【CEDEC 2018】モバイルブラウザ上で本格的なゲーム開発・提供を実現させた『アイドルマスターシャイニーカラーズ』の作り方を発表

コンピュータエンターテインメント協会(CESA)は、8月22日~24日の期間、パシフィコ横浜(神奈川県横浜市)にて、国内最大のゲーム開発者向けカンファレンス「コンピュータ・エンターテインメント・デベロッパーズ・カンファレンス 2018」(CEDEC 2018)を開催した。
本稿では、8月24日、バンダイナムコエンターテインメント兼BXD「アイドルマスター シャイニーカラーズ」制作プロデューサー・高山祐介氏、ドリコムゲーム基板技術部フロントエンド基盤グループグループ長・Smith氏が登壇したセッション「モバイルブラウザ上で実現させた『アイドルマスター シャイニーカラーズ』の作り方」のレポートをお届けしていく。本セッションでは、スマートフォンブラウザでの本格的なゲーム開発・提供に挑戦した『アイドルマスターシャイニーカラーズ(以下、『シャニマス』)』の開発過程や、その概要とHTML5ならではの留意点について紹介された。

▲バンダイナムコエンターテインメント兼BXD『アイドルマスター シャイニーカラーズ』制作プロデューサーの高山祐介氏。

▲ドリコム・ゲーム基盤技術部 フロントエンド基盤グループ グループ長のSmith氏。
2018年4月24日にリリースされたアイドル育成シミュレーションブラウザゲーム『シャニマス』。本作は、スマートフォンブラウザ向けのプラットフォーム「enza」を採用しており、新領域のHTML5ゲーム開発にチャレンジしているタイトルである。高山氏は「これから盛り上がってくる次のゲーム市場ではないかと思っています」と話し、セッション冒頭の挨拶とした。
ここからはSmith氏が担当し、今回のアジェンダを発表。大きく分けて、「『シャニマス』で大切にしたこと」、「技術・ツール・手法の選定」、「開発途中の様々な問題」、「挑戦」、以上の4項目について触れた。
●『シャニマス』で大切にしたこと
まず、「『シャニマス』で大切にしたことに」ついて。こちらでは、スマートフォンブラウザにはWebGLが普及している今、ネイティヴと同じクオリティの挑戦が出来ることを強調。しかし、世間的には『シャニマス』のような挑戦は初めてだったため、開発段階ではどれほどの表現・演出が出来るのか、まさに未知の領域だったという。

▲実際に使用されている『シャニマス』の演出を紹介。

▲挑戦を成功させるためには、現環境で最もパフォーマンスの高いものを選択してくことが重要だった。
●技術・ツール・手法の選定
次に「技術・ツール・手法の選定」について。こちらではゲームエンジンやサウンド、アニメーションなど6要素について説明された。
ゲームエンジンに関しては、enzaプロジェクト構想当時、HTML5に対応していて2D表現が可能なゲームエンジンは存在したが、いずれもスマートフォンブラウザに特化したゲームエンジンではなく、パフォーマンス面での懸念があったという。そのため、スマートフォンブラウザに特化した2Dゲーム用ゲームライブラリの開発プロジェクトがローンチされた。それがブラウザWebGLで動作するjavaScript 2Dゲーム制作用エンジン「enza-game.js」である。線画のバックグラウンドにGoodboy Digital社のpixi.jsを使用しており、画面表示までの簡便さと、高速な動作の実現に成功している。そのため、パフォーマンスを重視している『シャニマス』は、必要経費の少ない「enza-game.js」をベースに開発したという。
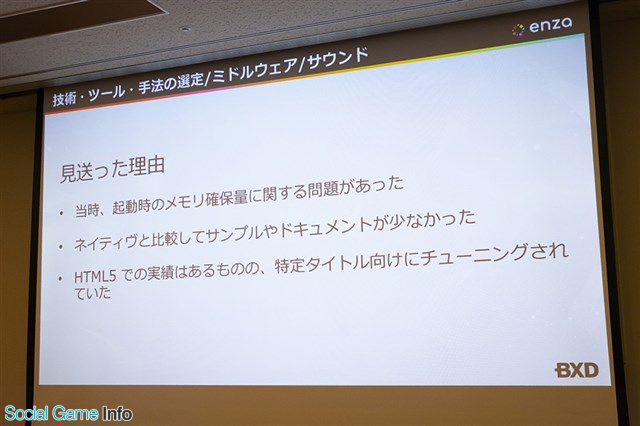
サウンド面では、最有力のサウンドミドルウェアのHTML5版の試験導入と検証を行ったが、採用には至らなかった経緯がある。見送った理由は以下の通り。

