【CEDEC 2017】『Shadowverse』の制作事例におけるゲームを盛り上げるアニメーション制作法とは…快適なプレイを求めて高品質&低負荷を両立

一般社団法人コンピュータエンターテインメント協会(CESA)は、8月30日~9月1日の期間、パシフィコ横浜にて、国内最大のゲーム開発者向けカンファレンス「コンピュータ・エンターテインメント・デベロッパーズ・カンファレンス 2017」(CEDEC 2017)を開催した。
本稿では、8月31日に実施された講演「高品質なアニメーションと低負荷を両立させるShadowverseにおけるアニメーション制作事例 ~カードバトルゲームとして快適にプレイできるUXを実現するために~」についてのレポートをお届けしていく。
本セッションには、Cygames デザイナー部アニメーションデザイナーチーム マネージャーの松岡翼氏、同じくCygames デザイナー部アニメーションデザイナーチーム プロジェクトアニメーションリーダーの山口聡氏が登壇。『Shadowverse』の制作事例を通じて、高品質なアニメーションと低い処理負荷を両立し、カードバトルゲームとして快適なプレイを行えるUXを実現する開発手法・制作フローを紹介した。

▲主に2Dアニメーションやエフェクトといった演出に関連する部分を制作する、Cygames デザイナー部アニメーションデザイナーチームに所属する松岡翼氏。マネージャーとして、メンバーの育成・強化を行っている。

▲同じく、Cygames デザイナー部アニメーションデザイナーチームで『Shadowverse』のアニメーションリーダーを務める山口聡氏。主にエフェクトを始めとするアニメーション関連全般の制作と実装を担当している。
■ユーザーが快適にプレイできるゲームを目指したアニメーションの工夫
まずは松岡氏より、Cygamesのアニメーション理念が紹介された。現在、ゲーム内の結果や状態を分かりやすく・華やかに表示する演出が求められるというスマートフォンゲームにおいて、Cygamesでは、「ユーザーの期待を越える高品質な演出」「何度もプレイしたくなる爽快感のある演出」を大切に、最高のクオリティを追求して制作を進められている。

▲逆に、「演出時間が長い」「ゲームプレイのテンポを阻害する」「負荷が高く処理落ちが発生する」など、アニメーションでユーザーにストレスを与えると離脱原因にもなり得てしまうとのこと。
本セッションでは、『Shadowverse』の開発事例を通して、「高品質かつ低負荷を両立するためのアニメーション制作手法」や「アプリにおけるアニメーション管理とその実装事例」といった制作ノウハウを伝えていくという。
【『Shadowverse』とは】
Cygamesが配信する『Shadowverse』は、スマホおよびPCで展開される対戦型オンラインTCGだ。対戦における「進化」システムが最大の特徴となっており、フルボイスで展開されるストーリーモードや、2017年8月時点で800種を超えるカードと7つのクラスで自分だけのデッキを構築できるのが魅力となっている。
![]()
Cygamesが配信する『Shadowverse』は、スマホおよびPCで展開される対戦型オンラインTCGだ。対戦における「進化」システムが最大の特徴となっており、フルボイスで展開されるストーリーモードや、2017年8月時点で800種を超えるカードと7つのクラスで自分だけのデッキを構築できるのが魅力となっている。

『Shadowverse』では、バトル中の進化やエモートなどキャラの魅力を最大限に引き出す個性的な「キャラアニメーション」、カードを場に出す際に画面全体を利用した派手な召喚シーンや相手に攻撃する際に用いられるスピーディで爽快感のある「エフェクト」、達成感や喜びを盛り上げるため、結果を表示する際に使用される「UIアニメーション」、戦いの雰囲気を盛り上げるためにバトル開始前の演出として用いられる「カメラワーク」といった点でアニメーションが取り入れられている。




その際、オンライン対戦時に描画負荷によってプレイを阻害しないこと、e-Sportsとして競技制を保持した状態でプレイできることが課題として挙げられたという。これを解決するため、「高品質かつ低負荷を両立した快適にプレイできるアニメーション」の実現が開発の目標となる。
【アニメーションにおける課題】
・演出による描画負荷を最低限に抑える
・冗長な演出の排除
・演出による描画負荷を最低限に抑える
・冗長な演出の排除
そして、ここからは各アニメーション要素において、どのような対策や工夫を行ってきたかが紹介された。
①キャラアニメーション
まずは、「キャラアニメーション」において、高品質なアニメーション制作を実現した制作手法を紹介。


▲『Shadowverse』では、2Dイラストの雰囲気を維持した状態で、3Dのような奥行きのある表現を実現し、活き活きとしたアニメーションを提供している。画面全体を利用した演出も魅力のひとつ。
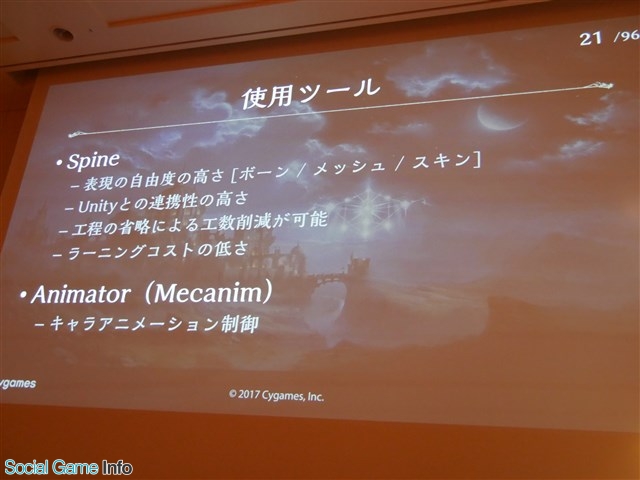
また、使用ツールは以下の通り。

