ユニティ・テクノロジーズ・ジャパンは、5月8日~9日の2日間、Unityに関する国内最大のカンファレンスイベント「Unite 2017 Tokyo」を東京国際フォーラムで開催した。本稿では、スマートフォンアプリ『ららマジ』の開発に携わるグリー シニアエンジニア奥村典史氏による講演「Unityでできる『見える開発』のススメ ~スマホゲーム「ららマジ」開発事例~」の内容を紹介する。
![]()
▲グリー シニアエンジニアの奥村典史氏。
『ららマジ』は、Wright Flyer Studios×A-1 Picturesという強力タッグによる開発された学園RPG。A-1 Picturesが描くキャラクターと、シリアスで謎めいた展開のストーリーが魅力の作品だ。本作の開発では、UI遷移、AI設計、StateMachine生成が「ビジュアルプログラミング」によって実現している。そこで奥村氏は、ビジュアルプログラミングでコード量を極力減らしたゲーム開発手法を紹介してくれた。
そもそもビジュアルプログラミングとは、本来テキストで記述するプログラムを、フローチャートなど視覚的なオブジェクトに置き換える手法のことだ。これにより、知識のない人でも簡単にプログラミングが行えるようになる。
奥村氏によると『ららマジ』では、敵が攻撃パターンを選択するAI部分、そして画面遷移でビジュアルプログラミングが導入されている。まずAI部分だが、ここは従来のプログラムでは「AIがなにを考えているか分からない」という問題点があることから、ビジュアルプログラミングの導入に踏み切ったという。分かりにくいプログラムも、フローチャートで見える化をすることでとっつきやすくなる。こうなると今度は、企画者とプラグラマー間でのコミュニケーションコスト削減にも繋がるというのだ。
![]()
![]()
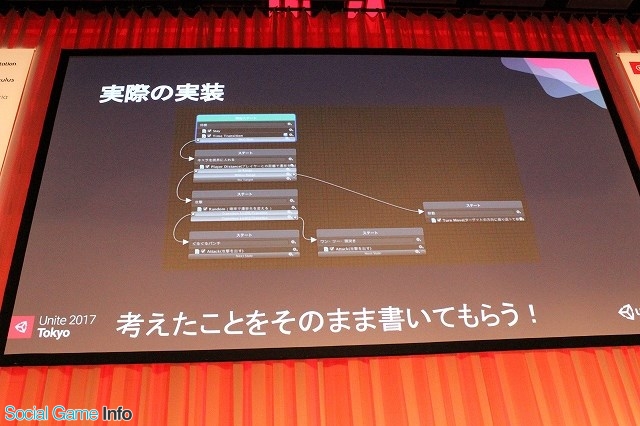
これまでは考える人と作る人がイコールで繋がっておらず、新たな機能を実装するたびに打ち合わせを重ねる必要があった。その中ではコミュニケーションの齟齬が生まれる可能性も出てくる。そこでビジュアルプログラミングを用いて、企画者がなにを考えているのか、そしてプログラマーがなにを書いているのかが分かれば、コミュニケーションコストは大幅に下る。奥村氏は「企画書にフローチャートが書ける人であれば、誰でもビジュアルプログラミングに参加できます」とその手軽さを説明した。
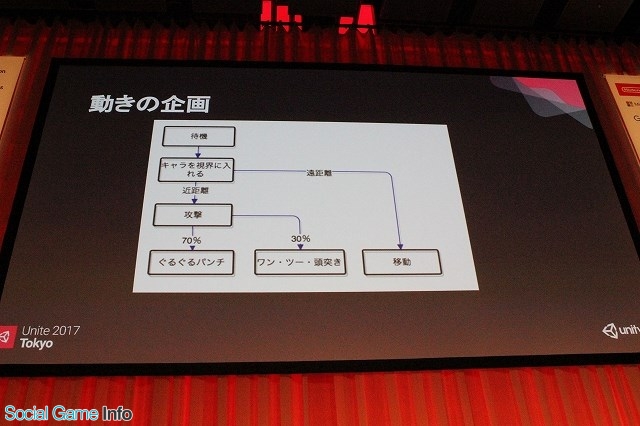
『ららマジ』ではステートマシンを使用し、状態遷移を決めている。例えば攻撃Aを5回行ったら攻撃Bへ移行、その後また攻撃Aを繰り返す、と言った具体だ。作中に登場するゴーレムは、プレイヤーが視界に入り、遠距離の場合は移動して近づく、近距離の場合は攻撃を繰り出す。攻撃はグルグルパンチとワン・ツー・頭突きという2種類の2種類があり、これらすべてがフローチャート感覚で並んでいる。
![]()
![]()
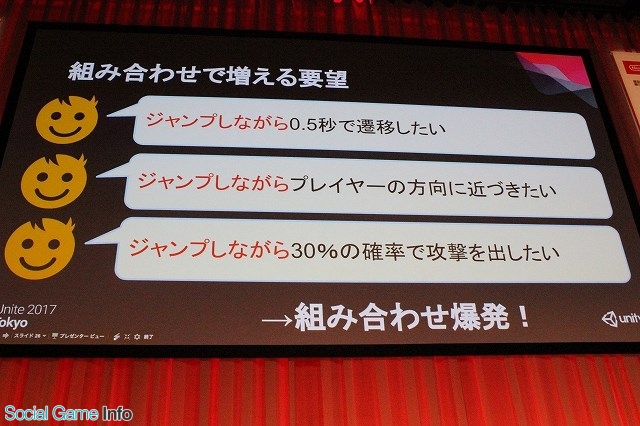
これにジャンプの挙動を付け加えたり、攻撃後数秒間待機したりと、リアルタイムでキャラクターの動きを見られる開発環境になっている。その一方で、実際にジャンプのロジックを実装するとなった場合、それはプログラマーが実装することになる。そのため、要望が増えていくと「組み合わせ爆発」が起こる可能性も出てくるのだ。
![]()
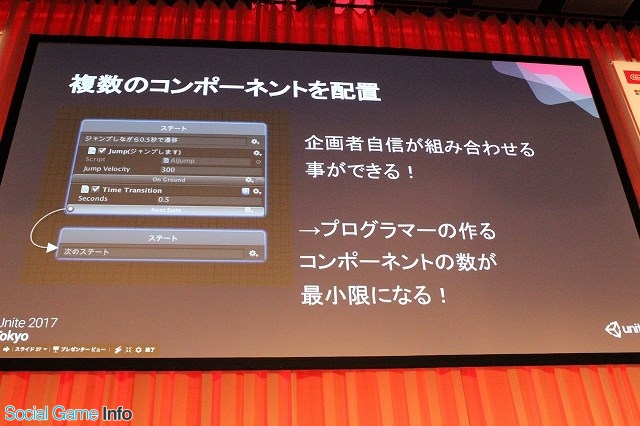
