2017年2月28日、東京・目黒にてドリコム主催のエンジニア向け勉強会「Drecom Tech Espresso」が開催された。
勉強会第1弾となる今回は、「100万ダウンロード突破! ダビマス開発の裏側大公開!」というテーマで、同社のエンジニア(サーバサイド、クライアントサイド)がゲーム開発における様々な取り組みを紹介した。
『ダービースタリオン マスターズ』でクライアントエンジニアリーダーを務めた西村拓也氏が登壇した。同氏は、Cocos2d-xやUnityを用いたソーシャルゲームのほか、ニンテンドーDSなどのコンシューマーゲームの開発の経験もあるゲームプログラマーだ。
![]()
セッションでは「UIフレームワーク制作による開発期間の短縮」をテーマに、UI画面制作の効率化における取り組みが紹介された。
『ダービースタリオン マスターズ』は、「スマホでサクサク、より分かりやすく」というキャッチに表れているように、UIに注力したタイトルだ。そのため、初回リリース時点で100を越える画面を制作しておく必要があったという。この多数のUI画面を短期間で制作するために、西村氏は「UI制作の作業効率を向上させる」ことが重要だと考えた。
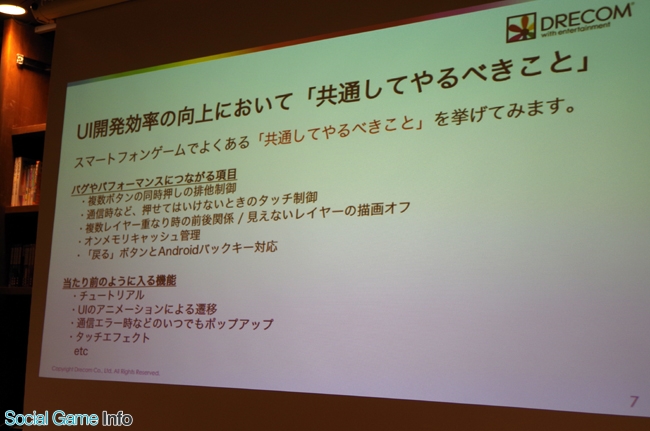
どのような画面であっても、エンジニアが「共通してやるべきこと」がある。1つは、「バグやパフォーマンスに影響する」ことだ。たとえば、複数ボタンの同時押しに対する排他制御、通信中にボタンを押せないようにするタッチ制御などが挙げられる。
もう1つは、スマホゲームとして「当然のように必要とされる機能」で、通信エラー時などいつでも呼び出されるポップアップ、アニメーションによる画面遷移、チュートリアルといったものがある。このような、どの画面においても求められる機能を、ひとつひとつ手作りしていては膨大な手間がかかってしまう。そこで、(クライアント)エンジニアが意識することなく、「共通してやるべきこと」が正しく動作することを保証できるよう、西村氏はUIフレームワークの作成に取り組むこととなった。
![]()
『ダービースタリオン マスターズ』は、レイヤーの生成と管理を主軸とした設計思想に基づいており、ゲーム内の画面切替は、シーンではなく、レイヤーの切替で行う「1Scene制」で実装されている。つまり、画面の切替え処理が、通信失敗時などにポップアップされるダイアログ(汎用ダイアログ)を表示させる場合と全く同じ処理で実現されているということになる。
コード上では、「UIBase」と「UIController」という2つのクラスがUIフレームワークを担っている。「UIBase」とは、レイアウト内の画像・文字などの表示物の管理、ボタン押下時の挙動などを実装するクラスの親クラスだ。一方、「UIController」は、「UIBase」を管理するシングルトンクラスだ。「UIBase」によって生成されるインスタンスをレイヤーとして扱い、そのレイヤーのグループ分けと前後関係を管理している。
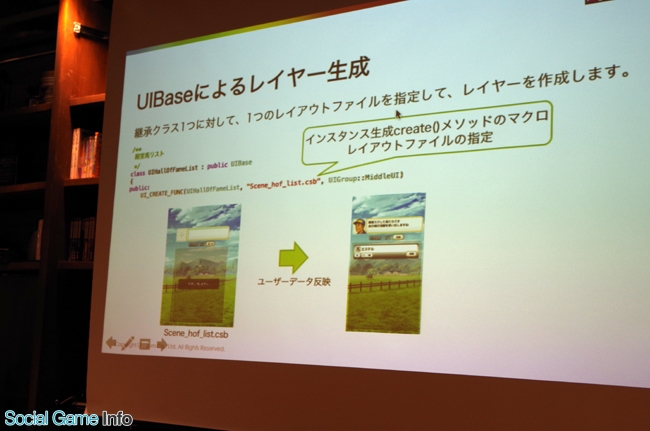
「UIBasse」は継承クラス1つに対して、1つのレイアウトファイルを指定して、レイヤーを作成する。
![]()
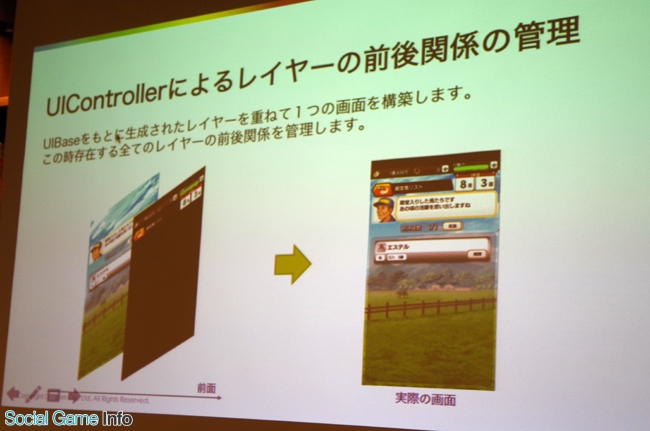
生成されたレイヤーを重ねて、「UIController」が1つの画面を構築する。「UIController」は、その時点で存在する全てのレイヤーの前後関係を管理している。
![]()
レイヤーは「MainUI」「MiddleUI」「FrontUI」「Dialog」というグループに分けられており、所属するグループに基づいて、画面の奥から前面に向かって順番に重なるようになっている。
![]()