ここで松岡氏は、そもそも開発当初は『Shadowverse』において、バトル中のキャラアニメーションを導入する予定はなかったと明かす。しかし、「キャラたちにユーザーにより愛される存在になってほしい」との想いから、プレイヤー同士のコミュニケーションやゲーム内演出を強化できるといった理由もあり、CBTを経てリーダーキャラをアニメーションさせることが決定したという。


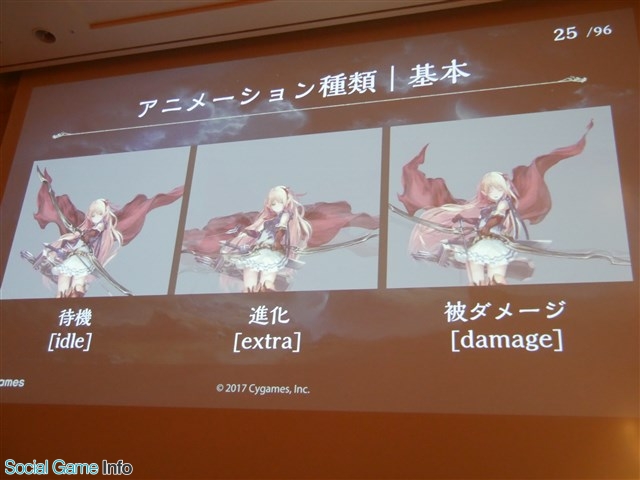
▲「待機」「進化」「被ダメージ」時など、バトル中に再生される基本アニメーションと、「ポジティブ」「ネガティブ」「考え中」など、挨拶や感情表現を伝えるエモートを送った際に再生されるアニメーションを合わせて、キャラごとに6種類のものを用意している。
続いて松岡氏は、アニメーションの制作手順を紹介。今回の講演では、アニメーションデザイナーが担当する工程から「セットアップ」「アニメーション」「実装」に関する実例が発表された。

キャラアニメーションには、1枚のイラストで制作している1ポーズ型と、2枚のイラストで制作している2ポーズ型があるという。これらは、行いたい表現に合わせて型が選択されており、より工数のかかる2ポーズ型ではポーズのカッコよさや可動範囲の拡張を実現している。

▲ポーズ数により画像が増えた場合は、アトラス画像の枚数は増やさず画像サイズを拡大して対応している。また、エフェクトのような一瞬しか表示されない画像を小さくしたり、各パーツを書き出す際に垂直・水平に回転させ、画像の空白スペースを減らすことでサイズの節約を行っているとのこと。
そのほか、リーダーキャラは生物の「骨格」を基本としてボーンを設定している。現在は人型のキャラが多いため人体がベースとなっているとのことだ。ボーンはキャラごとに固有のものを作成しているが、デザイナー間での引き継ぎを楽にするため、独自の構造にはせず同じルールに則って作成している。

メッシュ設定に関しては、なるべく頂点やエッジを少なくして無駄のないように設定しているという。キャラのポリゴン数は基本300~600ポリゴン程度だが、布のような素材や揺れ物が多いキャラの中には900ポリゴンほどのものも存在するとのこと。初期リリース時はポリゴン数を節約する方針だったが、「ポーズ数の増加」や「キャラをより自由に動かしたい」との目的から方針が変更された。松岡氏は、メッシュ設定は多すぎるとポリゴン数が増えてしまうが、少なすぎると画像を曲げたときに丸みや柔らかさが損なわれてしまうため、何を重視したいかを考えつつ制作を進めることが重要だと語った。

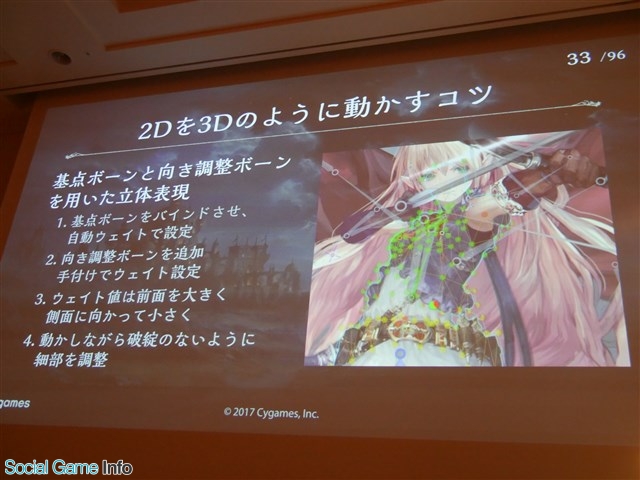
▲2Dのキャラを3Dのように動かすコツについても紹介。身体の起伏や材質の違い、筋肉の流れを意識してメッシュの頂点を設定している。3Dモデルを参考にすることで、動きの中で凹凸の表現や身体の立体感がしっかりと出て自然な印象で動かすことが可能となる。

▲また、ボーンのウェイト付けを工夫することでも2Dイラストに立体感を持たせられるとのこと。
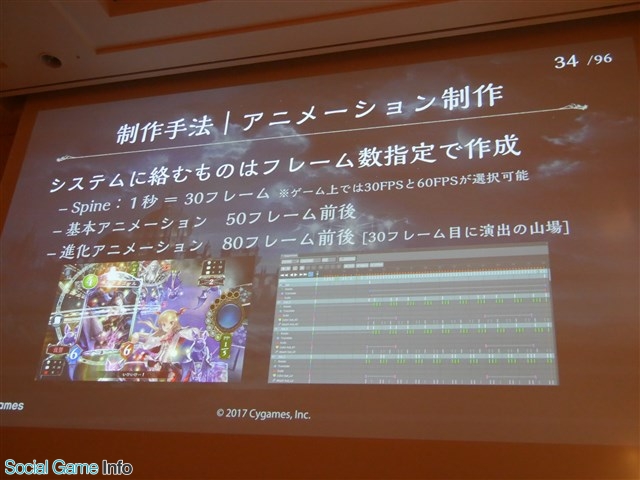
アニメーションは基本的に一律50フレーム前後で作成しているが、プレイヤーの操作に影響されない待機アニメーションに関してはキャラの雰囲気を重視して長くなることもあるという。また、進化アニメーションに関しては80フレーム前後で作成し、カードが回転してイラストが変わるタイミングである30フレーム目にキャラアニメーションも演出の山場を迎えるようにしている。

