【CEDEC2017】VRにおける最適なUIとは? VRリメイクした『乖離性』の開発で培ったグリーの解決策をお届け

日本最大のゲーム開発者向けカンファレンス CEDEC2017がパシフィコ横浜で開催が行われた。
開催2日目となる8月31日にグリーは、「『乖離性ミリオンアーサー』VRリメイクにおけるUIの最適化」と題したセッションを行った。
様々なプラットフォームで開発している同シリーズだが、VRでリメイクした本作では、開発にあたってUIでかなりの試行錯誤があったという。
そんな試行錯誤の中で生まれたUIはいったいどのような過程を経て生まれたものだったのだろうか?
本稿では、登壇したGREE VR Studioのシニアアーティスト 串田 夏子氏の講演内容をお届けする。
■VRでの操作は現実の経験に則した内容が良いけれど・・・

最初に登壇したのはGREE VR Studioのシニアアーティスト 串田 夏子氏(写真)だ。

スクウェア・エニックスとグリーが共同で開発した『乖離性ミリオンアーサーVR』(乖離性VR)。
『乖離性ミリオンアーサー』という人気タイトルを使ったVRリメイクを行うにあたって、ゲーム内容はそのままに、操作性をVRならではの体験にするということが開発の要件だったという。
串田氏は、VR空間でモーションコントローラーを使用する際の指標として「現実での経験」に基づいた設計にすることでスムーズな操作ができるとしている。
例えば"ドアのノブを回す"、"とってを掴んで引く"といったような行為は直感的であり、初めてプレイする人の操作においての学習コストを大きく下げることができる。
ただし、ゲームというシチュエーションにおいては普段行わないよう操作が多数存在しているのが現実だ。

例えば "宙に浮かんだカードを操って戦う"といった行動は実際に経験することがない操作だ。そこで、どうやって未経験の操作を直感的に再現していくかがVRの操作においてポイントとなる。
VRで良く使用するモーションコントローラーは現実の手とは異なりできる操作は限られてくる。
『乖離性VR』では、宙に浮いたカードを使って戦う事や、空中に投影された画面を操作するというアクションがあるため、VR上でどう操作するか非常に苦労したようだ。
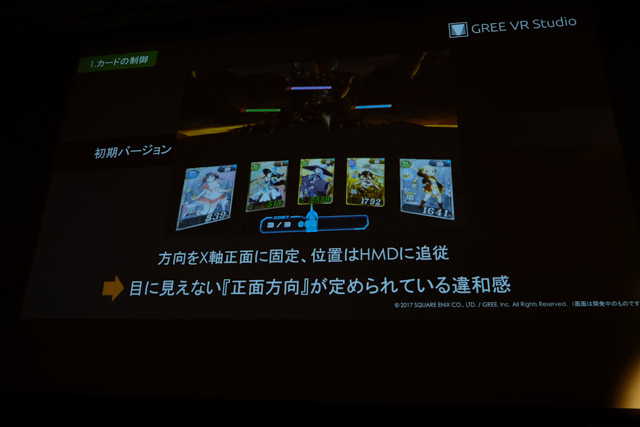
串田氏は実際に過去に開発したUIを順を追って紹介した。まずはカードの制御UIに関してだ。
上記の図は最初に製作されたUI。方向をX軸正面に固定し、位置をHMDに追従するという仕組みとなる。
だが、このバージョンは「目に見えない正面方向」という違和感を感じてしまい却下となった。これは正面に敵がいる時は問題ないが、自分や敵が移動したときに違和感が出てしまうというものだ。

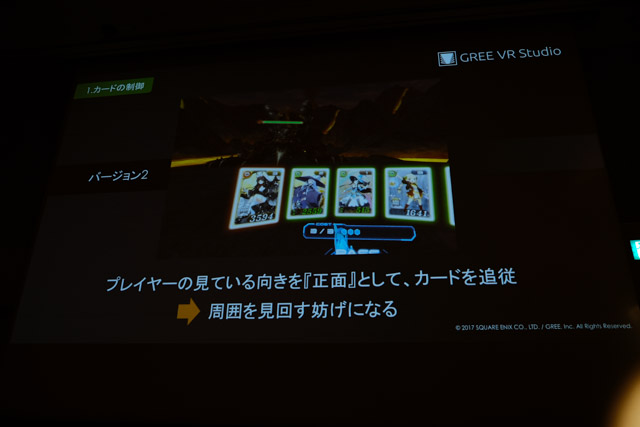
次に試したのは、プレイヤーの見ている向きを正面として、カードを追従させるバージョンだ。