このような事態を起こさないため、「部品(コンポーネント)を小さく、単機能で作る必要がある」と奥村氏。ひとつひとつを小さくまとめることで、実装時の事故を最小限に防げる。また組み合わせ爆発を防ぐために、企画者自身が組み合わせることができるのもメリットだ。
![]()
奥村氏はプログラムが見えるようになると「企画者が昨日の組み合わせを発明してくれます」と述べると、さらに実装指示が具体的になるなど利点の数々を列挙していく。総じて、ビジュアルプログラミングの導入により「AI開発の工数がぐんと減ります」と奥村氏はコメントした。
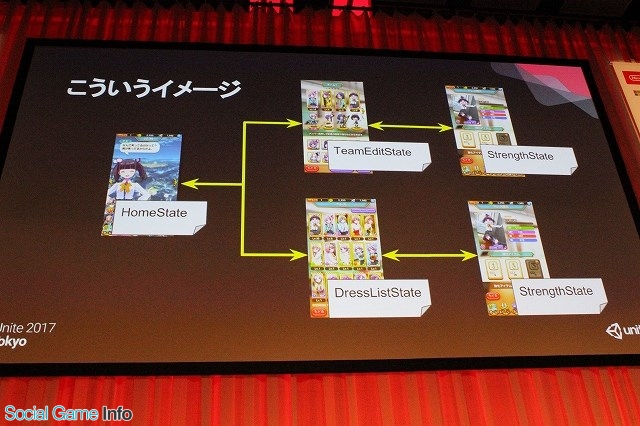
続いて『ららマジ』でビジュアルプログラミングを施したのは画面遷移だ。例えばパーティ編成画面でバグが見つかったとき、エントリポイントから辿ったり、「TeamEdit」など適当な単語で検索したりとさまざまな方法が思い浮かぶ。そんなときでもビジュアルプログラミング、今回の場合は画面をメモしておけば、自分が見ている画面がどのソースコードなのか、すぐに分かるというのだ。
![]()
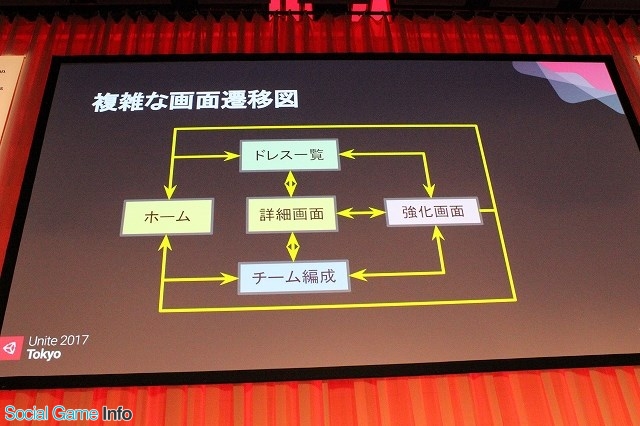
画面遷移の見える化は、画面を移り、キャラクターの強化、レベルアップのリザルトといった遷移がリアルタイムで分かるようになるほか、コードの品質を良くする効果もあると奥村氏は話す。画面遷移の流れがひと目で分かることにより、バグを減らし、メンテナンスの回数も減らせるというのだ。奥村氏自身も、かつて作った画面遷移を見える状態にすると「ずいぶん複雑なものを作ったな」と反省することもあるとか。このように、複雑な画面遷移であることに気づかないケースも多いそうだ。
![]()
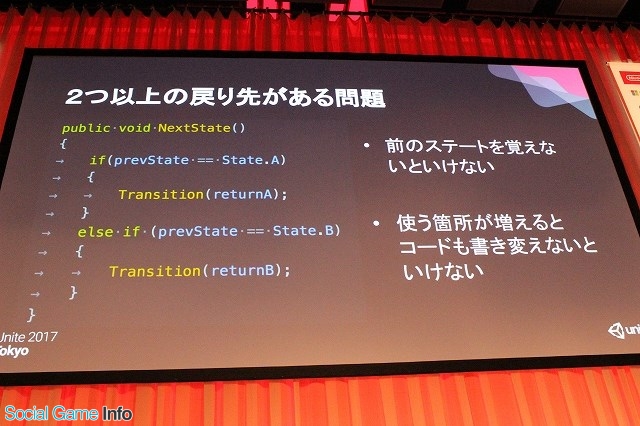
では、なぜ画面遷移が複雑になってしまうのだろうか。奥村氏はその例も挙げてくれた。スマートフォンアプリではカードを長押しすると、そのカードの詳細画面へ移るものが多い。これは便利な機能の一方で、さまざまな画面から詳細画面へ行けるため、どうしても複雑になりがちだという。「戻る」ボタンを押したとき、一体どこへ戻ればいいのかを覚えてなければいけないのは大きな問題だ。また使う箇所が増えると、コードも書き換えないといけない。
![]()
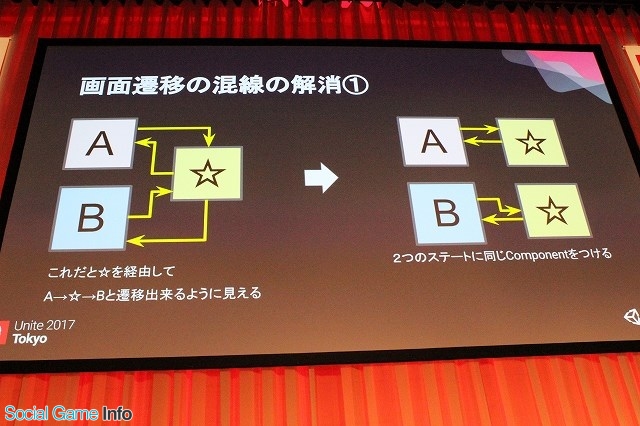
詳細画面から戻るだけなのに、前のステートを確認しなければいけない。これは画面遷移が混線しているとも言える。混線すると、詳細画面を通じてまったく違う画面同士が繋がっているように見えてしまう。これを解消するための方法として、2つの画面に同じComponentを付けることで解消できる。
![]()
最後に奥村氏は、ビジュアルプログラミングを行うと自然とプログラムに関われる人が増え、コミュニケーションコストが減る、見通しが良くなることでコード品質が上がる、そしてコード量が少なくなることで、実装コストやバグが減るという3つも魅力をあらためて伝えた。
さらに「ビジュアルプログラミングで、本当に面白いところを開発してほしい」とメッセージを送った。これまではコミュニケーションやデバッグで手一杯だったスタッフが、より魅力的なパートに比重を置けることが最大の魅力というのが、奥村氏の結論だ。
■『ららマジ』
(c) Wright Flyer Studios / (c)A-1 Pictures