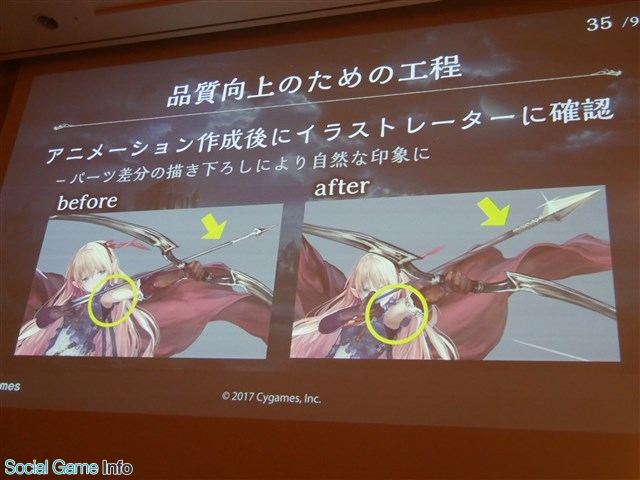
さらに、品質向上のための工程として、アニメーション作成後には必ずイラストレーターに確認してもらうフローを入れているとのこと。その際、構造としての自然さを保つために差分パーツが必要になった場合は、イラストレーターに追加パーツを作成してもらうことが可能となっている。これによりアニメーションをより自然で魅力的に表現できるため、本工程は非常に大切にされているとの話だった。


▲上記の画像では、二の腕と矢の部分に差分パーツを加えている。修正前(before)の状態では真横に弓を引いている印象だが、脇が見えるようにし、矢が手前にあるように見せることで対面する相手に弓を引いているような印象を与えることに成功している。
ここまでの工程が済むと次はUnityでの作業へ。

▲普段、リーダーキャラはイラストが収められた枠内でのみアニメーションしているが、開発時に「進化時のみの特別な演出として枠外に出したい」との意見があり採用される形に。

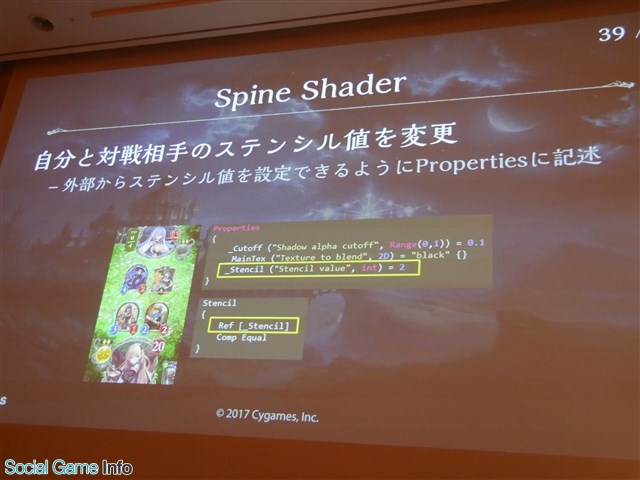
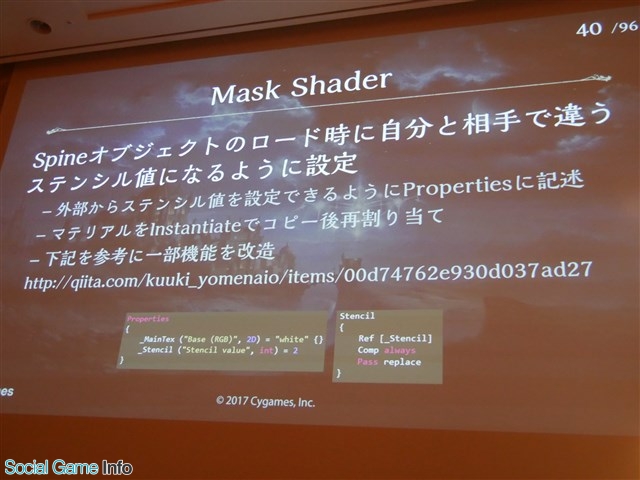
▲Spineのソフト自体にはマスク機能がないため、Unity ShaderのStencil機能を用いてマスク表現を行っている。マスク表現を行うには、1キャラに対してSpine側とマスク側のShaderが必要となる。
以下は、それぞれSpine側とマスク側のShaderについて。


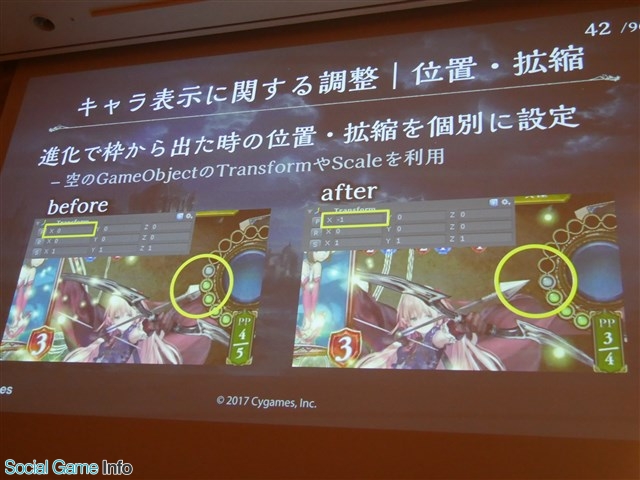
キャラの表示位置や拡縮の変更は、基本的にはUnity側で行っている。SpineデータをPrefab単位でAssetBundle 化し、空のGameObjectで包括して使用する。松岡氏は、Unity側で調整をすることでゲーム画面の表示を見ながらの作業が可能となっているほか、Spineをエクスポートし直さなくてよい点がフローの簡略化にも繋がっていると説明した。

