ドリコム<3793>は、8月31日に「CEDEC2017」において「スマホ版「ダビスタ」の操作テンポと開発スピードを上げたUIフレームワークの作り方」のセッションを行い、ゲームデベロップメント2部開発1グループ長の西村拓也氏(写真)が登壇した。
本セッションでは、スマホ版「ダビスタ」をリリースするにあたり、シミュレーションゲームならではの多数のUIを登場させつつ、サクサクとテンポよくプレイしてもらうことを実現させたUIフレームワークの作り方を紹介した。また、現在のスマホゲームに必要な機能を効率よく作ることも目的としたUIフレームワークが、多人数の制作においてどのように作用して開発スピードを向上させたかの手法も聞くことができた。
今年で25周年を迎える「ダービースタリオン」は、プレイヤーがオーナーブリーダーとなり、競走馬を生産・育成し、レースに出走して重賞タイトルや賞金を獲得し、最強馬を目指す競走馬育成シミュレーションゲームだ。シミュレーションならではの情報量も多く、その結果ゲームとして行える操作も多いゲームとなっていた。スマホ版を開発するにあたり、スマホならではのタッチ操作を活かし1画面で行える操作量を多くしたことで、操作の手数を減らすことになり操作テンポの向上につながったという。

▲馬詳細画面を見ると、PS版ダービースタリオンが6つの選択肢しかないのに対しダビマスは16の選択肢があるという。
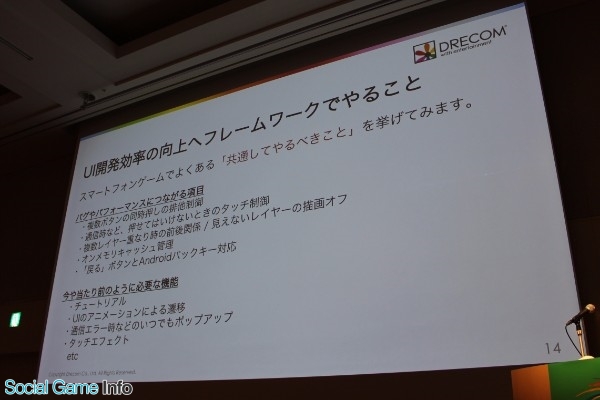
UIフレームワークの実装背景について、開発視点から見るとダビマスはゲームの特性上UI画面に非常に力を入れるタイトルであり、UI制作の効率化と画面遷移制御が開発スピードの向上になると考えたという。UI開発効率の向上へフレームワークでやるべきこととして、複数ボタンの同時押しの排他制御などの「バグやパフォーマンスにつながる項目」とチュートリアルやUIのアニメーションによる遷移など「今や当たり前のように必要な機能」を挙げた。

