【CEDEC2016】全てはプロデューサーが集中して楽しめるように! 『デレステ』UIの要諦は基本ルールと最小のパーツ 軽量版やウインクの秘話も明らかに

Cygamesは、「アイドルマスターシンデレラガールズ スターライトステージ 制作事例・アート編 - 総勢60名のアイドルを最大限魅力的に表現し、ライブに集中する手法(モデリングとUI/UXデザイン)」と題するセッションを8月26日の「CEDEC2016」で開催した。モデリングパートとUI/UXデザインのパートに分かれており、今回はUI/UXデザインパートの模様をレポートする。UI/UXデザインのパートでは、Cygamesデザイナー部UIデザインチームマネージャーの中村ふじ子氏(写真)が登壇した。
『アイドルマスターシンデレラガールズ スターライトステージ(以下、デレステ)』は、「Mobage」で配信されている『アイドルマスターシンデレラガールズ』から派生したリズムゲームで、App StoreとGoogle Playの売上ランキングで首位を獲得した実績もあるなど、人気タイトルの一つとして定着している。
さて、中村氏は、デザイン部でマネージャーとして様々なデザインを横断的に管理しているが、本作ではルール部分を担当しているという。そもそもUIデザイナーとはなにか。中村氏のチームでは、プロデューサー(プレイヤー)がゲームに集中して楽しめるように画面レイアウトを考えることと、グラフィックで表現することが主な職務になるという。
そもそもスマホゲームの画面は、家庭用ゲームソフトのそれと比べて、一画面の情報量が多くなる傾向にある。それはスマホゲームでは、端末に表示するボタンなどと、ページ内の説明することを両立する必要があるためだ。よって、その情報をゲームの世界観の中でいかにすっきりと見せるかが重要になる。『デレステ』ではどういった考え方でUI/UXデザインに取り組んでいるのだろうか。
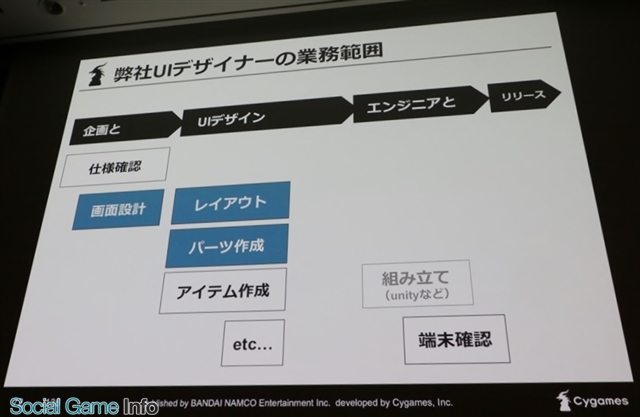
まず、CygamesにおけるUIデザイナーの業務範囲は、メインとなるのはレイアウトと、レイアウトに使用するパーツ作成、アイテム作成などとなる。他の職種との関わりについては、企画と仕様確認をしてレイアウトを提案することであり、エンジニアとはレイアウトの組み立てと端末確認などといった形で連携する。今回のセッションでは、UI周りのパーツを効率的に作る方法と、プロデューサーにわかりやすく伝えるために行った方法を紹介するとのこと。特に画面設計、レイアウト、パーツ作成といった部分を重点的に説明してくれた。

ちなみに、『デレステ』におけるUIデザイナーの人数は、たった1名であることが明らかになった。この開発規模では驚くべき事実であり、会場もどよめいた。イベント運用や改修なども基本的に1人で行っているそうだ。UIデザイナー技術の高さがあるからこそなせることなのだろう。もちろん、業務の状態によっては、他のメンバーがヘルプに入ることもあるそうだ。
説明はパーツ作成から行われた。使用されているパーツは以下のとおり。カードやアイテムについては、大きく[xs][s][m]の3種類を用意しているという。[xs]ではアイドルの顔とアイテム、CDのジャケットの大きさを同じに揃えている。