▲進化時のアニメーションは各キャラ様々な動きをするため、個別に調整をしなければ意図した場所に最適な表示ができない。上記の画像では、デフォルトの位置だと矢の先がUIに隠れてしまうという問題を位置調整により解決している。
最後に松岡氏は、キャラアニメーションの項目についてのまとめとして、各工程での準備や設計に無駄をなくし、キャラの魅力を最大限に引き出すための表現と演出にこだわり抜いて制作を行っていると語った。アニメーション作成に合わせて容量を無駄なく使用する準備や、アプリ上での最適な表現を考えることが非常に大切だという。こうした点を意識して突き詰めることで、高品質かつ低負荷を両立したアニメーション制作が行えるとのことだ。
②エフェクト
ここからは登壇者を山口氏に代え、エフェクトの制作事例から高品質化や軽量化のテクニックと効果を解説した。


▲『Shadowverse』では、高レアリティである「レジェンド」カードの全てに固有のエフェクトが設けられている。
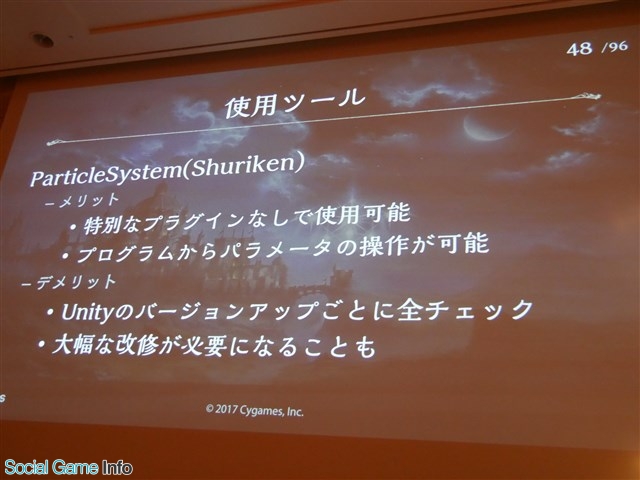
使用ツールは以下の通り。

▲UnityのParticleSystemを使用。プログラムからパラメータの操作ができるため、エフェクトをひとつだけ用意して表示するときに色を変えて使い回すなどの運用も可能となっている。
『Shadowverse』では、多くの熟練のカードゲームプレイヤーに加え、ライトユーザー層の参入を見込んでいたため、”分かりやすさ”を重視して制作していたという。しかし、分かりやすさを重視して全体的にアニメーションが長くなってしまったことでCBTの際にユーザーから「テンポが悪い」との意見が数多く寄せられてしまう。そこで、正式版に向けて全てのアニメーションやエフェクトのテンポ調整を実施したとの話だった。

▲画像内のゲーム画面はCBT時のもの。
続いては「軽量化テクニック」について。
山口氏は、描画負荷の主な原因はパーティクルサイズと個数だと述べる。画面に対して必要以上に大きなパーティクルを発生させると高負荷になってしまうため、サイズと発生数をできる限り抑えて制作することがポイントとなるとのこと。
また、リソース容量を抑えるため、テクスチャの設定は適切な画像サイズと圧縮形式を選択する必要がある。見た目の綺麗さを担保しながらもできるだけ軽い設定することが重要で、PC版とモバイル版で設定を変えるのも有効だと語った。

▲「ファフニール」がVer.1.6.0で軽量化に成功した事例。見た目の変化なくパーティクルの発生数が大幅に抑えられている。
上記にある「ファフニール」のエフェクトでどのようにして軽量化を実施したかを紹介。

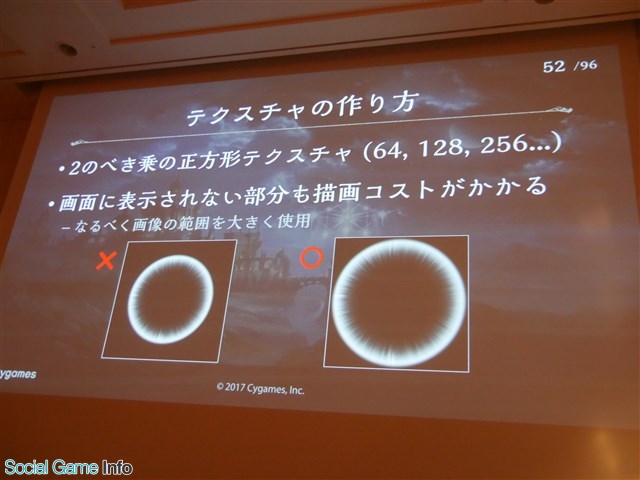
▲Unityでは基本的に2のべき乗の正方形テクスチャを使用するが、その際、画面に表示されていない部分も描画コストがかかる。左図では円の周りに無駄な領域があるため、右図のように範囲いっぱい使用するようにしているという。
テクスチャフォーマットは基本的にAutomaticCompressedで問題はないが、円のグラデーションなどは圧縮による劣化に注意とのこと。画質を上げたい場合は画像サイズを上げることになるが、ひとつ上のサイズにすると面積や容量が4倍になってしまうという問題が発生するため、画質を保ったまま容量を削減したい場合は画像サイズを下げたうえでAutomaticCompressedを選択するという方法で対処していると明かした。なお、山口氏はこの手法について、ボケてしまっても気にならない画像には有効だが、繊細な形状の画像には使用できないと付け加えた。