▲サンプルやドキュメントが少ないため、ランニングコストがかなりかかる状況であり、やや安定感に欠ける状況だった。

▲最終的には「enza-game.js」で提供されている、ブラウザ標準のWebAudioで実装されたサウンドシステムを利用。
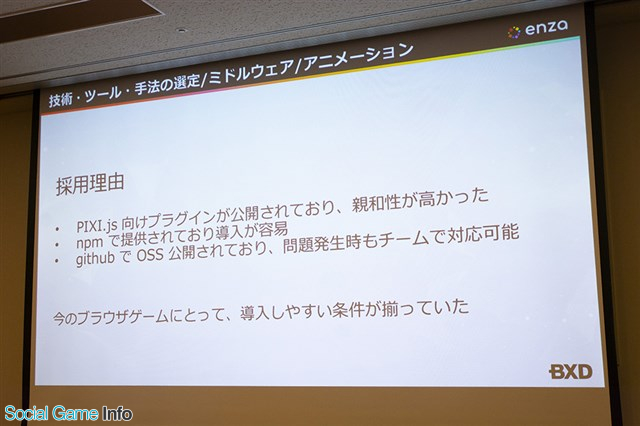
アニメーションでは、Spineを採用。その理由は下記の通りで、今のブラウザゲームにとって導入しやすい条件が揃っていたという。

▲特に重要だったのが、githubでOSS公開されている点。中身が見られる&コントリビュートできるため、問題発生時やチューニングが必要な際にチームでの対応が可能。
次にエフェクト周りでは、最近話題のエフェクトツールのHTML5版の試験導入と検証を行ったが、採用には至らなかった。見送った理由は以下の通り。表面上のクオリティは抜群だったが、導入する上で課題が多かったことが挙げられた。しかし、それ以外のエフェクトツールはHTML5未対応もしくは対応中だったので、実質検証の余地はなかったという。


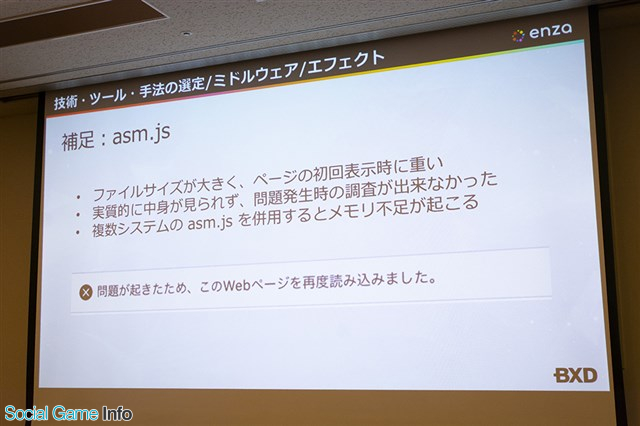
▲asm.jsに関する補足。人間には読むのが難しいコードであるため、なにか問題が発生した場合に対応ができない。
これらを踏まえて、現在は「PIXI.js専用モジュールで親和性が高い」、「パフォーマンス面の懸念が低い」などの理由から、pixi-particlesを利用。余談として、pixi-particlesはWeb上のエディタを提供しているので、ブラウザゲームの開発環境の親和性が高いと思っていると話した。

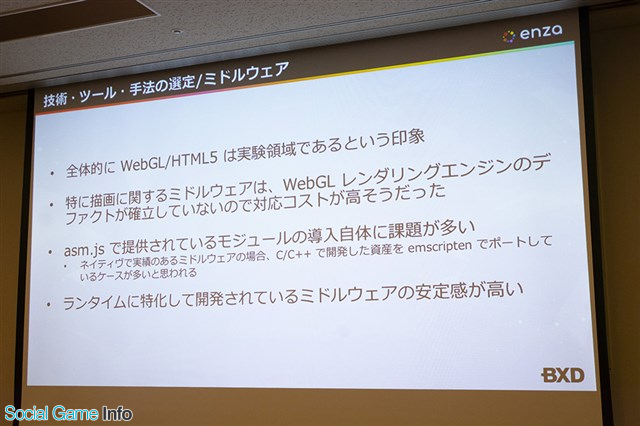
▲ミドルウェアの選定・試験導入を通しての総括。
画面遷移に関しては、enza-game.jsでは、単一のステージではなく複数のシーンを扱う前提の設計に。『シャニマス』ではUXを尊重し、SPA(Single-Page Application)を採用。ルーティングで任意シーンに遷移するような仕組みにしたという。なお、SPAは新しくページを読み込むことなく、異なる画面を表示する手法のこと。これにより、シーン切り替え時のトランジション表現や、サウンドを途切れさせずにシーン遷移させるなどのUX観点で重要な要素を実現した。
画面遷移だけでなく、実際にやってみたところ思わぬ副産物があったとSmith氏。それはURLから直接任意のシーンに遷移出来るようになったため、デバッガビリティが向上したという。