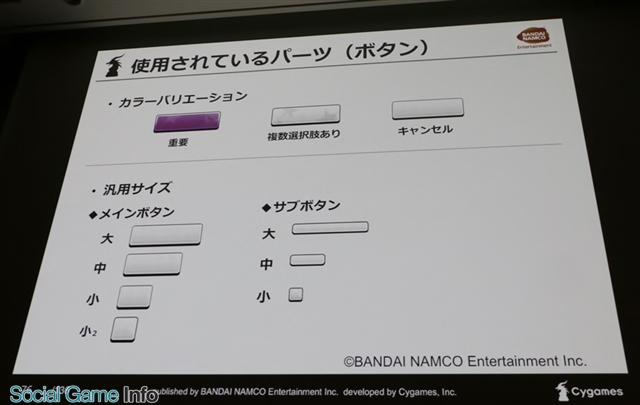
次にボタンだが、もっとも使用するパーツだ。カラバリは3種類ある。ルールとして、一番押して欲しいものは「ピンク色」、複数選択できるものは「薄っすらと星の模様」、キャンセルについてはすっきりしたボタンにしているそうだ。サイズは、メインボタンが4種類、サブが3種類用意しているとのこと。

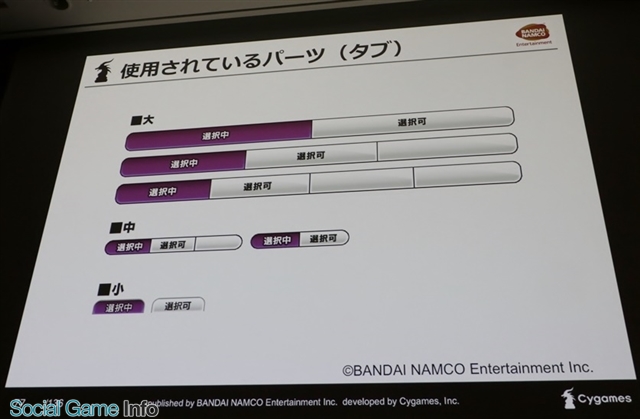
タブは、大中小の3パターン用意している。それぞれ横幅を揃えるところがポイントになる。

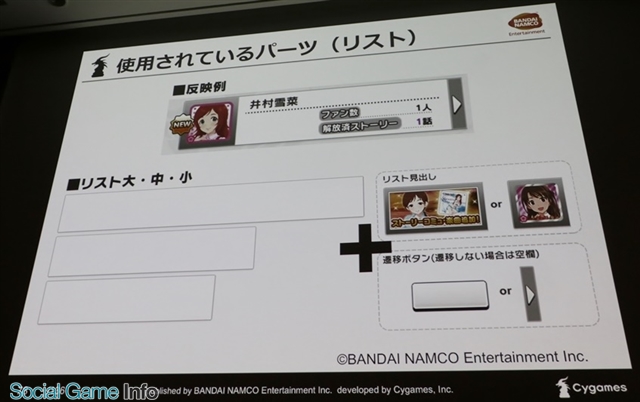
リストは、大中小の3パターン用意している。さらに大小のリスト見出しと、遷移ボタンがあり、内容によって組み合わせて使用する。特に遷移ボタンについては、遷移させる場合はボタンを配置し、させない場合は空欄にしておくという。

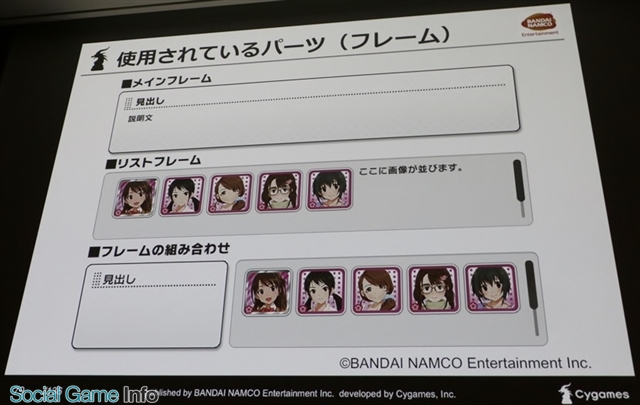
フレームは3種類ある。使用頻度の高い「メインフレーム」、スクロールの可能な「リストフレーム」、そして、フレームの組み合わせがある。