では、「UIController」はどのようにして画面遷移を実現しているのだろうか。西村氏によれば、「addFront():同一グループの最前面へレイヤーを挿入する」「remove():指定したレイヤーを削除する」「replace():特定グループのレイヤーを全て削除し、主要なレイヤーを挿入する」という、3つの指示で行われているという。
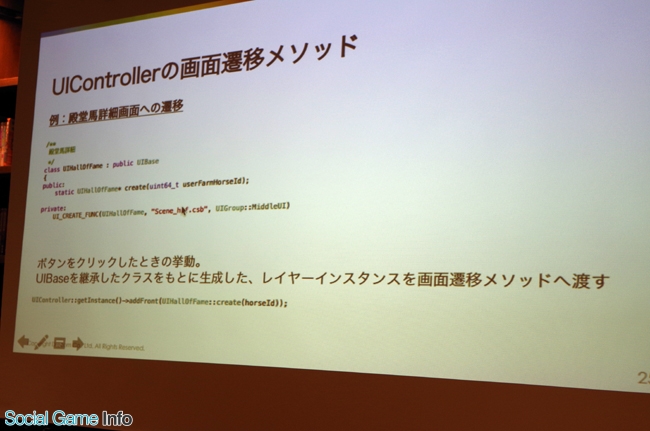
一例として、「殿堂馬詳細画面」へ遷移した場合の挙動が解説された。
![]()
![]()
ボタンがクリックされると、UIBaseを継承したクラスをもとに生成されたレイヤー(殿堂馬の像が描かれた画面)が、画面遷移メソッドへ渡され、「MiddleUI」グループの最前面に挿入される。その結果、「殿堂馬詳細画面」が完成し、遷移が実現されている。
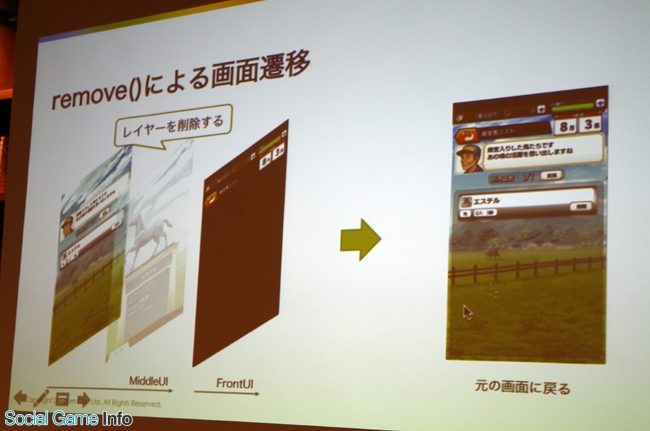
元の画面に戻るときは、remove()によってレイヤーが削除されることによって、元の画面が表示されるようになっている。
![]()
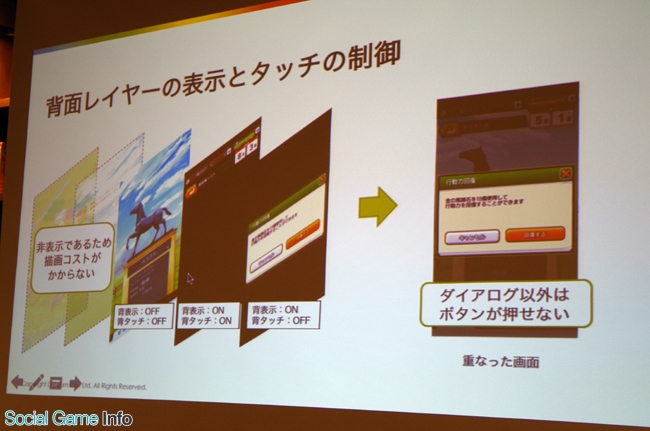
レイヤーの挿入・削除を基本とする設計となっているが、この重なりには重要なルールが用いられている。それは「各レイヤーは、それより背面の全てのレイヤーに対して表示とタッチの有効・無効を決定する」というものだ。
先ほどの「殿堂馬詳細画面」を例に、解説が行われた。
「殿堂馬詳細画面」をバックにダイアログを表示したとする。その場合、当然のことながら、ダイアログ以外のボタンは押せないようになっている必要がある。そこで、最前面にあるダイアログのレイヤーは、背面にあるレイヤー全てに対して、タッチの反応をOFFとなるように制御を行う。また、殿堂馬の像が描かれたレイヤーより背面の画面は表示不要なので、そのレイヤーから背面に対して表示をOFFにするという制御が行われている。
![]()
画面遷移、表示・非表示、タッチ反応のON・OFFといった細かな設定は、どの画面においても必要となる、まさに「共通してやるべき事」だ。西村氏のUIフレームワークによって、「共通してやるべき事」が統一され、属人化に起因する無用な作業やバグを削減することができたという。また、各UIの機能実装に集中することができ、画面の量産スピードも向上した。
最後に西村氏は、本作の開発には最大で10人のクライアントエンジニアが参加しているが、「共通実装によって、最低限のクオリティを担保するとともに、エンジニアの力量による格差を抑えることで開発期間の短縮に繋がった」と、UIフレームワーク実装の効果を語った。
『ダービースタリオン マスターズ』の開発期間は約1年。ゲームアプリの開発期間が長期化する傾向にある中、品質を落とすことなく短期間での開発を実現している。エンジニアを中心に、デザイナーやプランナーと共に切磋琢磨している、同社の開発現場を窺える内容の勉強会となった。
本作の技術面については、ドリコムの公式技術ブログ「Tech Inside Drecom」にも西村氏による記事が掲載されている。今回の仕組みをベースとした内容となっているので、エンジニアの方は、併せてチェックしてみてはいかがだろうか。
ブログURL:https://tech.drecom.co.jp/data-conversion-of-tutorial/
勉強会レポート記事(前編):http://gamebiz.jp/?p=180540
■ドリコム
勉強会第1弾となる今回は、「100万ダウンロード突破! ダビマス開発の裏側大公開!」というテーマで、同社のエンジニア(サーバサイド、クライアントサイド)がゲーム開発における様々な取り組みを紹介した。
■「スマホでサクサク、より分かりやすく」の裏側
『ダービースタリオン マスターズ』でクライアントエンジニアリーダーを務めた西村拓也氏が登壇した。同氏は、Cocos2d-xやUnityを用いたソーシャルゲームのほか、ニンテンドーDSなどのコンシューマーゲームの開発の経験もあるゲームプログラマーだ。

