CEDEC2017において、ディライトワークス株式会社デザイン部3Dセクションマネージャー島野伸一郎 氏と、新規事業開発室VRチームテクニカルディレクター荻野洋 氏の両氏が登壇。
「『Fate/Grand Order VR feat.マシュ・キリエライト』制作秘話 ~プログラム・デザイン・サウンドについて、すべて明かします~」と題する講演を行った。本稿ではその様子をご紹介する。
![]()
![]()
両氏は共に45歳で、共にゲーム業界で腕をふるって来た。
荻野氏はディライトワークスの立ち上げ時から在籍している初期メンバーで、2005年からモバイルに専念、『Fate/Grand Order』(以下FGO)の開発担当者だ。
島野氏はセガで『バーチャ3』『シェンムー』、コナミで『ANUBIS』『METAL GEAR ACID』を手がけたのち、ディライトワークスへ入社している。
現在荻野氏は『Fate/Grand Order VR feat.マシュ・キリエライト』(以下FGOVR)専任、島野氏は『FGO』『FGOVR』双方を担当しているという。
会場に集った聴講者の内、プログラマー、デザイナーは半々ほど。それだけ同業からの注目度も高いという事だろう。
『FGOVR』はVRであるため、それまで培った技術に新しい事柄を交えて考える必要があり、キャラクターを魅力的に見せるために様々な工夫を凝らしている。
よって、今セッションでは開発初期に行った検証や各問題などを始めとしたあれこれを、実例を交えながら解説していく。
■ビジュアル要件の試行錯誤
◯2Dから3D空間へキャラを表現するために①
![]()
まずはデザインまわりの話からスタート。「『FGO』の人気キャラであるマシュの3D化は如何にあるべきか?から始めた」という島野氏。
マシュは様々な媒体でデザインが展開されているが、2Dで描かれる2Dイメージが主体。
しかしVRでの展開は『FGOVR』が初めてであり、どのようなスタンスで挑むのかを原点としている。
単に2Dを3D化するだけでは純粋な立体再現にしかならないため、「ディライトワークスとしてVRの世界に彼女を生み出す意味はないのでは?」と考えたそう。
キャラのモデルの精度はもちろん、ライティングやシャドウなど同一空間の物理現象も含めて「そこに居る感」を追求する事になった。
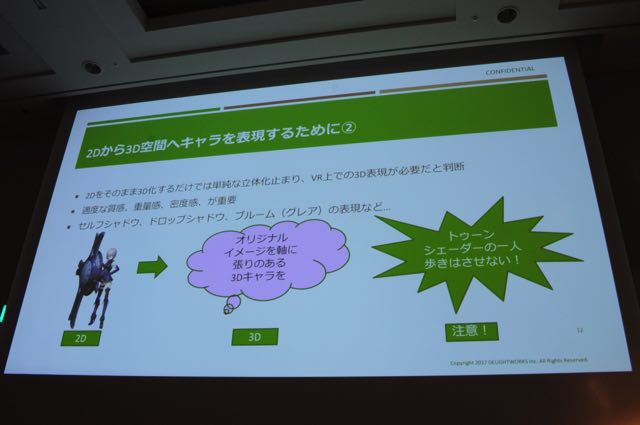
◯2Dから3D空間へキャラを表現するために②
![]()
当初からあったポリシーは、見せたいビジュアルイメージがあって、それを実現するための手段としてトゥーンシェーダーを活用する、カスタマイズするというロジック。
「トゥーンではこんな事ができる」からと言って、目的に根差していないトゥーンシェーダーの一人歩きはさせない、という思いがあったそうだ。
自分の中に描きたいビジュアルイメージがある、そこから検討を進めるべきだと取り組んだ事が功を奏した。
![]()
セル表現のアウトライン一つ取っても、本当に必要かどうかの検証からスタート。アウトラインがあるとどうしても2Dイメージが強くなり、現実世界との乖離が起きる。
従って、アウトラインの太さや色を細かく調整するという「もう一段階踏み込んだ検討」が必要となった。
当初は「ユニティちゃんシェーダ1」を使用していたが、機能の問題があって現在では「ユニティちゃんシェーダ2.0」に置き換えている。
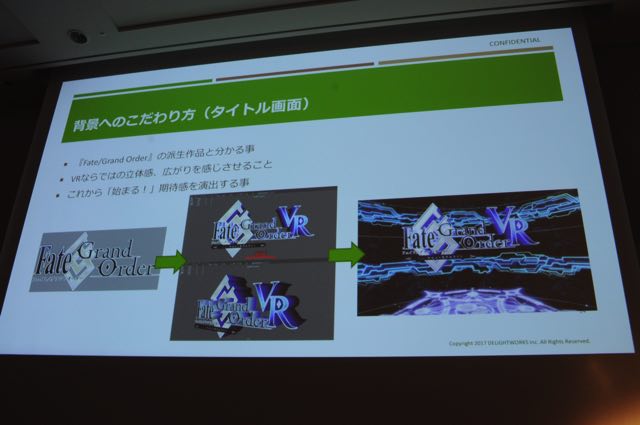
◯背景のこだわり方(タイトル画面)
![]()
最初にユーザーが目にするタイトル画面についてもVR検討の必要があり、オリジナルロゴのイメージを保ったまま奥行きに立体的に厚みを付け、VRロゴを大きく目立つように配置している。
また、メインタイトル、シンボルロゴ、VRロゴの3要素に分割して左右からインサートされてきて合体、タイトル自体が動的なリフレクション表現を入れるなどの動きを付けているとの事だった。
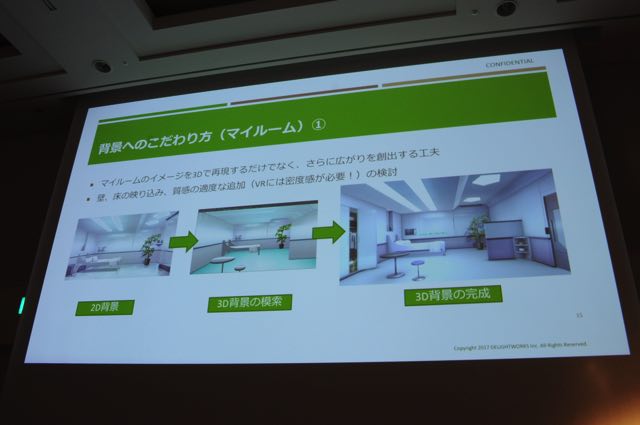
◯背景のこだわり方(マイルーム)①
![]()
背景のこだわりについては、「オリジナルイメージの印象のままVR空間で魅力あるものを再現する」事を重視。
VRは全方位であるため、ユーザーへ飽きさせないための作り込みが必要となった。
ユーザーがVRのマイルームに触れる事でFGO世界の広がりを感じてくれて、『FGO』を遊ぶ際にもその広がりを持ち続けて欲しい、との強い想いが込められている。
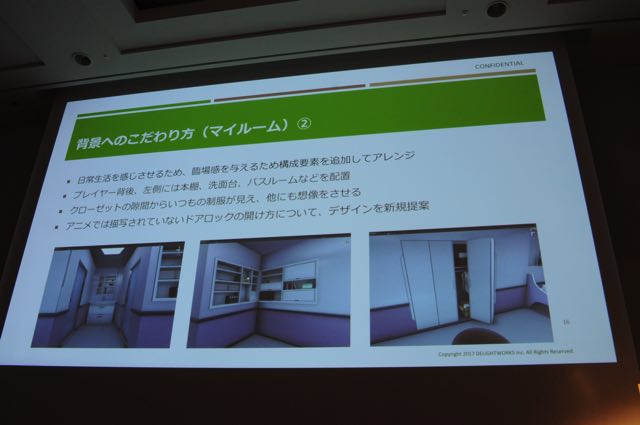
◯背景のこだわり方(マイルーム)②
![]()
開発を通してきて、島野氏が必要性を痛切に感じたのは「密度感」と「臨場感」の二つ。生活の場であるため、日用品などがあって当然。
だから日常感を出すために部屋の構成要素を追加したりアレンジしたりしているのだ。