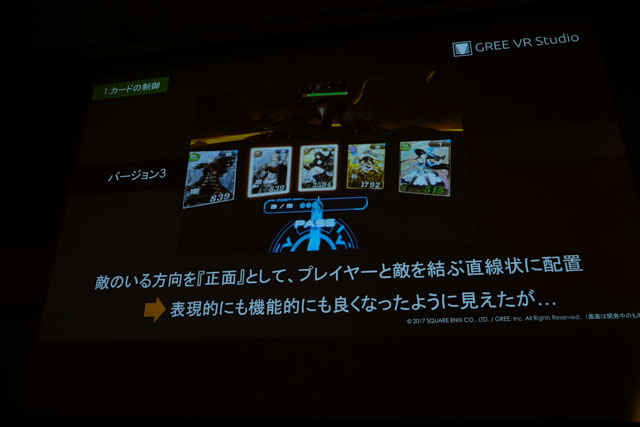
次に出来たバージョンは敵のいる方向を正面として、プレイヤーと敵を結ぶ直線状に配置する方法だ。
この方法では表現としても機能としてもかなり良くなったが、これを持ってしても解決できない問題があったようだ。

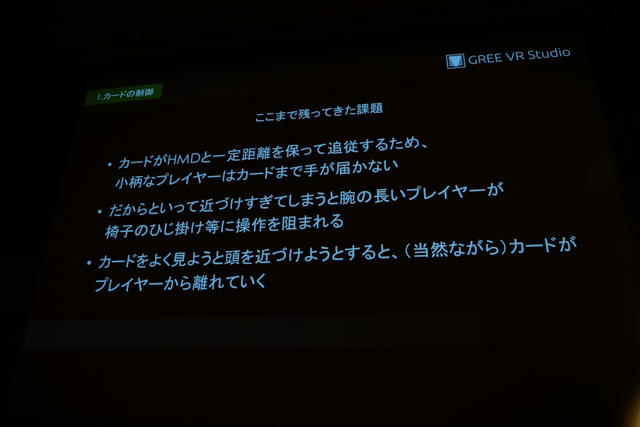
それは小柄なプレイヤーはカードまで手が届かないなど、まさにVRならではの問題に遭遇してしまう。
そんな問題を解決するために生まれた方法が、プレイヤーが一定以上動くことで、初めてカードを動くようにするという仕組みだ。
この方法を取り入れることで、以前はカードが遠くて見えにくく操作がしづらいという状況を改善することができ、最終的にはこの案を採用したという。いずれもかなり苦労した様子が伺える内容だ。
■バトル中、敵モンスターの部位をどうやって選択させる?

『乖離性VR』では特定のモンスターとの戦闘において攻撃する部位を選択することができる。そのためコントローラーを使ってVR空間内で部位を指定する操作が必要になってくる。
当初のイメージとしてはカードを攻撃したい方に向けトリガーボタンを引くことで確定するというイメージだったそうだ。
だがここでもVR空間でのUI問題にぶち当たってしまった。こちらも開発したUIの順に問題点と解決方法を説明してくれた。

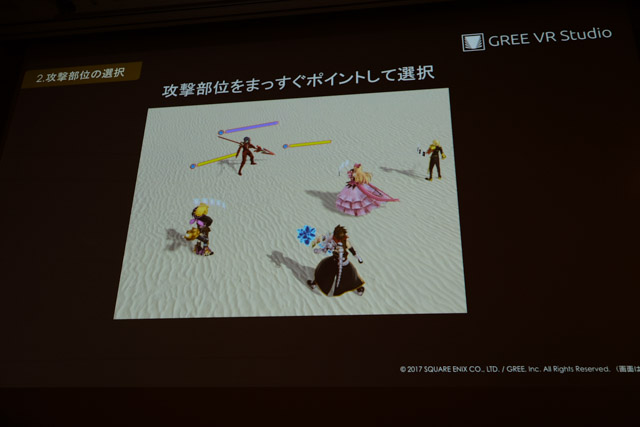
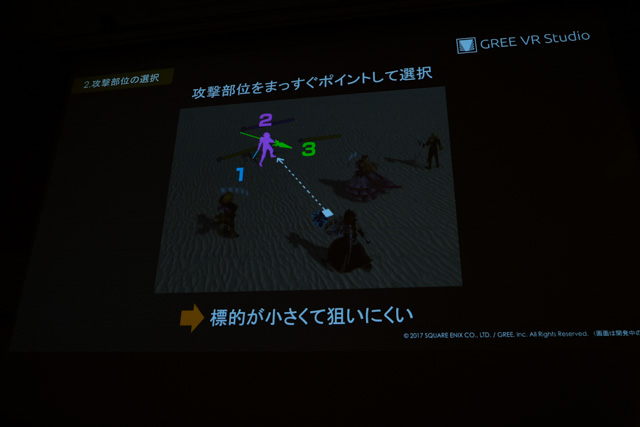
まず一番最初に製作したモデルっは、攻撃部位をまっすぐポイントして選択するという方式だ。
結論から言うと、この方法では上手く行かなかったそうだ。理由として部位は敵の種類によって大きさが変化するため、標的が小さい場合、コントローラーで狙いにくいという問題が発生してしまった。