セッションでは「UIフレームワーク制作による開発期間の短縮」をテーマに、UI画面制作の効率化における取り組みが紹介された。
『ダービースタリオン マスターズ』は、「スマホでサクサク、より分かりやすく」というキャッチに表れているように、UIに注力したタイトルだ。そのため、初回リリース時点で100を越える画面を制作しておく必要があったという。この多数のUI画面を短期間で制作するために、西村氏は「UI制作の作業効率を向上させる」ことが重要だと考えた。
どのような画面であっても、エンジニアが「共通してやるべきこと」がある。1つは、「バグやパフォーマンスに影響する」ことだ。たとえば、複数ボタンの同時押しに対する排他制御、通信中にボタンを押せないようにするタッチ制御などが挙げられる。
もう1つは、スマホゲームとして「当然のように必要とされる機能」で、通信エラー時などいつでも呼び出されるポップアップ、アニメーションによる画面遷移、チュートリアルといったものがある。このような、どの画面においても求められる機能を、ひとつひとつ手作りしていては膨大な手間がかかってしまう。そこで、(クライアント)エンジニアが意識することなく、「共通してやるべきこと」が正しく動作することを保証できるよう、西村氏はUIフレームワークの作成に取り組むこととなった。

■UIフレームワークと設計思想
『ダービースタリオン マスターズ』は、レイヤーの生成と管理を主軸とした設計思想に基づいており、ゲーム内の画面切替は、シーンではなく、レイヤーの切替で行う「1Scene制」で実装されている。つまり、画面の切替え処理が、通信失敗時などにポップアップされるダイアログ(汎用ダイアログ)を表示させる場合と全く同じ処理で実現されているということになる。
コード上では、「UIBase」と「UIController」という2つのクラスがUIフレームワークを担っている。「UIBase」とは、レイアウト内の画像・文字などの表示物の管理、ボタン押下時の挙動などを実装するクラスの親クラスだ。一方、「UIController」は、「UIBase」を管理するシングルトンクラスだ。「UIBase」によって生成されるインスタンスをレイヤーとして扱い、そのレイヤーのグループ分けと前後関係を管理している。
「UIBasse」は継承クラス1つに対して、1つのレイアウトファイルを指定して、レイヤーを作成する。