部屋全体の作り込みが必要となる中で、洗面台やバスルーム、クローゼットの中にはマスター礼装やダンボールに入った石などが見え隠れしている。
また、アニメFGOでは描写されていなかったドアロックの開け方についても、デザインを新規提案したとの事。
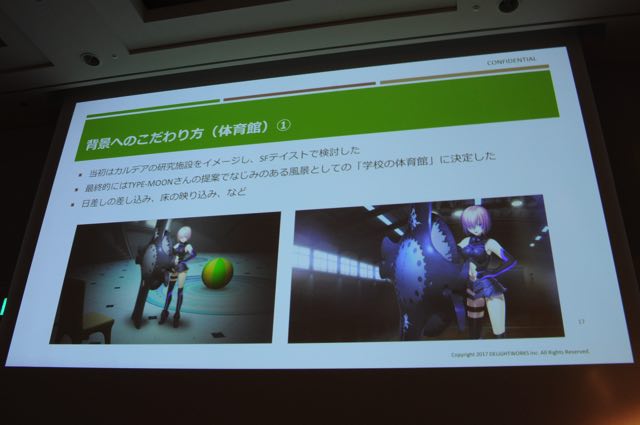
◯背景のこだわり方(体育館)①
![]()
設定上カルデア内には体育館などなく、ゼロベースからの検討だったと島野氏。
初期案ではカルデアっぽい設備だったが、TYPE-MOONからの提案でいかにもな体育館となった。
ダ・ヴィンチちゃんならこういった遊び要素は入れそうなので、かえってこの体育館がFGOっぽさを出しているのは面白い。
◯背景のこだわり方(体育館)②
![]()
体育館と言えばテカテカの板張り床。この表現については「Reflection Probe」を用いた調整を何度も何度も繰り返し、映り込みの歪みや鈍さに細心の注意を払っている。
このReflection Probeは、鏡のような球体に映った周囲の風景を、他の目的のオブジェクトに反射用の素材として利用するもの。
球体の位置が間違っていたりズレていたりするとVR映像がズレてしまうため、実際にHMDを被ってチェックされている。
◯コマンドカードの表現方法について
![]()
コマンドカードについてもVRで表現するために、キャラは半立体、エフェクトパーツも立体で表現するなどモデルを工夫。
一番苦労したのはUXデザインだそう。ただ単に操作しやすい、分かりやすいというだけではなく、ユーザーの行動を導いて、更にやりたい事を楽しく心地よく実現させるための工夫が凝らされている。
『FGOVR』だとコントローラー形状がテレビのリモコンに似ているため同様の感覚で行えるように留意されており、かつ、これまでの『FGO』と大きく外れないような調整がデザインにも現れていた。
■キャラクターを生かす手法
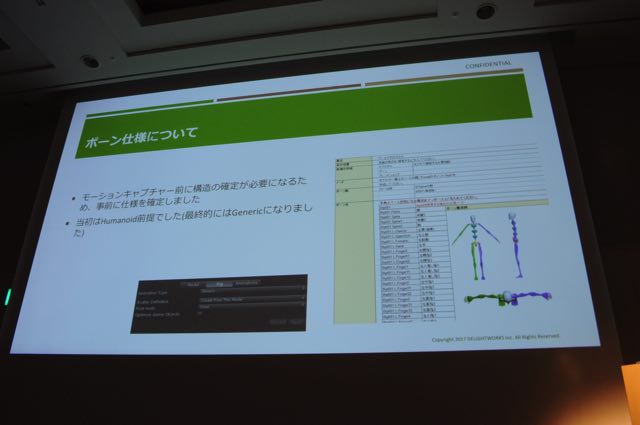
◯ボーン仕様について
![]()
Unityの「humanoid」の利点は、腕や足のひねりを作りやすいところ、アバターを複数のキャラクターにリターゲットしやすいところだったが、背骨の数が2つしか設定できない・マッスルの存在が邪魔になるなどして、アバターの設定が難しくなった。
『FGOVR』では複数のキャラクターにリターゲットする必要はなく、背骨数は3つ想定でモデリングを進めていたので「Generic」を採用している。
◯モーションキャプチャー+「Final IK」(Look At IK)
![]()
マシュの姿勢と視線には「Final IK」(Look At IK)アセットを使用して制御。
マシュがマスターを見る際には、Unity上でリアルタイム制御できるルックアット機能を用いている。また、これで眼球や首、上半身の動きも制御しているとの事。
一定のパラメーターを入れれば目線をずっとカメラ(マスターの目)に追従できるのだが、ずっとガン見する事になり不気味の谷……もしくは「見つめあう気まずさ」に差し掛かる。
本来動的に制御できる機能はオンオフしかないため、プログラマーがアニメーション制御できるようにパラメーターを改造、時にはマシュが目線をそらすなどのアクションも可能とした。
◯アニメーション~Animatorの構造~
![]()
「Animator」は一度構造を作ってしまえば同じタイミングで発生するアニメーションクリップをレイヤーでいくつも重ねられるので、体の一部の動きを後で追加する際にも便利。
分岐や遷移した場合の挙動はデザイナー側で制御可能となっており、エンジニアに実装を依頼する必要のないところが利点だ。
『FGOVR』は「VRドラマ」という構造を持っているが分岐はわずかなので、構造上はとてもシンプルなものとなっている。体験会でみながアヘったバランスボールなどの箇所がそれ。
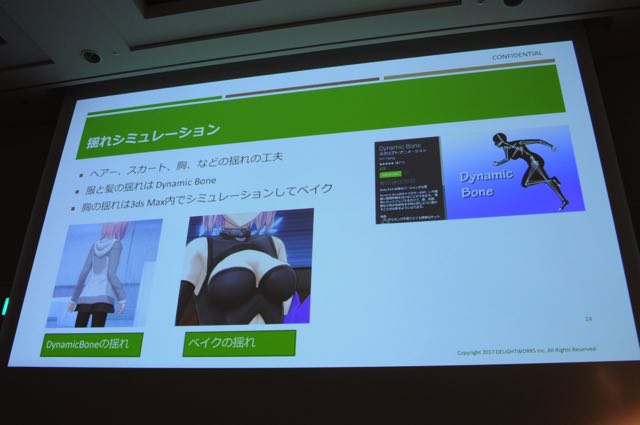
◯揺れシミュレーション
![]()
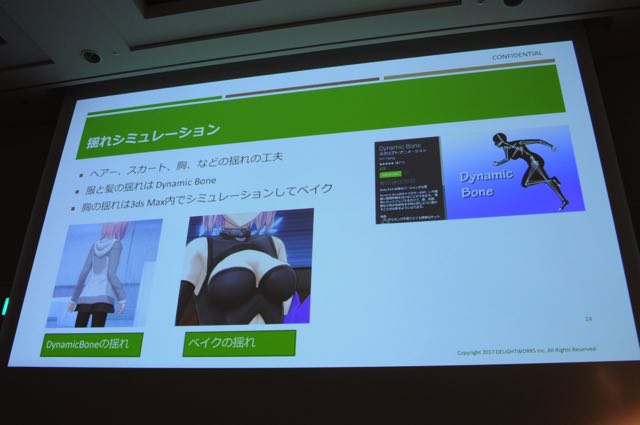
みなさんお待ちかね、おっぱいタイムです。違う、「揺れ」の時間です。「揺れシミュレーション」は「Dynamic Bone」と「ベイク」の二種類を使って実装。
Dynamic Boneを使ったリアルタイムシミュレーションは、髪やスカートをキャラの動きに合わせてリアルタイムにシミュレート。
先ほどのLook At IK機能を使用しているので、プレイヤーの位置が変わるとリアルタイムにマシュの頭の位置が変わり、それに対応させる必要があったのだ。
しかしキャラの動きが激しくなった場合に、理想の胸の動き「おっぱいの揺れ」を表現する事が難しくなり……どうすれば「カワイイ揺れになるかの調整が難しい」と島野氏。