ダビマスでは、この「共通してやるべきこと」をどのUI画面でも保証するUIフレームワークを作成した。このUIフレームワークの作成も含めて、ダビマスはコードを描き始めてからリリースまで1年と半月の開発期間で開発したという。
またUI実装におけるエンジニアとグラフィックデザイナーについても説明した。開発チームには最大で10人のクライアントエンジニアが在籍し機能実装をすることになったが、エンジニアはUI画面を実装する際に「共通してやるべきこと」を意識しないことを重要視したことで、各UIの機能実装だけに集中することで量産のスピードがアップした。グラフィックデザイナーがUIレイアウトをツールで行い、UIフレームワークを介することで作業フローの共通化ができ連携コストを削減できたのではないかと語った。
ここからはUIフレームワークのエンジニアレベルの実装の説明となった。制作環境についてだが、ダビマスはゲームエンジンにcocos2d-x v3(C++11)を採用している。これは自社に開発ノウハウが蓄積されていることとダビマスは3Dゲームではあるがリアリティを求める競馬では懸念点がないという理由からcocos2dを選んだという。また今回のセッションの内容についてはunityによる開発でも同等のことはできると補足した。
レイアウトツールはCocosStudioを使用し、UIの制作フローは以下の順になっているという。
1. グラフィックデザイナーによってCocosStudioを用いてレイアウトを構築する
2. レイアウトファイルであるcsbファイル(unityにおけるprefab)を出力する
3. エンジニアがcsbファイルを用いて画面反映
4. エンジニアがボタン押下などのユーザーのアクションに対する挙動を実装する
続いて、設計思想についてだが、またゲーム内の画面の切り替えはレイヤーの切り替えによって実現させており、レイヤーの生成と管理を主軸とした設計思想のためSceneへの切り替えは行わず1Scene制で実装しているという。さらに画面をレイヤー分割することで操作性を向上させ、画面切り替えを手軽に行わせ画面遷移のテンポつなげているという。
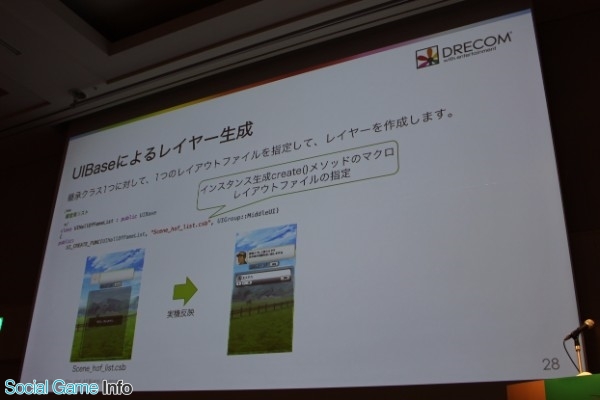
ここからは具体例を紹介しながらコードレベルでのUIのフレームワークの説明が行われた。UIBase/UIContorollerクラスがフレームワークを担い、UIBaseはレイヤー内の画像文字の表示物の管理などを実装するクラスの親クラスとなり、UIContorollerはUIBaseを管理するシングルトンクラスとなり、生成されたレイヤーのインスタンスをグルーピングと前後関係を軸に管理していると説明した。


またレイヤーはクラス名を文字列で保持し、文字列指定で操作ができることでデータとの連携を取りやすくしているという。レイヤーは役割毎にグループ分けして層を形成している。

UIContorollerの画面遷移メソッドとして、同一グループ層の最前面へレイヤーを挿入する「adfront()」、指定したレイヤーを削除する「remove()」、addfront()とremove()の複合機能となる「replace()」の3つを主に使用している。またUIContorollerはシングルトンクラスであり、レイヤー生成のcreate()は静的メンバメソッドであるため、コード上のいたるところで呼び出しができ、これが各UI実装者の画面遷移の敷居を下げていると語った。


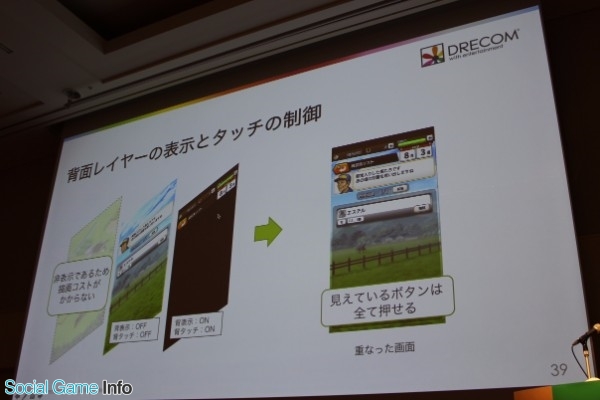
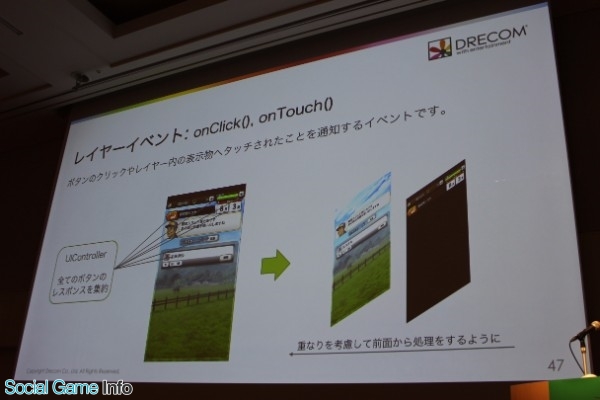
レイヤーの重なりについては、各レイヤーは背面全てのレイヤーに対して表示とタッチの有効無効を決定するというルールを用いて対処した。ダビスタでは背面は非表示になるがレイヤーは残している。これは長所短所があり各ゲームの仕様に合わせて判断してほしいと補足した。