生成されたレイヤーを重ねて、「UIController」が1つの画面を構築する。「UIController」は、その時点で存在する全てのレイヤーの前後関係を管理している。

レイヤーは「MainUI」「MiddleUI」「FrontUI」「Dialog」というグループに分けられており、所属するグループに基づいて、画面の奥から前面に向かって順番に重なるようになっている。

■画面遷移を実現する仕組み
では、「UIController」はどのようにして画面遷移を実現しているのだろうか。西村氏によれば、「addFront():同一グループの最前面へレイヤーを挿入する」「remove():指定したレイヤーを削除する」「replace():特定グループのレイヤーを全て削除し、主要なレイヤーを挿入する」という、3つの指示で行われているという。
一例として、「殿堂馬詳細画面」へ遷移した場合の挙動が解説された。


ボタンがクリックされると、UIBaseを継承したクラスをもとに生成されたレイヤー(殿堂馬の像が描かれた画面)が、画面遷移メソッドへ渡され、「MiddleUI」グループの最前面に挿入される。その結果、「殿堂馬詳細画面」が完成し、遷移が実現されている。
元の画面に戻るときは、remove()によってレイヤーが削除されることによって、元の画面が表示されるようになっている。

■表示とタッチの制御
レイヤーの挿入・削除を基本とする設計となっているが、この重なりには重要なルールが用いられている。それは「各レイヤーは、それより背面の全てのレイヤーに対して表示とタッチの有効・無効を決定する」というものだ。
先ほどの「殿堂馬詳細画面」を例に、解説が行われた。
「殿堂馬詳細画面」をバックにダイアログを表示したとする。その場合、当然のことながら、ダイアログ以外のボタンは押せないようになっている必要がある。そこで、最前面にあるダイアログのレイヤーは、背面にあるレイヤー全てに対して、タッチの反応をOFFとなるように制御を行う。また、殿堂馬の像が描かれたレイヤーより背面の画面は表示不要なので、そのレイヤーから背面に対して表示をOFFにするという制御が行われている。

■UIフレームワーク実装による開発期間の短縮
画面遷移、表示・非表示、タッチ反応のON・OFFといった細かな設定は、どの画面においても必要となる、まさに「共通してやるべき事」だ。西村氏のUIフレームワークによって、「共通してやるべき事」が統一され、属人化に起因する無用な作業やバグを削減することができたという。また、各UIの機能実装に集中することができ、画面の量産スピードも向上した。
最後に西村氏は、本作の開発には最大で10人のクライアントエンジニアが参加しているが、「共通実装によって、最低限のクオリティを担保するとともに、エンジニアの力量による格差を抑えることで開発期間の短縮に繋がった」と、UIフレームワーク実装の効果を語った。
『ダービースタリオン マスターズ』の開発期間は約1年。ゲームアプリの開発期間が長期化する傾向にある中、品質を落とすことなく短期間での開発を実現している。エンジニアを中心に、デザイナーやプランナーと共に切磋琢磨している、同社の開発現場を窺える内容の勉強会となった。
本作の技術面については、ドリコムの公式技術ブログ「Tech Inside Drecom」にも西村氏による記事が掲載されている。今回の仕組みをベースとした内容となっているので、エンジニアの方は、併せてチェックしてみてはいかがだろうか。
ブログURL:https://tech.drecom.co.jp/data-conversion-of-tutorial/
勉強会レポート記事(前編):http://gamebiz.jp/?p=180540
(取材・文:Pick UPs! 神谷美恵<Twitter>)
■ドリコム
会社情報
- 会社名
- 株式会社ドリコム
- 設立
- 2001年11月
- 代表者
- 代表取締役社長 内藤 裕紀
- 決算期
- 3月
- 直近業績
- 売上高126億5500万円、営業利益1億1200万円、経常利益5300万円、最終損益10億3500万円の赤字(2025年3月期)
- 上場区分
- 東証グロース
- 証券コード
- 3793