調整の難しさゆえに手付けで「胸のカワイイ揺れ」を調整してアニメーションを作り、ベイクしている。
「カワイイ揺れ」とはなんだか耳慣れぬようで心地よさもある不思議なワクワク感を秘めたドリーミンな言葉である。今後多用したい。
また島野氏は、胸の揺れに関しては「大げさに揺らせばいいというものではない」と言及。
重力や空気の影響など、物理に乳実もとい忠実に観察して、観察者の目を通した上で如何に美的感覚を加味して表現するかが重要だと感じたそうだ。
やはりマシュのマシュマロはマシュマシュで、開発者の愛が込められていたのだった。感動しきりである。
◯頬の表現
![]()
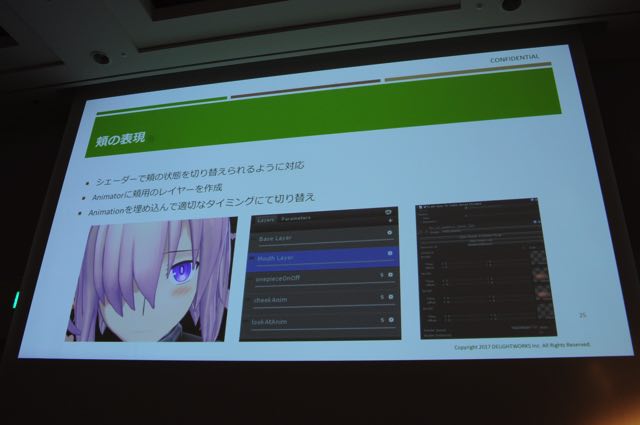
頬のテクスチャーを切り替えるシェーダーを「Shader Forge」で作成。シェーダーの中の値を1から4に切り替える事でテクスチャーが段階的に切り替わる仕組みだ。
喜怒哀楽などの感情は作成済みのため頬の赤みなどの表現は小さな追加だが、キャラクターの感情の変化が強く伝わるようになり、結果として魅力増加につながっている。
◯ポストエフェクト
![]()
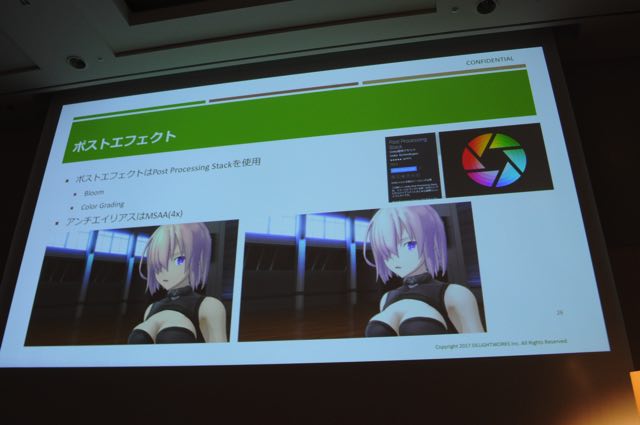
ポストエフェクトは「Post Processing Stack」を使用。ビジュアルの最終的なイメージを印象付ける効果として検討されている。
Bloom処理は欠かせない要素で、それとColor Grading以外も検討していたが、処理負荷とのバランシングでこの二つとしたそう。なおアンチエイリアスはMSAAを使用している。
■VRデモの実装方法
![]()
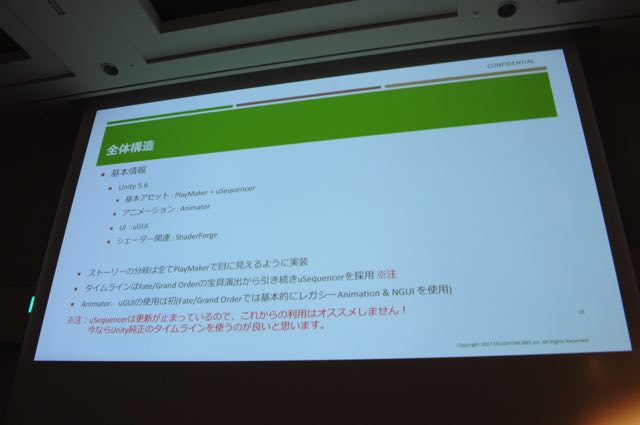
島野氏に替わり、続いては荻野氏からプログラム的にどういった形でVRデモを創り上げていったかの講義となる。全体構造は添付されている画像を参照いただきたい。
なお、『FGO』の宝具演出でも使用されている「uSequencer」を『FGOVR』でも使用しているが、現在更新が止まっているため今後の利用はおすすめしないと荻野氏。
Unity純正のタイムラインを使うのが良いでしょう、との事だ。
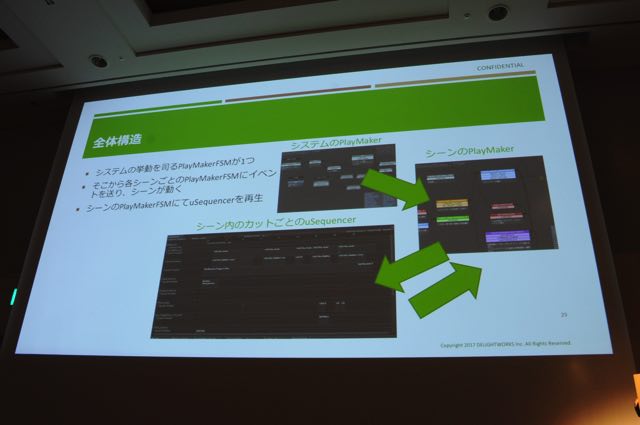
![]()
システムのPlayMakerがゲームの進行を管理。各シーンのPlayMakerがシステムのPlayMakerに呼び出される形となっている。
そしてシーン内のカットごとのuSequencerをシーンのPlayMakerが再生させている。
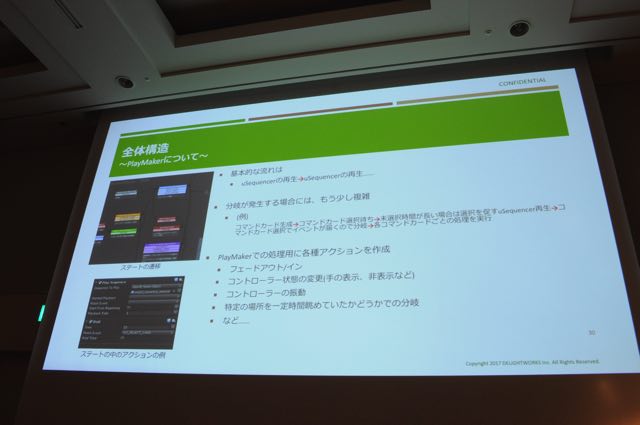
![]()
PlayMakerの基本的な流れはタイムラインに沿ったuSequencer再生の連続だが、分岐がある場合には少し挙動が複雑になる。
作成したアクションは、フェードイン/アウト、コントローラーの振動、特定の場所を一定時間眺めていたかどうかでの分岐、などとなっている。
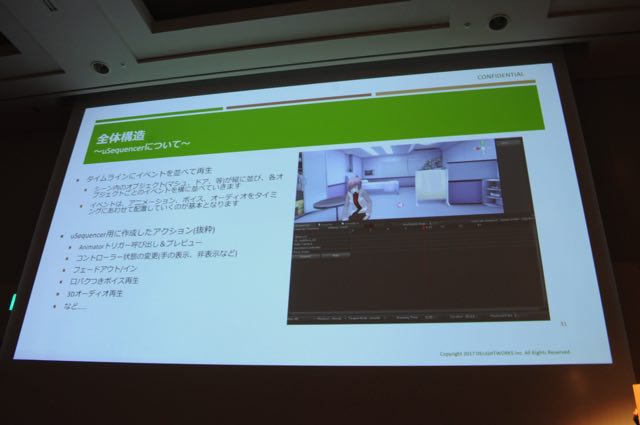
![]()
uSequencerは、タイムラインにイベントを並べて再生するアセット。
こちらで作成したアクションは、Animatorトリガー呼び出し&プレビュー、口パクつきボイス再生、オーディオ再生など。椅子に座ったタイミングで音を出す……などをタイムラインで設定している。
ここで、Unityでのプログラマとデザイナーの共同作業による齟齬について語られた。
「シーンはプログラマしかいじらない」「プレハブはデザイナーしかいじらない」「uSequencerはシーンに埋め込まずプレハブ化しておく」など、事前のルール作成とアクションごとの報連相をしておく必要性を展開。
また、Googleスプレッドシートを用いた管理も(アナログではあるがと前置きして)うまくいったそうだ。
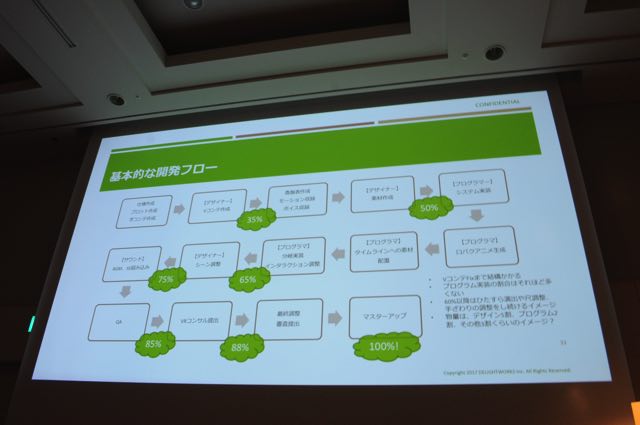
◯基本的な開発フロー
![]()
フロー数が多いため、実際に添付画像を見てご確認いただきたい。仕様を切るところからマスターアップまでの流れが描かれている。
VRタイトルは意外とやる事が多いため、開発に至る前にチェックしておくのが良いだろう。VRコンサルについては後述する。
■VR開発全般のお話
◯実機確認がめんどくさい問題
![]()
「PlayStationVR+PlayStationMoveモーションコントローラーでの動作チェックは通常のPCでは難しい!」という事で、実際にはOculus Riftを使用している。
なお、HTC Viveがあればそちらでも良い。ただしデュアルショックのトラッキング確認はできないため、それだけは実機で行う必要がある。
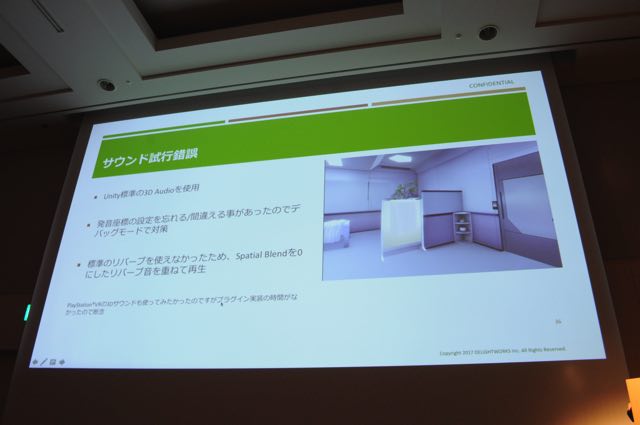
◯サウンド試行錯誤
![]()