▲グリー シニアエンジニアの奥村典史氏。
『ららマジ』は、Wright Flyer Studios×A-1 Picturesという強力タッグによる開発された学園RPG。A-1 Picturesが描くキャラクターと、シリアスで謎めいた展開のストーリーが魅力の作品だ。本作の開発では、UI遷移、AI設計、StateMachine生成が「ビジュアルプログラミング」によって実現している。そこで奥村氏は、ビジュアルプログラミングでコード量を極力減らしたゲーム開発手法を紹介してくれた。
■開発工数を減らすビジュアルプログラミングの力
そもそもビジュアルプログラミングとは、本来テキストで記述するプログラムを、フローチャートなど視覚的なオブジェクトに置き換える手法のことだ。これにより、知識のない人でも簡単にプログラミングが行えるようになる。
奥村氏によると『ららマジ』では、敵が攻撃パターンを選択するAI部分、そして画面遷移でビジュアルプログラミングが導入されている。まずAI部分だが、ここは従来のプログラムでは「AIがなにを考えているか分からない」という問題点があることから、ビジュアルプログラミングの導入に踏み切ったという。分かりにくいプログラムも、フローチャートで見える化をすることでとっつきやすくなる。こうなると今度は、企画者とプラグラマー間でのコミュニケーションコスト削減にも繋がるというのだ。