▲フォーマット設定の比較。圧縮なしの64pxのテクスチャでファイルサイズも12KBと、画質も優れており容量の大幅削減にも成功している中央のものを採用している。
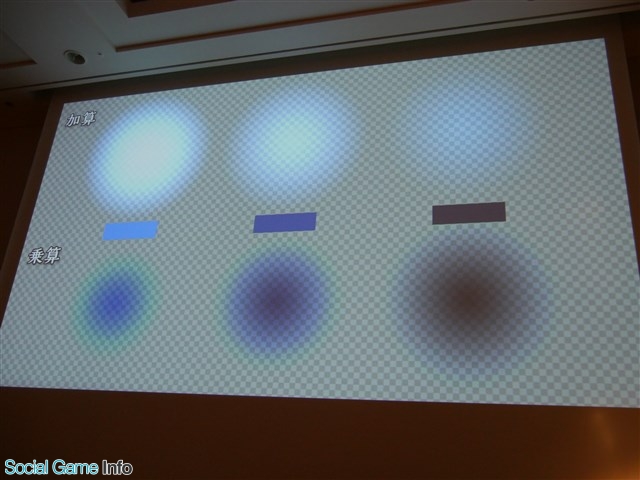
そのほか、シェーダーと色の特性として、加算シェーダーで暗い色を選んだり、乗算シェーダーで明るい色を選択しても画面には薄くしか表示されない。しかし、濃く表示させるためにパーティクルを数多く発生させて重ねると当然、負荷が大きくなってしまう。適切な色を選んでパーティクルの発生数を最小限に抑えることが重要だと山口氏は語った。

▲加算シェーダーと乗算シェーダーにおける色の見え方の違いの一例。

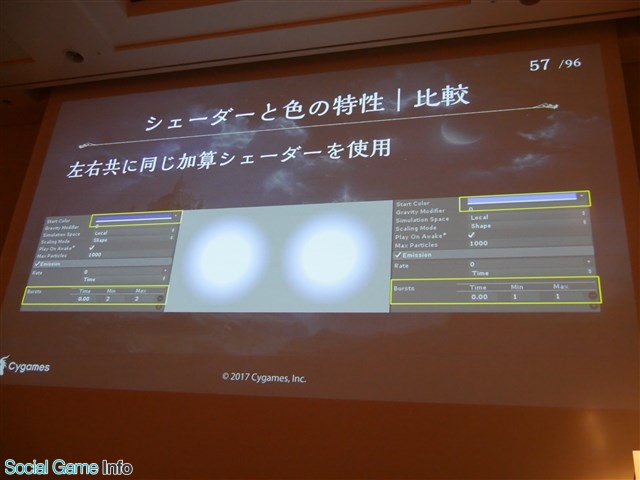
▲特性を理解して無駄を省いている実例として、同じ加算シェーダーを使った比較を紹介。ほぼ同じ見え方となっているが、左図は暗い色で2つ重ねた状態、右図は明るい色でひとつだけ表示した状態となっている。
さらに、見えない状態のパーティクルを画面に残さないようにすることで、軽量化を図っている。Alpha/Sizeの値を0にすることで画面に存在したうえで見えない状態することは可能だが、その状態でも描画コストがかかるためという理由があるからだと山口氏は説明した。
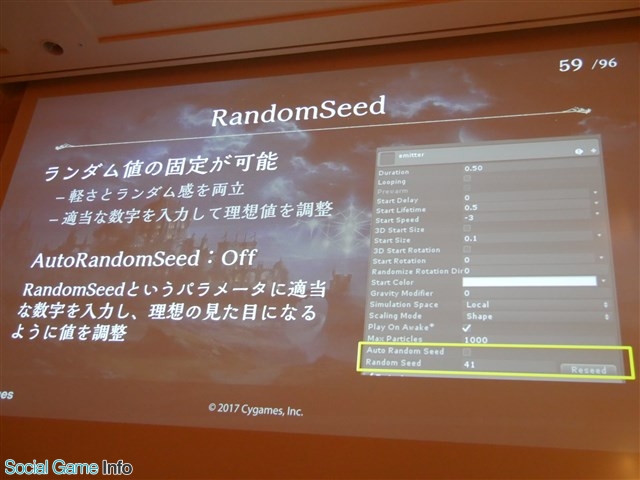
ランダムな値を使ってパーティクルを発生させる場合、発生数を少なくすると1ヵ所に固まって理想的な見た目にはならないことがある。発生数を増やすことで見た目的な解決にはなるが、負荷が増加してしまう。これらの問題を解決するために用いられているのが、以下にあるRandomSeedという設定だ。

▲AutoRandomSeedをオフに設定すると、ランダムな値を固定することができる。これにより、軽量化とランダム感の両立が可能となっている。


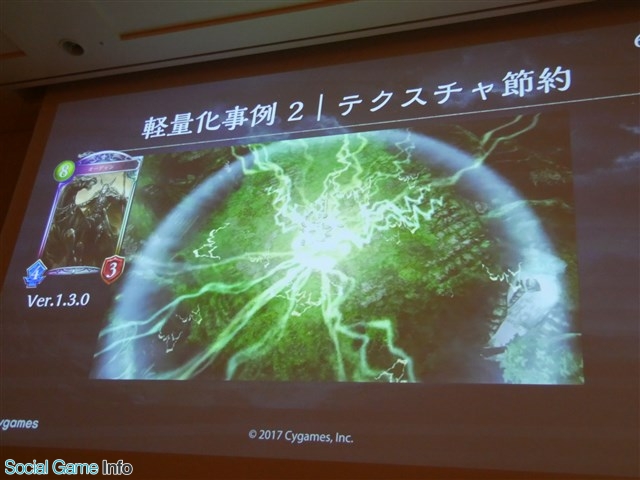
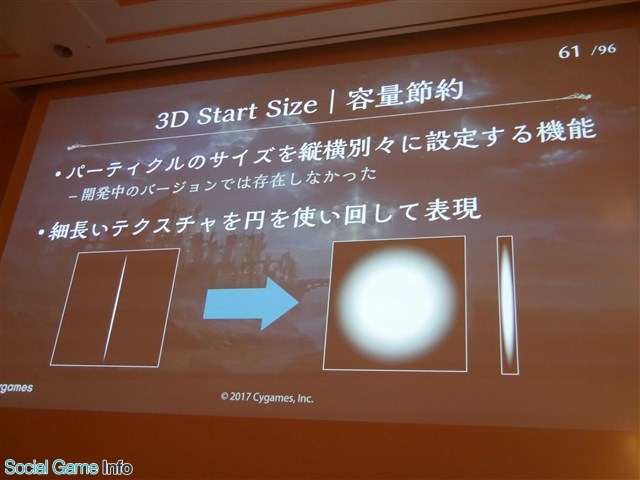
▲Ver.1.3.0で実装された「オーディン」は、開発中のバージョンでは存在しなかった、パーティクルのサイズを縦横別々に設定する機能「3D Start Size」を用いることで、細長いテクスチャは円を使い回して表現するなどして容量を節約している。