サウンドはUnityの3DAudioを使用。音が鳴るところに赤い玉が出るデバッグモードを作成して、発音座標の設定忘れや間違えに対応した。
◯VR酔い対策
![]()
VRは基本的に移動する際VR酔いが起きる。
『FGOVR』では移動する事がないためVR酔いはないと考えていたそうだが、レイシフト画面で演出が回転(奥行きのある)するものであったためVR酔いを危惧。
最新演出では回転を抑える事で対処している。VR酔いは開発者にとって頭の痛い問題とも言えよう。
◯VRコンサルで引っ掛かったところ
![]()
続いて、開発フローの項目にもあったところだが、PlayStationVRのVRコンサルテーションチェックにおいて、引っ掛かってしまったポイントが挙げられた。
まずは奥行きの矛盾だが、シェーダーにより常に前面に表示していた物体が背後に回りこむと奥行き矛盾が発生。VRで観ると常に気持ち悪い表示となりVR酔いの原因ともなった。
また、PlayStationVRは有機ELであるため000厳禁、フェードした際に画面が真っ暗になるのはダメ、という事でそちらにも対応したとの事。
そして、フレームレートは60fpsを一瞬でも切るとNGが出るので、60fpsを死守したそうだ。
また、レイシフトの酔いに対する対応やカメラがポリゴンにめり込む事による表示不具合も改善された。
■まとめ
◯開発時はとにかくかぶって確認!
![]()
ここで島野氏にバトンタッチして、全体のまとめに移る。確認は当たり前だと思われがちだが、実際にそうしないと分からない、発見できない事柄が多いのもVRの特徴だろう。
サイズにしても距離感にしてもサウンドの発生場所や強弱についても、すべてにおいてコントロールされていなければならない。
また、キャラクターは1%単位で印象が変わる。個々人の持っている印象もあるため尚更だ。雨の音、風の音といった自然音などは、本当に注意を払わないといけない事柄でもある。
窓の外の雨音と、網戸を通しての雨音は明確に違うのだ。違和感は没入感の敵となるため、多くの開発者が気にかけている。
◯メジャーで測ろう!(物の大きさは重要)
![]()
テーブルや椅子、ベッド、天井、ドアに至るまで、すべてを現実に即したスケールで作る事が重要だという。
没入感のために実際の大きさを知っておく事が大切であり、「机のような物体」から机と認識させる事、「リンゴのような物体」をリンゴと認識させる事を目指している。
◯全方位を設計する!(VRは全方位型エンターテインメント)
![]()
VRは全方位型のコンテンツであり、その設計が大切。前方だけでストーリーが展開するようではVRの持ち味は生かし切れないのではと島野氏。
ファンを飽きさせないためにも、純粋に作り込む事が大切だと感じているという。だから目立たないところ、場所もしっかり作って工夫を凝らす必要性に言及した。
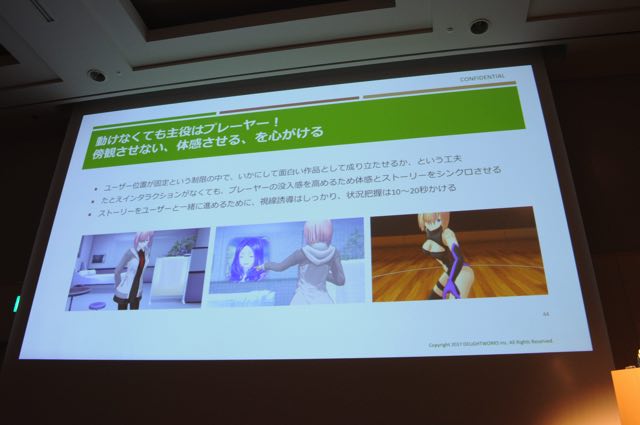
◯動けなくても主役はプレイヤー! 傍観させない、体感させる、を心がける
![]()
ユーザー位置が固定だとしても、それをどうすれば面白くできるか、良い作品として成り立たせるかを常に考える事が重要。
インタラクションがなくてもプレイヤーの没入感を高めるために体感させる事を念頭に、ユーザー意識を中心に捉えた上でのストーリー展開が重要だ。
ただストーリーを追うだけではなく、ユーザーの意思表示に委ねたストーリーテリングを行う必要がある。
例えば、草むらから音が聞こえる、ユーザーがそこを見る、うさぎが飛び出るという一連の流れはユーザーも絡めて起きたアクション。
更にうさぎを見続ける事でうさぎが逃げ出せば、ユーザー主導で起きた結果となる
。例えインタラクションのないムービーパートであったとしても、ユーザー主導で起きたものであれば体感につながったストーリーとなるのだ。
殊更に「体感・体験」が重要視されるVRにおいて、この差は歴然としている。
◯全ての技術を駆使して最高のVRを!
![]()
「VRだから新しい事ばかり詰め込むのではいけない」と言う島野氏は、もっと本質を捉えたすべての面で、「ユーザーに何を届けたいのか?」に注視して開発しているという。
丁寧なモノづくりはもちろん、プログラムやサウンドとも連携して総合的な完成度を高める事が大切なのだ。
確かな技術を元に、すべての要素を高次元でマージできれば、最高のVR体験を提供できる! として、今セッションを締め括った。
9月4日 19時51分修正
*記事公開当初、3Dセクションマネージャー島野伸一郎 氏と、新規事業開発室VRチームテクニカルディレクター荻野洋 氏の役職に誤りがあり修正を行いました。お詫びして訂正をいたします。
「『Fate/Grand Order VR feat.マシュ・キリエライト』制作秘話 ~プログラム・デザイン・サウンドについて、すべて明かします~」と題する講演を行った。本稿ではその様子をご紹介する。