これまでは考える人と作る人がイコールで繋がっておらず、新たな機能を実装するたびに打ち合わせを重ねる必要があった。その中ではコミュニケーションの齟齬が生まれる可能性も出てくる。そこでビジュアルプログラミングを用いて、企画者がなにを考えているのか、そしてプログラマーがなにを書いているのかが分かれば、コミュニケーションコストは大幅に下る。奥村氏は「企画書にフローチャートが書ける人であれば、誰でもビジュアルプログラミングに参加できます」とその手軽さを説明した。
『ららマジ』ではステートマシンを使用し、状態遷移を決めている。例えば攻撃Aを5回行ったら攻撃Bへ移行、その後また攻撃Aを繰り返す、と言った具体だ。作中に登場するゴーレムは、プレイヤーが視界に入り、遠距離の場合は移動して近づく、近距離の場合は攻撃を繰り出す。攻撃はグルグルパンチとワン・ツー・頭突きという2種類の2種類があり、これらすべてがフローチャート感覚で並んでいる。


これにジャンプの挙動を付け加えたり、攻撃後数秒間待機したりと、リアルタイムでキャラクターの動きを見られる開発環境になっている。その一方で、実際にジャンプのロジックを実装するとなった場合、それはプログラマーが実装することになる。そのため、要望が増えていくと「組み合わせ爆発」が起こる可能性も出てくるのだ。