▲テクスチャは2のべき乗の正方形で作られるため、剣や弓矢など細長い形状の場合、左右に無駄な空白のスペースができてしまう。そこで、左右いっぱいまで引き延ばした画像に差し替え、横幅を縮小して表示することで負荷軽減に利用した。


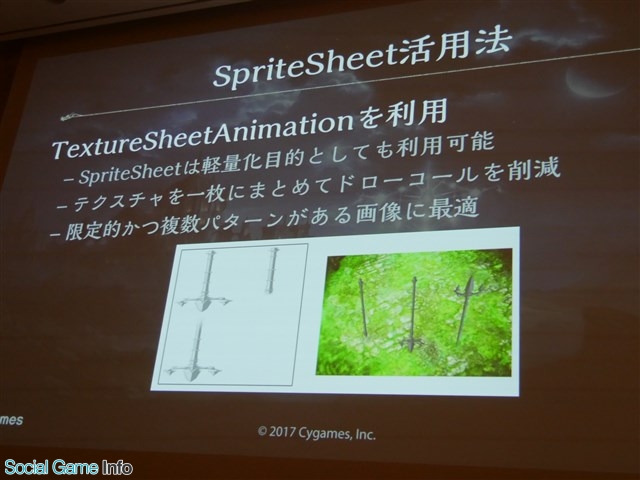
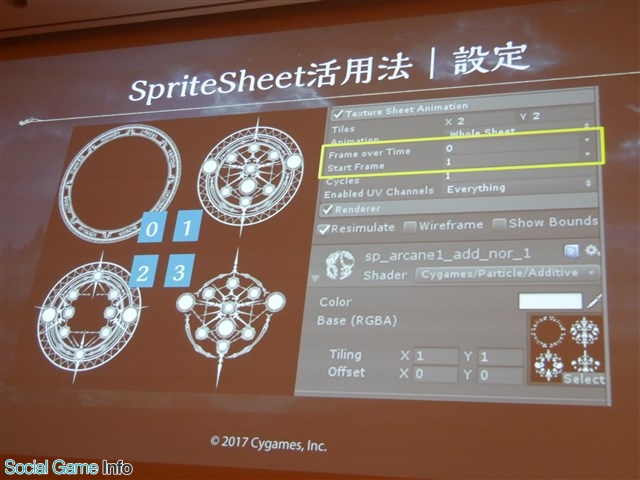
▲さらに、TwxtureSheetAnimationを利用したSpriteSheet活用法も。
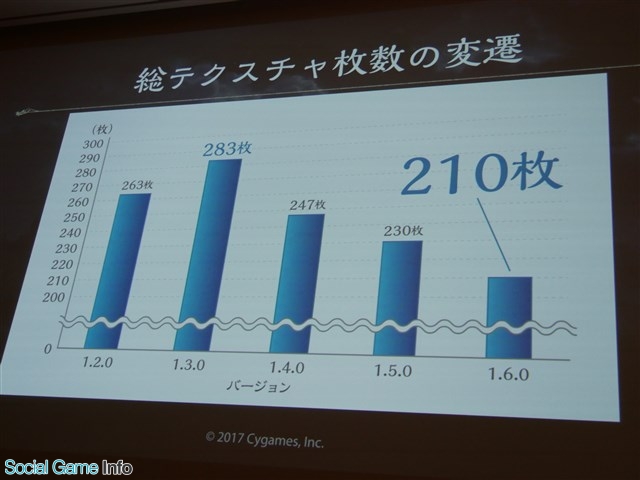
エフェクトの項目のまとめとして山口氏は、ここまでに紹介した改修を加えて、総テクスチャをver.1.3.0で283枚まで増えていたテクスチャを、ver.1.6.0時点で210枚まで減らすことに成功したと成果を報告した。モバイルアプリに最適なエフェクトを作るためには、各種機能と負荷や影響を理解し、派手さと軽快さを両立できるように細部まで調整する必要があるという。できるだけ少ない容量と描画負荷で実装する方法を考え、ユーザーにストレスなく遊んでもらえるように制作を進めているとのことだ。

③スクリプトアニメーション
アニメーションの中には、アニメーションソフトを使ったもの以外にコードを書いて作るアニメーションも存在する。山口氏は、デザイナーによるコードベースのアニメーション実装について紹介した。なお、『Shadowverse』で主にデザイナーがスクリプトアニメーションを行っているのは「UIアニメーション」と「カメラワーク」とのこと。
●UIアニメーション

▲UIアニメーションでは、全画面演出をコードベースでどのようにして実装したかを解説。バトルのリザルト画面などには、デザイナーも参加して緩急・タイミングの調整を行っている。
使用ツールは以下の通り。