両氏は共に45歳で、共にゲーム業界で腕をふるって来た。
荻野氏はディライトワークスの立ち上げ時から在籍している初期メンバーで、2005年からモバイルに専念、『Fate/Grand Order』(以下FGO)の開発担当者だ。
島野氏はセガで『バーチャ3』『シェンムー』、コナミで『ANUBIS』『METAL GEAR ACID』を手がけたのち、ディライトワークスへ入社している。
現在荻野氏は『Fate/Grand Order VR feat.マシュ・キリエライト』(以下FGOVR)専任、島野氏は『FGO』『FGOVR』双方を担当しているという。
会場に集った聴講者の内、プログラマー、デザイナーは半々ほど。それだけ同業からの注目度も高いという事だろう。
『FGOVR』はVRであるため、それまで培った技術に新しい事柄を交えて考える必要があり、キャラクターを魅力的に見せるために様々な工夫を凝らしている。
よって、今セッションでは開発初期に行った検証や各問題などを始めとしたあれこれを、実例を交えながら解説していく。
■ビジュアル要件の試行錯誤
◯2Dから3D空間へキャラを表現するために①

まずはデザインまわりの話からスタート。「『FGO』の人気キャラであるマシュの3D化は如何にあるべきか?から始めた」という島野氏。
マシュは様々な媒体でデザインが展開されているが、2Dで描かれる2Dイメージが主体。
しかしVRでの展開は『FGOVR』が初めてであり、どのようなスタンスで挑むのかを原点としている。
単に2Dを3D化するだけでは純粋な立体再現にしかならないため、「ディライトワークスとしてVRの世界に彼女を生み出す意味はないのでは?」と考えたそう。
キャラのモデルの精度はもちろん、ライティングやシャドウなど同一空間の物理現象も含めて「そこに居る感」を追求する事になった。
◯2Dから3D空間へキャラを表現するために②