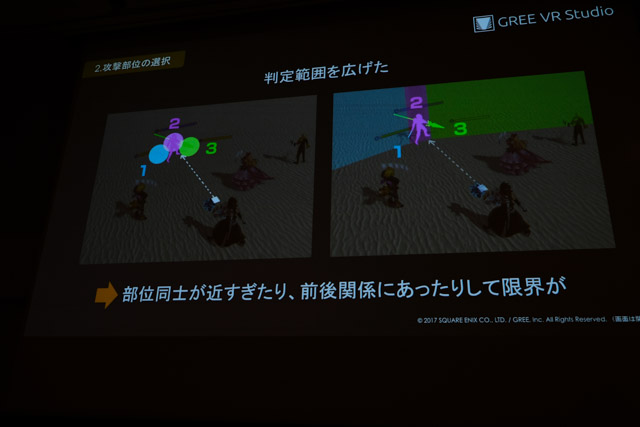
それではと、狙いやすいように部位を中心に大きな球体や、上空から床下まで判定範囲を広げてみるという方法を試してみたという。
ただし、これも、部位同士が近すぎたりする場合に思うようにはできず、引き続き解決策の模索が続くこととなった。

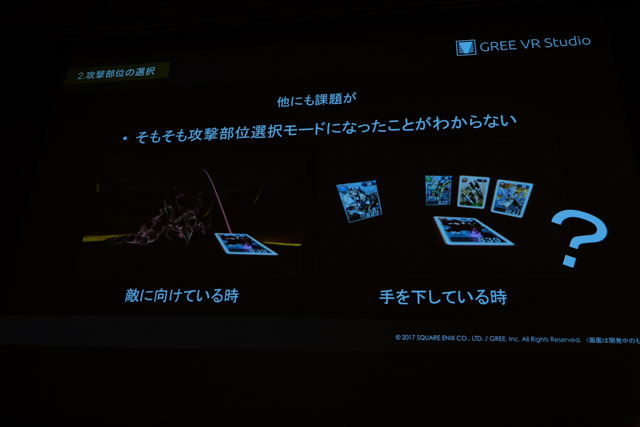
また、それと並行して問題は更に増えてしまったそうだ。開発中のフィードバックで、「そもそも攻撃部位の選択モードになったことがわからない」という意見が出てしまったのだ。
開発中のバージョンではカードを敵に向けている場合は部位選択状態になり、カードと敵を結ぶ線が表示される仕組みになっていた。
ただし自分は手をおろした状態になると、どの部位も選択していない状態になり、次に何をするべきかわからないという状況が生まれたそうだ。
何をするべきかわからないという点に関しては、文字で説明すれば問題は解決するが、「あまりスマートなUIではない」ということで結局採用しなかったと串田氏は当時を振り返った。
では、RPGゲームのコアアクションの要とも言うべき、このバトルのUI問題をどうやって解決したのか。
今回の対策としては、カードを部位に向けるのではなくコントローラーの角度によって部位が切り替わるような方式を取ったのだという。
これによって直感的に変更が出来るようになり、体感的にも敵の部位を選択していると感じる事ができたそうだ。
ただし、この方法を採用するには前提があると、串田氏続ける。というのも、「『乖離性VR』は部位の選択が最大3つだった」ためこの方法で成功したと結論づけた。
選択部分がもっと多い場合はうまくいかないので、そういった場合は他の方法を模索したほうがいいと注意点を挙げていた。
■バトル開始時の矛盾点を解決する

『乖離性VR』でのバトル時のターン開始の操作として、同タイトルのPVにもあるように"剣を抜くこと"でターンを開始するというイメージを持っており、それを再現したかったのだという。
だがバトルの仕様として、カードを選ばずにパスするという選択肢があるため、上記のイメージでバトルを行う場合、「剣を抜いてターンを開始することに違和感を覚えた」と串田氏は語った。

また問題はもう一つあった。開発当時のバトル時のUIでは、剣とカードが並んでいた際に直感的に剣を掴んでしまうという問題があった。

そこでTGS2016の出展バージョンでは、攻撃開始ボタンを空中に置くようにしたが、ここでも問題が発生してしまう。

ボタンに手をかざす形でコントローラーのトリガーを引くといった方法であったため、体験の際に操作に迷うプレイヤーが続出してしまったそうだ。

この時に串田氏は「ボタンは本来押すのものであって、掴むことは現実の経験に基づいた設計から外れいていた」と初心を思い出したという。

そこで今回の解決策だ。結論から言うと、結局原点に立ち返り、当初のイメージにあった剣の操作を復帰させたのだそうだ。
剣を握るというのは直感的で、モーションコントローラのトリガーを引くという操作とも親和性が高い。
またカードを選ばずパスをすることに関しては、「パスの選択をする?」という確認を挟むことでクリアしたのだという。
■情報の多いカードゲームで、何をどうやって表示させる?