『Shadowverse』では、全画面演出のために特別なアセットは使用していない。汎用的に使用しているアセットや標準機能のみで実装している。アセットストアには便利なアセットが公開されているが、いくつも使用するとアプリサイズが肥大化してしまうため使用するアセットは最小限に抑えているとの話だった。
また、演出ではParticleSystemを採用し、エフェクトと同様の負荷対策を行っている。
制作の流れとしては、まずUIデザイナーが用意した画面イメージを基にパーツを並べて構成していく。続いて、UIと変数の関連付けを行う。なお、色の変更についてはiTweenで行えないため、「Prefabにコンポーネントとして追加する」「コードから直接生成する」といった方法でNGUIのTweenライブラリを利用している。iTweenとの併用も可能となっているため、動きと同時に色を変更することもできるとの話だ。


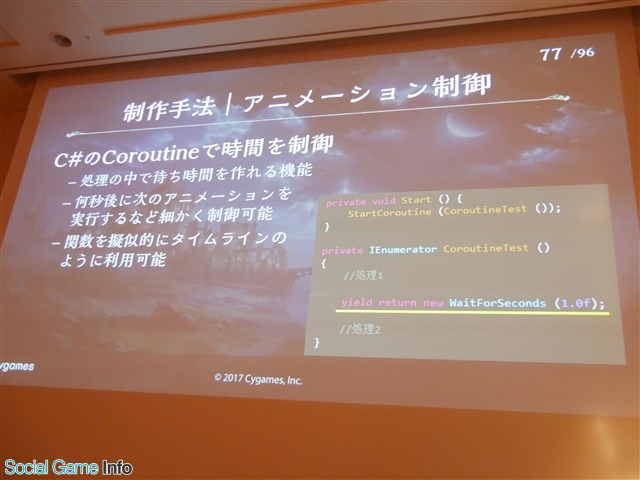
▲アニメーション制御については、処理の中で待ち時間を作れるC#のCoroutineを使用している。


▲よく使用するメソッドや、iTweenに用意されているイージング関数についても紹介。等速移動の「linear」や緩急を付ける「Quad」など豊富な動きが可能となっている。

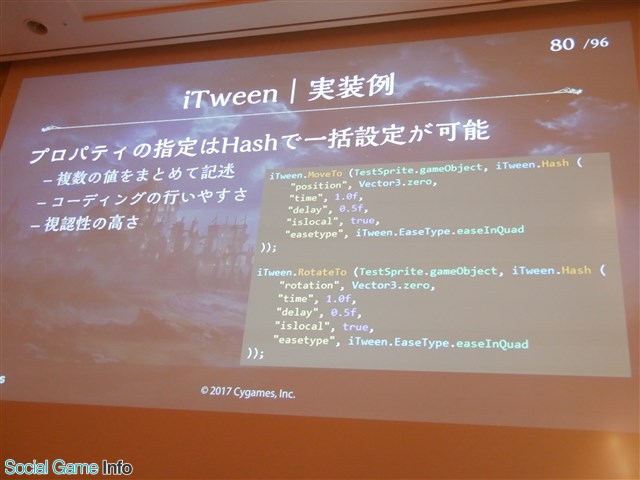
▲iTweenでのプロパティの指定はHashで一括設定が可能。これにより、複数の値をまとめて記述できるためコーディングが行いやすく、視認性も高くなっている。
●カメラワーク
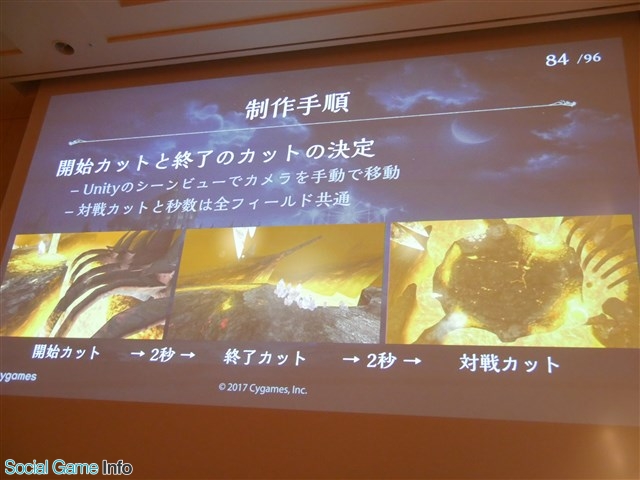
続いては、最小の容量と工数でカメラワークをコードベースで実装している方法について。制作手順は以下の通りで、各ステージのオープニングアニメーションは、3Dアーティストが用意したモックを基に、iTweenで動きを再現して実装している。

▲カットの間を補完するようなアニメーションをiTweenで付けていく。
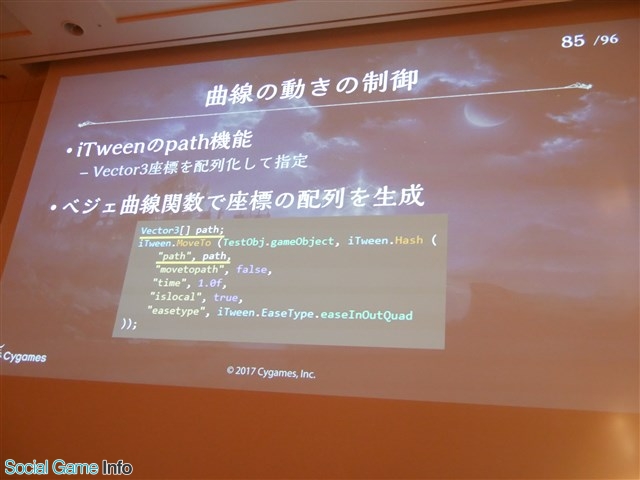
滑らかなカメラワークを実装するためには曲線の動きを自由に制御できる必要があるという。iTweenには動きをpathで指定できる機能があるため、Vector3座標を配列化し、そのpathに沿って動かすことができる。山口氏は、この機能を簡単に利用するためにベジェ曲線の数式を使って座標の配列を生成する関数を用意して使用していると説明した。