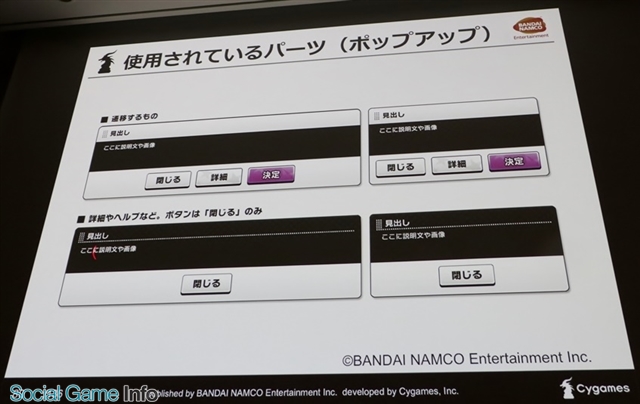
ポップアップは、遷移するものと、遷移のないものと大きく2種類を用意している。遷移のないものとは、例えば、アイドルを説明する画面や、ヘルプなど、いわば終点といえる画面で使われるそうだ。

その他のパーツとして、ステータスバーや、イベントバナーの掲載枠、セリフの吹き出し枠など多種多様なものがある。

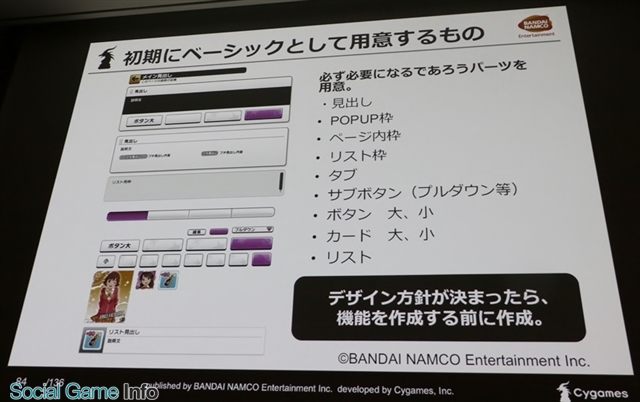
そのなかでも基本的に使用するものが以下のとおり。この規模のゲームとしては、少ないボタン、情報量で設計されていると感じるのではないか。これ以外にもフォントのサイズや色などもパターン化しているという。中村氏は、比較的少ないパーツでレイアウトを設計しているため、1人でも開発と運用できていると明かした。