当初からあったポリシーは、見せたいビジュアルイメージがあって、それを実現するための手段としてトゥーンシェーダーを活用する、カスタマイズするというロジック。
「トゥーンではこんな事ができる」からと言って、目的に根差していないトゥーンシェーダーの一人歩きはさせない、という思いがあったそうだ。
自分の中に描きたいビジュアルイメージがある、そこから検討を進めるべきだと取り組んだ事が功を奏した。

セル表現のアウトライン一つ取っても、本当に必要かどうかの検証からスタート。アウトラインがあるとどうしても2Dイメージが強くなり、現実世界との乖離が起きる。
従って、アウトラインの太さや色を細かく調整するという「もう一段階踏み込んだ検討」が必要となった。
当初は「ユニティちゃんシェーダ1」を使用していたが、機能の問題があって現在では「ユニティちゃんシェーダ2.0」に置き換えている。
◯背景のこだわり方(タイトル画面)

最初にユーザーが目にするタイトル画面についてもVR検討の必要があり、オリジナルロゴのイメージを保ったまま奥行きに立体的に厚みを付け、VRロゴを大きく目立つように配置している。
また、メインタイトル、シンボルロゴ、VRロゴの3要素に分割して左右からインサートされてきて合体、タイトル自体が動的なリフレクション表現を入れるなどの動きを付けているとの事だった。
◯背景のこだわり方(マイルーム)①

背景のこだわりについては、「オリジナルイメージの印象のままVR空間で魅力あるものを再現する」事を重視。
VRは全方位であるため、ユーザーへ飽きさせないための作り込みが必要となった。
ユーザーがVRのマイルームに触れる事でFGO世界の広がりを感じてくれて、『FGO』を遊ぶ際にもその広がりを持ち続けて欲しい、との強い想いが込められている。
◯背景のこだわり方(マイルーム)②

開発を通してきて、島野氏が必要性を痛切に感じたのは「密度感」と「臨場感」の二つ。生活の場であるため、日用品などがあって当然。
だから日常感を出すために部屋の構成要素を追加したりアレンジしたりしているのだ。
部屋全体の作り込みが必要となる中で、洗面台やバスルーム、クローゼットの中にはマスター礼装やダンボールに入った石などが見え隠れしている。
また、アニメFGOでは描写されていなかったドアロックの開け方についても、デザインを新規提案したとの事。
◯背景のこだわり方(体育館)①