このような事態を起こさないため、「部品(コンポーネント)を小さく、単機能で作る必要がある」と奥村氏。ひとつひとつを小さくまとめることで、実装時の事故を最小限に防げる。また組み合わせ爆発を防ぐために、企画者自身が組み合わせることができるのもメリットだ。

奥村氏はプログラムが見えるようになると「企画者が昨日の組み合わせを発明してくれます」と述べると、さらに実装指示が具体的になるなど利点の数々を列挙していく。総じて、ビジュアルプログラミングの導入により「AI開発の工数がぐんと減ります」と奥村氏はコメントした。
■画面遷移の見える化が混線を防ぐ
続いて『ららマジ』でビジュアルプログラミングを施したのは画面遷移だ。例えばパーティ編成画面でバグが見つかったとき、エントリポイントから辿ったり、「TeamEdit」など適当な単語で検索したりとさまざまな方法が思い浮かぶ。そんなときでもビジュアルプログラミング、今回の場合は画面をメモしておけば、自分が見ている画面がどのソースコードなのか、すぐに分かるというのだ。

画面遷移の見える化は、画面を移り、キャラクターの強化、レベルアップのリザルトといった遷移がリアルタイムで分かるようになるほか、コードの品質を良くする効果もあると奥村氏は話す。画面遷移の流れがひと目で分かることにより、バグを減らし、メンテナンスの回数も減らせるというのだ。奥村氏自身も、かつて作った画面遷移を見える状態にすると「ずいぶん複雑なものを作ったな」と反省することもあるとか。このように、複雑な画面遷移であることに気づかないケースも多いそうだ。

では、なぜ画面遷移が複雑になってしまうのだろうか。奥村氏はその例も挙げてくれた。スマートフォンアプリではカードを長押しすると、そのカードの詳細画面へ移るものが多い。これは便利な機能の一方で、さまざまな画面から詳細画面へ行けるため、どうしても複雑になりがちだという。「戻る」ボタンを押したとき、一体どこへ戻ればいいのかを覚えてなければいけないのは大きな問題だ。また使う箇所が増えると、コードも書き換えないといけない。

詳細画面から戻るだけなのに、前のステートを確認しなければいけない。これは画面遷移が混線しているとも言える。混線すると、詳細画面を通じてまったく違う画面同士が繋がっているように見えてしまう。これを解消するための方法として、2つの画面に同じComponentを付けることで解消できる。

最後に奥村氏は、ビジュアルプログラミングを行うと自然とプログラムに関われる人が増え、コミュニケーションコストが減る、見通しが良くなることでコード品質が上がる、そしてコード量が少なくなることで、実装コストやバグが減るという3つも魅力をあらためて伝えた。
さらに「ビジュアルプログラミングで、本当に面白いところを開発してほしい」とメッセージを送った。これまではコミュニケーションやデバッグで手一杯だったスタッフが、より魅力的なパートに比重を置けることが最大の魅力というのが、奥村氏の結論だ。
■『ららマジ』
(c) Wright Flyer Studios / (c)A-1 Pictures
会社情報
- 会社名
- 株式会社WFS
- 設立
- 2014年2月
- 代表者
- 代表取締役社長 柳原 陽太