イベント駆動方式による実装について、レイヤーはUIContorollerから各イベントを受け取り処理を行うため、一度UIContorollerに処理を集約させることで様々な処理を挟むことが可能という。イベント駆動方式にすることでレイヤーが他のレイヤーに対して直接処理することを回避していると語った。
ここでは、レイヤーイベントについて、ユーザーデータにあわせて画面上に表示する文字や画像差替えを行うメソッドである「onLoaded()」、レイヤーが削除されるタイミングで呼び出され後片付けとなる処理を実装することを目的とした「onRemove()」、戻るボタンやAndroidのバックキーに削除イベント通知である「onBack()」、ボタンのクリックやレイヤー内の表示物へタッチされたことを通知するイベントである「onClick()」「onTouch()」、イベントを受け取ったレイヤーがそれに応じて処理を実行することができる「onEventDispatched()」を紹介した。


UIフレームワークによって実装された機能はどのようなものがあるのだろうか。ダビスタでは表示までの手間をできるだけ抑え、さらに定型的にレコーディングの統一を図っているという。ダビスタでは下記手順で画面表示までを手軽さにしている。
1. レイアウトファイルをデザイナーが作成する
2. コード上にレイアウトファイルを指定する
3. 生成したレイヤーインスタンスをaddFront()で画面上に登場させる
4. onLoaded()にてユーザーデータに応じて表示を実装する
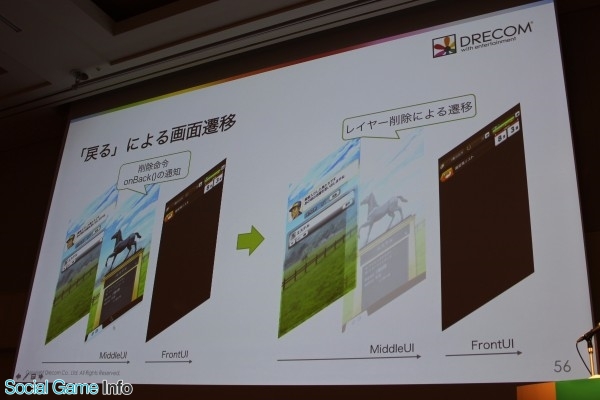
例えば、レイヤー挿入時と削除時のアニメーションはグラフィックデザイナーがレイアウトデータに仕込んだ場合、自動的に再生する仕組みを実装している。Androidバックキーとゲーム内の戻るボタンは共通の処理を行い、DialogとMiddleUIのうち最前面のレイヤーを削除するというルールで処理している。特に複雑な遷移となる課金の導線となる画面への遷移もレイヤーの挿入と削除による対応に変わりはないという。