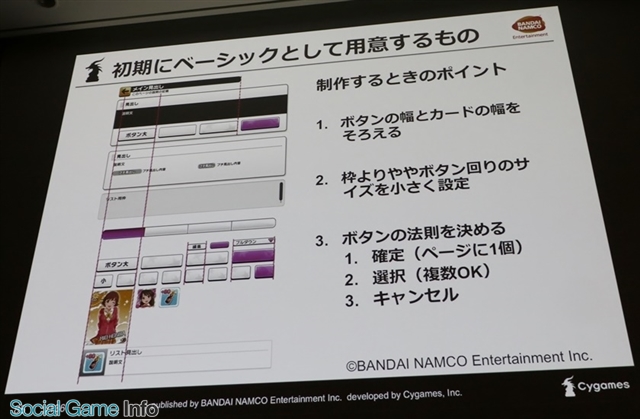
次にパーツ作成フローの説明に入った。様々なゲーム開発を経験しているため、そのノウハウから初期にベーシックパーツと呼ばれるパーツ群をあらかじめ用意しているそうだ。用意するタイミングだが、どういうデザインにするかの方針を決めたタイミングになる。大事なことはページを作りこむ前に、使うと予測できるものは先にデザインする。段取りの重要さを示すものといえよう。
中村氏は、「余談」と前置きしながら、デザイン方針として、
・アイドルマスターシリーズであることがわかるデザイン要素を入れること
・アイドルの邪魔をしないようにシンプルにパーツを組むこと
・男性のプロデューサーが押しやすいボタンにすること
があったと明かした。
パーツを揃える際に注意すべきポイントとして、
・ボタンの幅とカードの幅を揃えること
・枠よりボタン周りのサイズを小さく設定する
・ボタンの法則を決めること
をあげた。
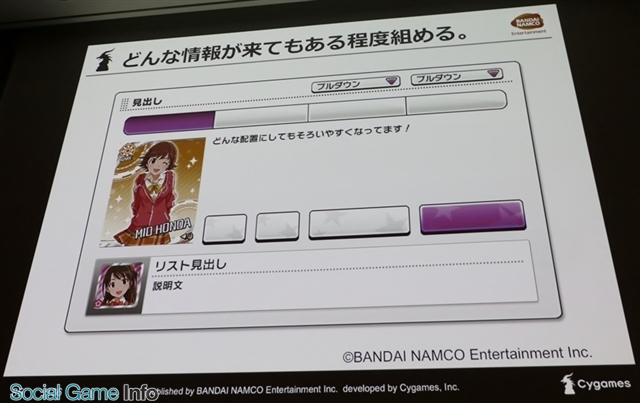
これらを決めておくだけで、開発の生産性が全然違うと強調した。画面に当てはめながらデザインが気に入らなければ、都度調整をいれているという。できるだけ余計なパーツを増やさないように、ということも心がけているとのこと。これにもとづいてレイアウトを組んだものが以下のスライドになる。すぐに組んだものだそうだが、シンプルで見やすいデザインに仕上がっている。

こうした手法をとるメリットは、パーツを少なくしてルールを決めておくことでレイアウト図が用意しやくすくなり、プランナーと具体的な話ができることがあげられる。さらに、実装するエンジニアにもデータを渡せるため、連携が円滑になることも大きい。また、プロデューサーにとっては、パターン化され、法則ができることで、次に何が起きるのか想像しやすくなることもある。
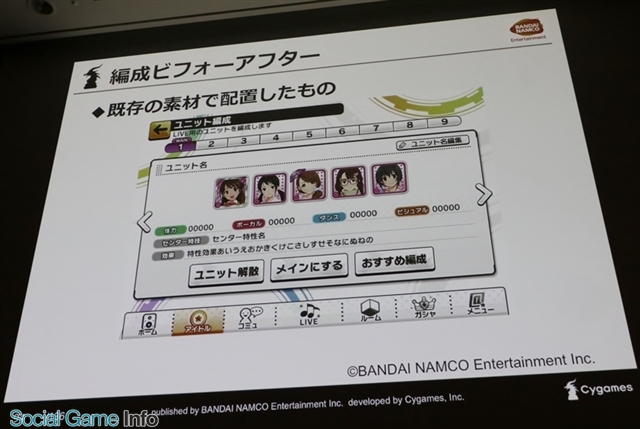
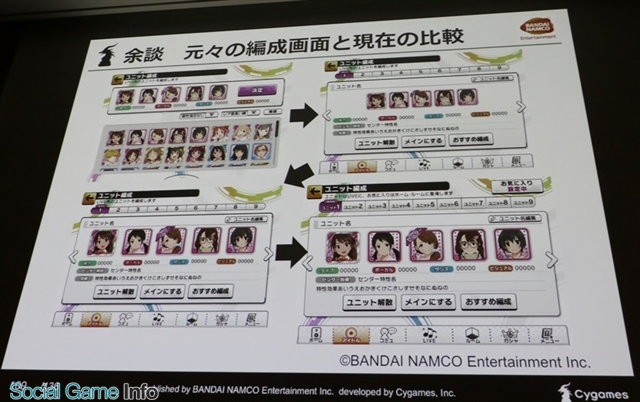
ただ、この予測だけで組めない画面もあり、追加対応する必要があることも。そのひとつとして、「編成画面」の例をあげた。以下のスライドは、既存の素材で配置したものになるが、ゲームで遊んでいることならわかると思うが、いまの編成画面とは違っている。アイドルのユニットを組む画面であることが一目見てわかりづらい。