最後は情報のレイアウトについてだ。カードゲームをプレイしたことをある人も多いと思うが、非常に情報量の多いジャンルだと言えよう。

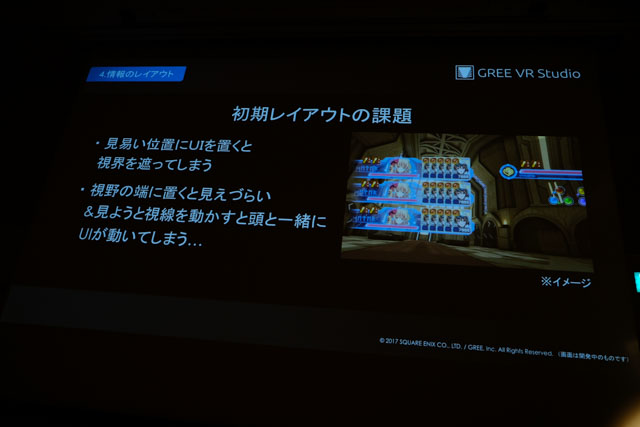
初期のレイアウトでは、スマートフォンに近いテイストで開発を行っており、見え方としてはプレイヤーの頭部に追従するような形のUIだったそうだ。

ただし、見やすい位置にUIを置くと自身の視界が遮られるなど色々な問題も出ていた。

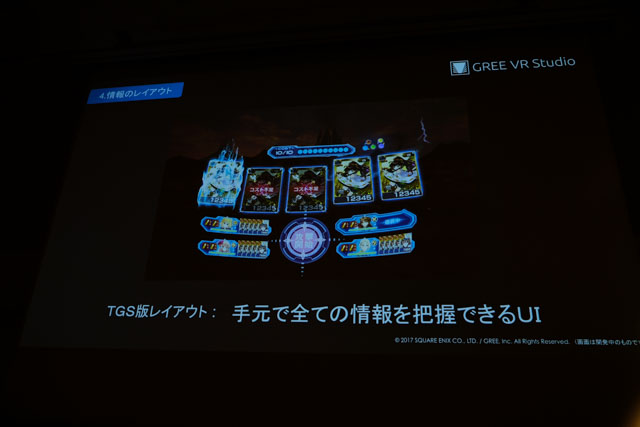
そこで改良したのが昨年のTGS2016に出展したバージョンだ。このバージョンでは手元で全ての情報が把握できるUIにしたという。

ただこのバージョンでも課題は出てしまい、満足出来る状態ではなかったとのこと。

そしてさらなる改善方針として、VR体験を重視と詳細情報はプレイヤーが任意で確認できる形と設定した。
具体的に言えば、手元に出さなくなった情報は、キャラクターの頭上にパラメータを表示したり、メニューから戦況確認をし、キャラクターカードにポインターを当てることで詳細を見たり出来るように変更をしている。
これによってプレイヤーは任意のタイミングでより詳細な情報を見ることができるようになったわけだ。

最後に串田氏は、SF映画にあるようなかっこいいUIは、"かっこいいUI"であって、"操作しやすいUI"ではないと説明。
VRでのUIは直感性を重視すること。空間内は思ったほど情報を置くことができないため、HMDの解像度を考慮しながら実機で繰り返し確認していくことを、まとめとして締めくくった。
会社情報
- 会社名
- グリー株式会社
- 設立
- 2004年12月
- 代表者
- 代表取締役会長兼社長 田中 良和
- 決算期
- 6月
- 直近業績
- 売上高613億900万円、営業利益59億8100万円、経常利益71億2300万円、最終利益46億3000万円(2024年6月期)
- 上場区分
- 東証プライム
- 証券コード
- 3632
会社情報
- 会社名
- 株式会社スクウェア・エニックス
- 設立
- 2008年10月
- 代表者
- 代表取締役社長 桐生 隆司
- 決算期
- 3月
- 直近業績
- 売上高2428億2400万円、営業利益275億4800万円、経常利益389億4300万円、最終利益280億9600万円(2023年3月期)