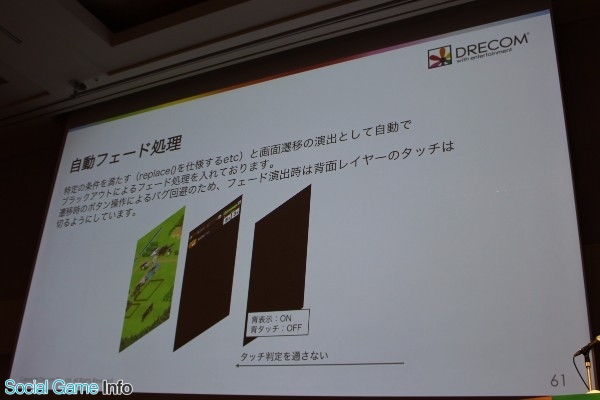
画面全体に対する見た目の演出についても、レイヤーはそれぞれ独立性があるため、画面全体への演出を最前面のレイヤーとして挿入し、用を満たし自滅することであらゆる画面において実装の絡みを回避するという。具体例として、最前面のレイヤーとしてタッチエフェクトレイヤーをアプリ起動後に挿入するだけで実現したタッチエフェクト、ゲームプレイの邪魔をしないように簡潔な情報を必要に応じて出して自動で消えるトースト表示、特定の条件を満たす(replace()を使用するなど)と画面遷移の演出として自動でブラックアウトする自動フェード処理、レイヤーの削除が伴う場合はブラックアウト時の見た目が崩れないタイミングで未使用リソースを定期的にオンメモリキャッシュから削除するフェード時の自動キャッシュクリアを挙げた。




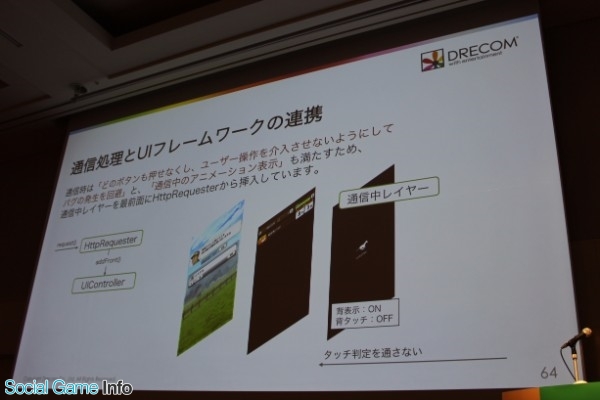
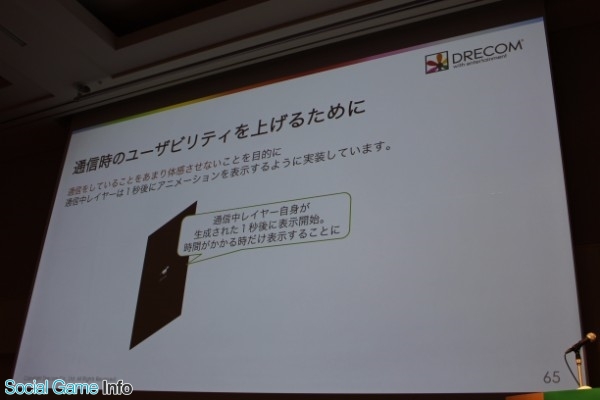
通信処理実装の手軽さについて、通信処理を担うクラス(HttpReques)はシングルトンで実装しており、画面遷移と同時に通信処理もいたる箇所で挟むことができる。しかし、通信時はタッチ制御や通信エラー時の処理の観点で考慮すべき内容が多いためバグや手間が増える個所となる。これに対して、通信実装時の観点を、どのような通信を行うか、通信が成功した場合の処理にだけ集中できるようサポートしているという。
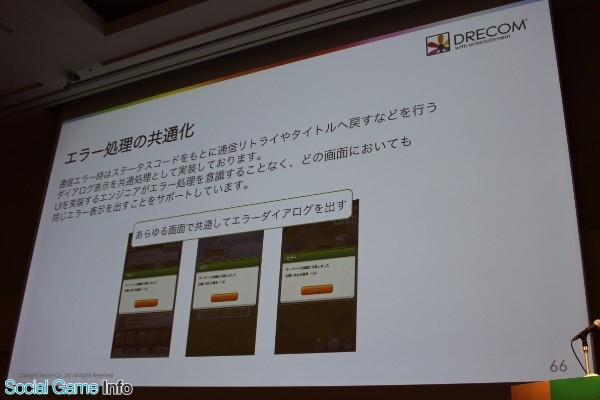
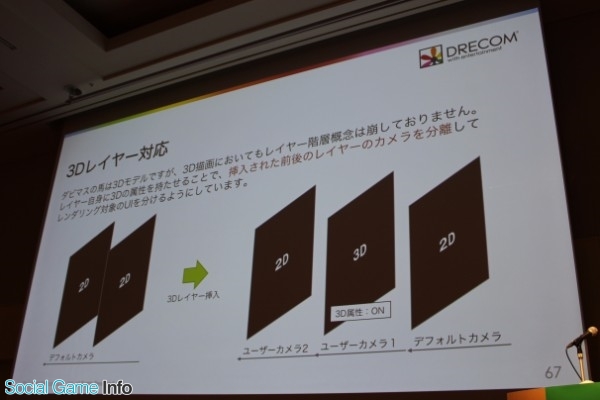
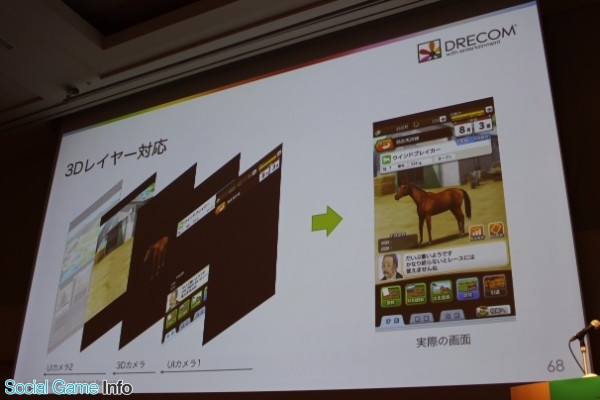