設定上カルデア内には体育館などなく、ゼロベースからの検討だったと島野氏。
初期案ではカルデアっぽい設備だったが、TYPE-MOONからの提案でいかにもな体育館となった。
ダ・ヴィンチちゃんならこういった遊び要素は入れそうなので、かえってこの体育館がFGOっぽさを出しているのは面白い。
◯背景のこだわり方(体育館)②

体育館と言えばテカテカの板張り床。この表現については「Reflection Probe」を用いた調整を何度も何度も繰り返し、映り込みの歪みや鈍さに細心の注意を払っている。
このReflection Probeは、鏡のような球体に映った周囲の風景を、他の目的のオブジェクトに反射用の素材として利用するもの。
球体の位置が間違っていたりズレていたりするとVR映像がズレてしまうため、実際にHMDを被ってチェックされている。
◯コマンドカードの表現方法について

コマンドカードについてもVRで表現するために、キャラは半立体、エフェクトパーツも立体で表現するなどモデルを工夫。
一番苦労したのはUXデザインだそう。ただ単に操作しやすい、分かりやすいというだけではなく、ユーザーの行動を導いて、更にやりたい事を楽しく心地よく実現させるための工夫が凝らされている。
『FGOVR』だとコントローラー形状がテレビのリモコンに似ているため同様の感覚で行えるように留意されており、かつ、これまでの『FGO』と大きく外れないような調整がデザインにも現れていた。
■キャラクターを生かす手法
◯ボーン仕様について

Unityの「humanoid」の利点は、腕や足のひねりを作りやすいところ、アバターを複数のキャラクターにリターゲットしやすいところだったが、背骨の数が2つしか設定できない・マッスルの存在が邪魔になるなどして、アバターの設定が難しくなった。
『FGOVR』では複数のキャラクターにリターゲットする必要はなく、背骨数は3つ想定でモデリングを進めていたので「Generic」を採用している。
◯モーションキャプチャー+「Final IK」(Look At IK)

マシュの姿勢と視線には「Final IK」(Look At IK)アセットを使用して制御。
マシュがマスターを見る際には、Unity上でリアルタイム制御できるルックアット機能を用いている。また、これで眼球や首、上半身の動きも制御しているとの事。
一定のパラメーターを入れれば目線をずっとカメラ(マスターの目)に追従できるのだが、ずっとガン見する事になり不気味の谷……もしくは「見つめあう気まずさ」に差し掛かる。
本来動的に制御できる機能はオンオフしかないため、プログラマーがアニメーション制御できるようにパラメーターを改造、時にはマシュが目線をそらすなどのアクションも可能とした。
◯アニメーション~Animatorの構造~

「Animator」は一度構造を作ってしまえば同じタイミングで発生するアニメーションクリップをレイヤーでいくつも重ねられるので、体の一部の動きを後で追加する際にも便利。
分岐や遷移した場合の挙動はデザイナー側で制御可能となっており、エンジニアに実装を依頼する必要のないところが利点だ。
『FGOVR』は「VRドラマ」という構造を持っているが分岐はわずかなので、構造上はとてもシンプルなものとなっている。体験会でみながアヘったバランスボールなどの箇所がそれ。
◯揺れシミュレーション

みなさんお待ちかね、おっぱいタイムです。違う、「揺れ」の時間です。「揺れシミュレーション」は「Dynamic Bone」と「ベイク」の二種類を使って実装。
Dynamic Boneを使ったリアルタイムシミュレーションは、髪やスカートをキャラの動きに合わせてリアルタイムにシミュレート。
先ほどのLook At IK機能を使用しているので、プレイヤーの位置が変わるとリアルタイムにマシュの頭の位置が変わり、それに対応させる必要があったのだ。
しかしキャラの動きが激しくなった場合に、理想の胸の動き「おっぱいの揺れ」を表現する事が難しくなり……どうすれば「カワイイ揺れになるかの調整が難しい」と島野氏。
調整の難しさゆえに手付けで「胸のカワイイ揺れ」を調整してアニメーションを作り、ベイクしている。
「カワイイ揺れ」とはなんだか耳慣れぬようで心地よさもある不思議なワクワク感を秘めたドリーミンな言葉である。今後多用したい。
また島野氏は、胸の揺れに関しては「大げさに揺らせばいいというものではない」と言及。
重力や空気の影響など、物理に乳実もとい忠実に観察して、観察者の目を通した上で如何に美的感覚を加味して表現するかが重要だと感じたそうだ。
やはりマシュのマシュマロはマシュマシュで、開発者の愛が込められていたのだった。感動しきりである。
◯頬の表現

頬のテクスチャーを切り替えるシェーダーを「Shader Forge」で作成。シェーダーの中の値を1から4に切り替える事でテクスチャーが段階的に切り替わる仕組みだ。
喜怒哀楽などの感情は作成済みのため頬の赤みなどの表現は小さな追加だが、キャラクターの感情の変化が強く伝わるようになり、結果として魅力増加につながっている。
◯ポストエフェクト

ポストエフェクトは「Post Processing Stack」を使用。ビジュアルの最終的なイメージを印象付ける効果として検討されている。
Bloom処理は欠かせない要素で、それとColor Grading以外も検討していたが、処理負荷とのバランシングでこの二つとしたそう。なおアンチエイリアスはMSAAを使用している。
■VRデモの実装方法

島野氏に替わり、続いては荻野氏からプログラム的にどういった形でVRデモを創り上げていったかの講義となる。全体構造は添付されている画像を参照いただきたい。
なお、『FGO』の宝具演出でも使用されている「uSequencer」を『FGOVR』でも使用しているが、現在更新が止まっているため今後の利用はおすすめしないと荻野氏。
Unity純正のタイムラインを使うのが良いでしょう、との事だ。

システムのPlayMakerがゲームの進行を管理。各シーンのPlayMakerがシステムのPlayMakerに呼び出される形となっている。
そしてシーン内のカットごとのuSequencerをシーンのPlayMakerが再生させている。