▲図では「path」という変数を定義しているだけだが、実際にはこの部分に関数から座標の配列を取得する記述が入る。

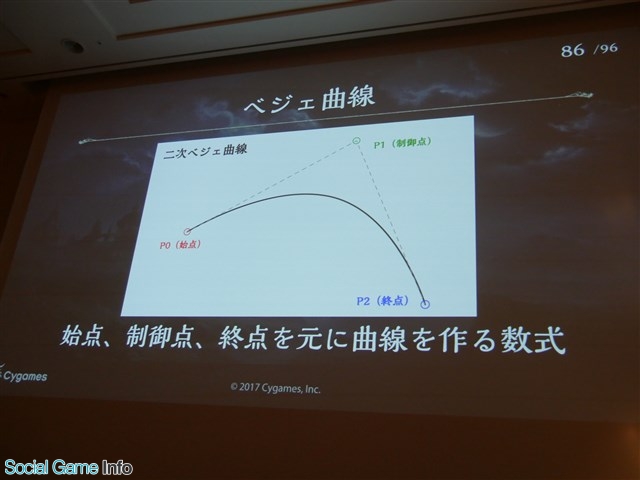
▲ベジェ曲線のイメージ。始点、制御点、終点をもとに曲線を作る。P0が開始カット、P2が終了カットの座標となるため、P1を調整してカーブを作ることとなる。

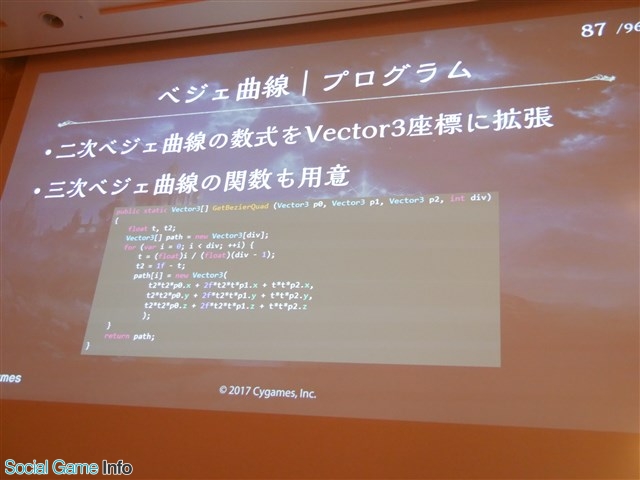
▲こちらは実際の数式。三次ベジェ曲線の関数が用意されているため、S字カーブなどより柔軟な表現も可能となっている。
コードでアニメーションを実装する際には繰り返しの確認が必要となるため、簡単に確認ができる専用のテストシーンを用意。ゲームを起動する手間を省いたことが工数の削減に繋がった。

▲専用テストシーンではステージごとのギミックや画面振動もサポートされている。
従来のようにデザイナーがモックを制作し、エンジニアが再現するという方法では意図した演出にならないことも多いのではないかと山口氏は述べた。そのため、アニメーションの緩急やテンポを細部まで調整するには、今後はデザイナーもアニメーションをコードで組むスキルが必要になるのではないかと続けた。そして、Cygamesでは、スクリプトアニメーションでデザイナーもエンジニアリングへの理解を深めたことで、コードベース実装によるアニメーション品質と容量の節約を追求することができたとまとめた。
ここで松岡氏が再び登壇し、セッション全体のまとめを行った。

松岡氏は、『Shadowverse』の開発事例を通して、これからのアニメーションデザイナーにとって大切な要素についても言及。
【最高のアニメーションを提供するためには】
1.アニメーション品質を追求するため、環境と手法の理解
→一度理解したから終わりではなく変化をインプットし続け柔軟にアップデートすることが求められる。
2.2Dでも疑似的に3Dの表現を行うための知識と技術
→立体感のあるアニメーションを作成するためには、立体的に見せる方法や3Dモデルをどのように制作するかということも知識として蓄積しておかなければならない。
3.表現に対する容量・負荷に対する意識
→どれだけ良いアニメーションを制作してもゲームに実装された際に容量や描画負荷によりストレスを与えるものになっていては最高のものとは言えない。
4.エンジニアの知識と考え方による構造の把握と表現の追及
→構造を把握することで円滑な作業進行が可能になることはもちろん、理想的な表現を行うために求められる能力である。
5.ゲームシステムとアニメーションを紐づける着眼点
→『Shadowverse』では、「進化」のようなシステムに連動したアニメーションを考えられる着眼点があると、ゲームとしての面白さや魅力をさらに引き上げることができる。
1.アニメーション品質を追求するため、環境と手法の理解
→一度理解したから終わりではなく変化をインプットし続け柔軟にアップデートすることが求められる。
2.2Dでも疑似的に3Dの表現を行うための知識と技術
→立体感のあるアニメーションを作成するためには、立体的に見せる方法や3Dモデルをどのように制作するかということも知識として蓄積しておかなければならない。
3.表現に対する容量・負荷に対する意識
→どれだけ良いアニメーションを制作してもゲームに実装された際に容量や描画負荷によりストレスを与えるものになっていては最高のものとは言えない。
4.エンジニアの知識と考え方による構造の把握と表現の追及
→構造を把握することで円滑な作業進行が可能になることはもちろん、理想的な表現を行うために求められる能力である。
5.ゲームシステムとアニメーションを紐づける着眼点
→『Shadowverse』では、「進化」のようなシステムに連動したアニメーションを考えられる着眼点があると、ゲームとしての面白さや魅力をさらに引き上げることができる。
最後に松岡氏は、高品質かつ低負荷を両立したアニメーションの提供という目標に始まり、これらの考えは全て「ユーザーの方々にゲームを楽しんでもらいたい」という想いから始まっているとしてセッションの締めとした。

(文・撮影 編集部:山岡広樹)
■『Shadowverse』(アプリ版)
■『Shadowverse』(PC版)
Copyright (C) since 1998 DMM All Rights Reserved.