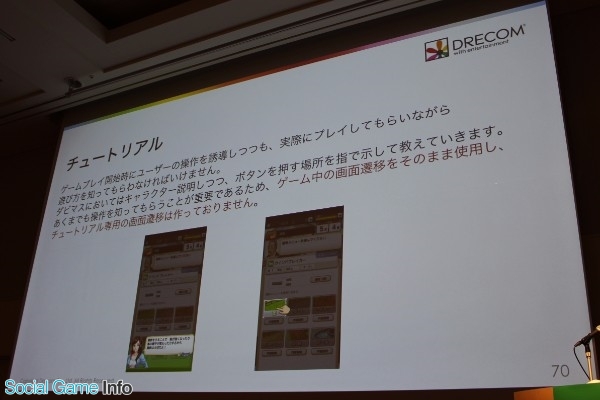
具体例として、通信時は「どのボタンも押せなくしユーザー操作を介入させないようにしてバグの発生回避」と「通信中のアニメーション表示」を満たすため通信中レイヤーを最前線にHttpRequesterから挿入している、通信をしていることをユーザーに体験させないために通信中レイヤーは1秒後にアニメーションを表示する、通信エラー時はあらゆる画面で共通してエラーダイアログを出す、レイヤー自身に3Dの属性を持たせることで挿入された前後のレイヤーのカメラを分離してレンダリング対象のUIの分けるようにする3Dレイヤー対応、ゲーム中の画面遷移をそのまま使用してチュートリアル専用の画面遷移は作っていないチュートリアルを挙げた。







最後にまとめとして、西村氏は、ダビスタにおいては、テンポの向上や複雑な遷移に対してレイヤー管理を軸として対策を実施した。またレイヤー管理を軸としてUIフレームワークを開発し、UI画面を量産することで、スマートフォンゲームの「共通してやるべきこと」を行った。この共通実装を行うことが、最低限のクオリティを担保することになり、エンジニアの力量の差が生まれにくく、複数人の開発による期間短縮につながったと語りセッションを締めくくった。


(取材 森山晃義)
会社情報
- 会社名
- 株式会社ドリコム
- 設立
- 2001年11月
- 代表者
- 代表取締役社長 内藤 裕紀
- 決算期
- 3月
- 直近業績
- 売上高126億5500万円、営業利益1億1200万円、経常利益5300万円、最終損益10億3500万円の赤字(2025年3月期)
- 上場区分
- 東証グロース
- 証券コード
- 3793