PlayMakerの基本的な流れはタイムラインに沿ったuSequencer再生の連続だが、分岐がある場合には少し挙動が複雑になる。
作成したアクションは、フェードイン/アウト、コントローラーの振動、特定の場所を一定時間眺めていたかどうかでの分岐、などとなっている。

uSequencerは、タイムラインにイベントを並べて再生するアセット。
こちらで作成したアクションは、Animatorトリガー呼び出し&プレビュー、口パクつきボイス再生、オーディオ再生など。椅子に座ったタイミングで音を出す……などをタイムラインで設定している。
ここで、Unityでのプログラマとデザイナーの共同作業による齟齬について語られた。
「シーンはプログラマしかいじらない」「プレハブはデザイナーしかいじらない」「uSequencerはシーンに埋め込まずプレハブ化しておく」など、事前のルール作成とアクションごとの報連相をしておく必要性を展開。
また、Googleスプレッドシートを用いた管理も(アナログではあるがと前置きして)うまくいったそうだ。
◯基本的な開発フロー

フロー数が多いため、実際に添付画像を見てご確認いただきたい。仕様を切るところからマスターアップまでの流れが描かれている。
VRタイトルは意外とやる事が多いため、開発に至る前にチェックしておくのが良いだろう。VRコンサルについては後述する。
■VR開発全般のお話
◯実機確認がめんどくさい問題

「PlayStationVR+PlayStationMoveモーションコントローラーでの動作チェックは通常のPCでは難しい!」という事で、実際にはOculus Riftを使用している。
なお、HTC Viveがあればそちらでも良い。ただしデュアルショックのトラッキング確認はできないため、それだけは実機で行う必要がある。
◯サウンド試行錯誤

サウンドはUnityの3DAudioを使用。音が鳴るところに赤い玉が出るデバッグモードを作成して、発音座標の設定忘れや間違えに対応した。
◯VR酔い対策

VRは基本的に移動する際VR酔いが起きる。
『FGOVR』では移動する事がないためVR酔いはないと考えていたそうだが、レイシフト画面で演出が回転(奥行きのある)するものであったためVR酔いを危惧。
最新演出では回転を抑える事で対処している。VR酔いは開発者にとって頭の痛い問題とも言えよう。
◯VRコンサルで引っ掛かったところ

続いて、開発フローの項目にもあったところだが、PlayStationVRのVRコンサルテーションチェックにおいて、引っ掛かってしまったポイントが挙げられた。
まずは奥行きの矛盾だが、シェーダーにより常に前面に表示していた物体が背後に回りこむと奥行き矛盾が発生。VRで観ると常に気持ち悪い表示となりVR酔いの原因ともなった。
また、PlayStationVRは有機ELであるため000厳禁、フェードした際に画面が真っ暗になるのはダメ、という事でそちらにも対応したとの事。
そして、フレームレートは60fpsを一瞬でも切るとNGが出るので、60fpsを死守したそうだ。
また、レイシフトの酔いに対する対応やカメラがポリゴンにめり込む事による表示不具合も改善された。
■まとめ
◯開発時はとにかくかぶって確認!

ここで島野氏にバトンタッチして、全体のまとめに移る。確認は当たり前だと思われがちだが、実際にそうしないと分からない、発見できない事柄が多いのもVRの特徴だろう。
サイズにしても距離感にしてもサウンドの発生場所や強弱についても、すべてにおいてコントロールされていなければならない。
また、キャラクターは1%単位で印象が変わる。個々人の持っている印象もあるため尚更だ。雨の音、風の音といった自然音などは、本当に注意を払わないといけない事柄でもある。
窓の外の雨音と、網戸を通しての雨音は明確に違うのだ。違和感は没入感の敵となるため、多くの開発者が気にかけている。
◯メジャーで測ろう!(物の大きさは重要)

テーブルや椅子、ベッド、天井、ドアに至るまで、すべてを現実に即したスケールで作る事が重要だという。
没入感のために実際の大きさを知っておく事が大切であり、「机のような物体」から机と認識させる事、「リンゴのような物体」をリンゴと認識させる事を目指している。
◯全方位を設計する!(VRは全方位型エンターテインメント)

VRは全方位型のコンテンツであり、その設計が大切。前方だけでストーリーが展開するようではVRの持ち味は生かし切れないのではと島野氏。
ファンを飽きさせないためにも、純粋に作り込む事が大切だと感じているという。だから目立たないところ、場所もしっかり作って工夫を凝らす必要性に言及した。
◯動けなくても主役はプレイヤー! 傍観させない、体感させる、を心がける

ユーザー位置が固定だとしても、それをどうすれば面白くできるか、良い作品として成り立たせるかを常に考える事が重要。
インタラクションがなくてもプレイヤーの没入感を高めるために体感させる事を念頭に、ユーザー意識を中心に捉えた上でのストーリー展開が重要だ。
ただストーリーを追うだけではなく、ユーザーの意思表示に委ねたストーリーテリングを行う必要がある。
例えば、草むらから音が聞こえる、ユーザーがそこを見る、うさぎが飛び出るという一連の流れはユーザーも絡めて起きたアクション。
更にうさぎを見続ける事でうさぎが逃げ出せば、ユーザー主導で起きた結果となる
。例えインタラクションのないムービーパートであったとしても、ユーザー主導で起きたものであれば体感につながったストーリーとなるのだ。
殊更に「体感・体験」が重要視されるVRにおいて、この差は歴然としている。
◯全ての技術を駆使して最高のVRを!

「VRだから新しい事ばかり詰め込むのではいけない」と言う島野氏は、もっと本質を捉えたすべての面で、「ユーザーに何を届けたいのか?」に注視して開発しているという。
丁寧なモノづくりはもちろん、プログラムやサウンドとも連携して総合的な完成度を高める事が大切なのだ。
確かな技術を元に、すべての要素を高次元でマージできれば、最高のVR体験を提供できる! として、今セッションを締め括った。
9月4日 19時51分修正
*記事公開当初、3Dセクションマネージャー島野伸一郎 氏と、新規事業開発室VRチームテクニカルディレクター荻野洋 氏の役職に誤りがあり修正を行いました。お詫びして訂正をいたします。
(取材・文:ライター 平工泰久)
(編集:和田和也)
(編集:和田和也)
会社情報
- 会社名
- ディライトワークス株式会社
- 設立
- 2014年1月
- 代表者
- 代表取締役 庄司 顕仁