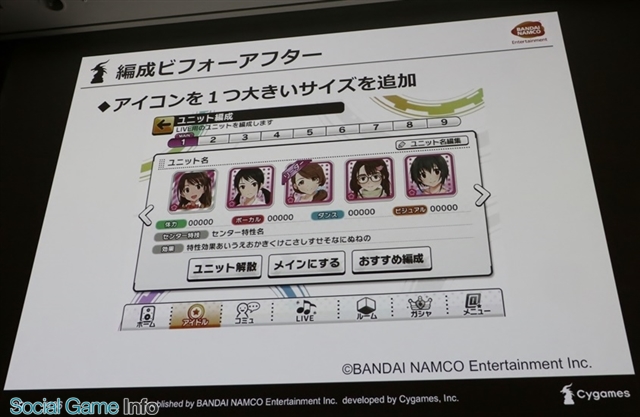
そこで、ルールとして、アイドルのアイコンで1つ大きいサイズを追加した。軽微な修正に見えるが、これだけで見え方が大きく変わることに気づくだろう。中村氏は、少しでもわかりづらいことが複数画面で出ると使いづらいと思われてしまうため、細かい修正を繰り返して改良していくことが大事と強調した。

ここで「余談」と前置きして、編成画面の初期と現在の変化も紹介した。当初は、フリックで入れ替えるものだったが、選択エリアが狭くフッターが押しづらいため、現在の形に修正した。大掛かりな修正に見えるが、ベーシックルールがあるため、比較的、簡単に変更することができたそうだ。ユニットの切り替えボタンを太くしたり、お気に入りボタンを追加したりするなどの改良も行った。

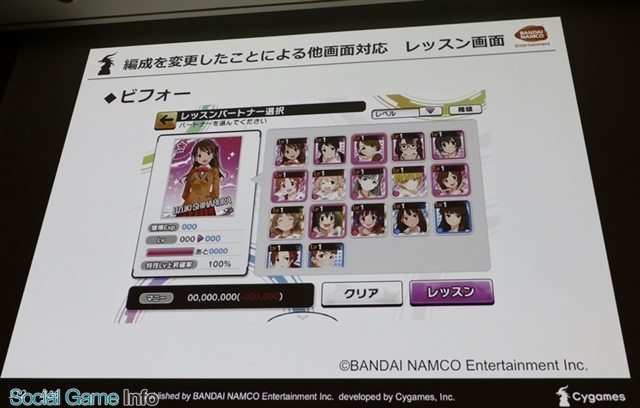
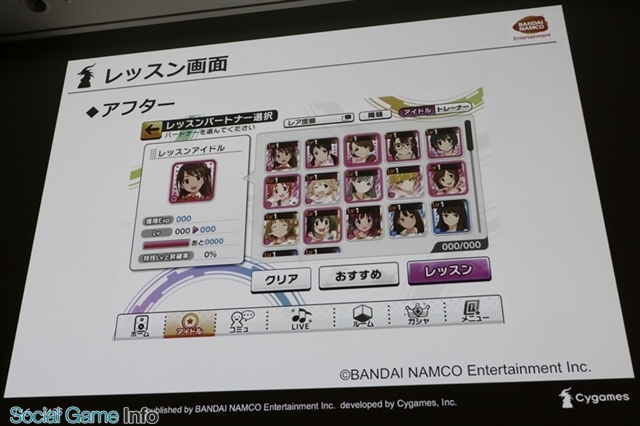
また、編成画面を変更した際、他の機能も直す必要がある。ここでレッスン画面を変更した例を紹介した。フッターを常に表示するように変更したほか、マニー(お金)の表示の廃止、アイドルとトレーナーを分けて表示するようにタブを設けた。これもビフォア・アフターを見ると、すっきりとしたデザインで機能的になっていることがわかる。


