近業績
- 売上高83億600万円、営業損益13億4200万円の赤字、経常損益12億8000万円の赤字、最終損益27億8200万円の赤字(2024年12月期)
- 上場区分
- 東証プライム
- 証券コード
- 3656