まとめとして、汎用的に使用できる素材やベーシックルールを先に決めて、なるべく担保できるように他の職種と交渉する。Cygamesではプランナーは各機能に分かれて担当するケースが多いため、担当ごとにルールが異なる可能性がある。全機能の法則を把握できるのはUIデザイナーしかいないという気持ちで業務にあたること大事だという。
また、安易に画面単位で素材を追加しない。新しい機能や改修を行う場合、既存のものを当てはめて精査することが重要。一機能ではなく、一画面ごとに作るルールを作るとすぐに破綻しまう。
とはいえ、ベーシックルールに固執し過ぎないことも注意点としてあげた。あくまでゲーム開発である以上、面白さこそがもっとも重要というわけだ。そのための仕様変更は当たり前で、「ベーシックルールに固執するあまり、一番大事なプロデューサーさんたちに伝わらないものができてしまっては本末転倒」。大きめの機能に関してはルールを外す判断も必要だという。

■スタッフエピソードも公開
最後におまけとして、スタッフのエピソードを公開した。谷本裕馬氏が登壇し、Cygamesでは、「3DCGでアイドルたちを踊らせよう」という一言で、わずか2カ月という期間で、50人のアイドルの3Dモデルを作ったエピソードを明かした。この話を聞いた時、谷本氏は、一瞬途方にくれたそうだが、3DCGアーティストが「熱量を持って取り組み」、期間内に全て用意できたそうだ。
できたものは短期間で作ったこともあり、クオリティに難があり、作り直すことになったが、「リリースに向けて50人を最初に揃えたことが重要だった」と振り返った。開発中、エンジニアが早期の実装テストができただけでなく、データ読み込みの不具合の早期発見などが可能になったという。またデザイナーにとっては、全員揃えたことでクオリティラインの統一感もできたメリットもあった。

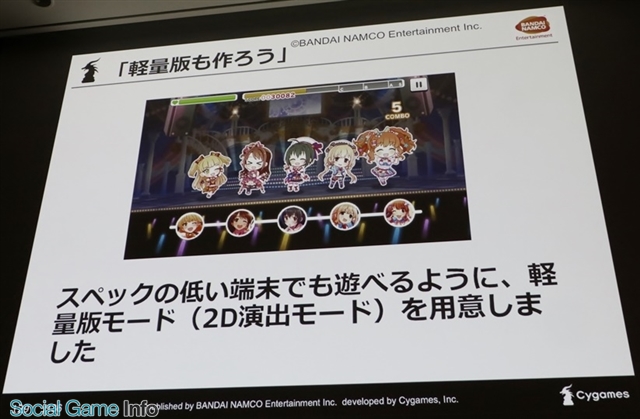
また、交代した中村氏は、ライブパートに「軽量版」を作ることになったエピソードを紹介した。スマートフォンには3DCGのゴリゴリと動く端末だけでなく、十分に動作しない低スペック端末も存在している。そこで低スペック端末を使っているプロデューサーでも『デレステ』で遊べるように、という考えから軽量版を用意したと語った。

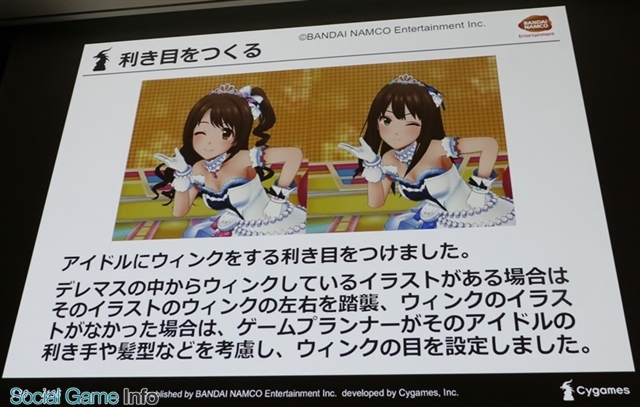
さらに再び谷本氏がライブ中、アイドルにウインクする利き目をつけたことを明かした。アイドルによってウインクする目が違うため、不具合との指摘もあったが、これは意図的に入れたそうだ。ウインクをしているイラストがあれば参考にし、それがない場合はプランナーと相談して、利き手や髪型などを考慮して決定したとのこと。「アイドルの個性を大事にする」をコンセプトにしていたが、すさまじいこだわりである。

(編集部 木村英彦)