▲便利な反面、デメリットとしては自由に遷移させたくない画面などでは同一のルーティングで状態を持つなど、導線設計・制御が複雑化。例えば「/produce」内の、アイドルと話したり、どういったトレーニングをするかを決める画面と、ミニゲームが行われるオーディション画面。オーディションが開始されたら、終わるまで抜けられないという状況が作るため、自由な行き来は塞がねければならない。ここに複雑な設定が必要になるという。
その他の課題としては「アプリケーションのファイルを分割することが出来ない」ため、ユーザが遷移しない、遊ばない要素のコードが含まれていたとしても、最初にまるごとダウンロードしなければならない。そのため、どうしても初回表示時に重くなってしまうという問題がある。また、「リロードを行わないのでメモリリークに対する対策が1つなくなる」ことも挙げられた。ただし、ゲームとしての体感を考慮すると、SPA以外の手法は選択しにくいと結論付けた。
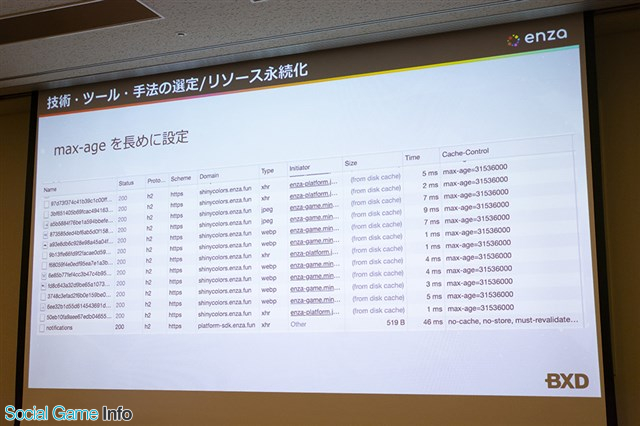
次にリソースの永続化について。ブラウザは必要なリソースを都度ダウンロードするので、ユーザが長時間遊ぶ場合トータルで見ると通信量が大きくなってしまう。ファイルシステムを直接扱えないため、通信量を抑える意図でのリソース永続化は重要な課題だった。そこで、『シャニマス』ではHTTPヘッダの適切な設定によるブラウザキャッシュ制御の徹底という手法を採用したという。

▲実際にmax-ageを長めに設定した画面。キャッシュして欲しくないという意図のあるものは「no-cache」などの指示をしている。
●開発途中の様々な問題
これらによって、予めの懸念事項はこれで払拭し、万全を期して開発は進行。しかし、様々な問題が発生してしまう。Smith氏は詳細を語る前に「いろいろありました。enzaと共に地雷を踏み抜けました。これからご紹介するのは、そのほんの一部です」と話した。

▲発生した問題の一覧。「ITPでenzaが動いた」「メディア再生に関する苦肉の策」「SafariのUI」「ブラウザ不都合」の4項目。
ITPは、ユーザが意図しないサードパーティドメインから発行されるCookieは保存せず破棄するという、ユーザを守るためのWebkitの仕様となっている。
enzaはユーザ登録しなくてもゲストユーザとしてゲームが遊べることを担保。ただし、ゲストユーザといえどゲームプレイの進行状況は、発行されたCookieが残存している限り保持される。

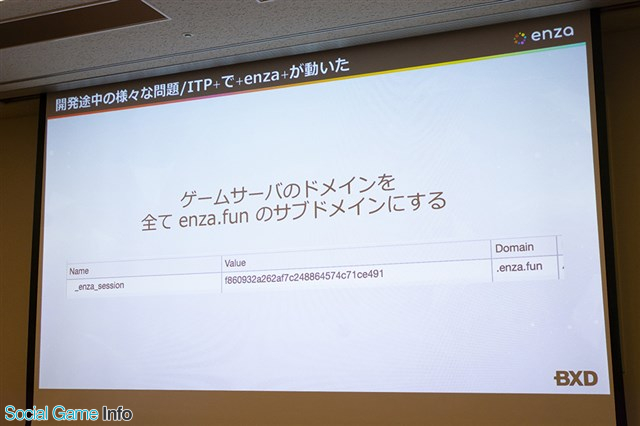
▲ゲーム側サーバがenza.funには関係ないドメインである場合の問題点。こういった状況を踏まえて、ゲームサーバのドメインを、すべてenza.funのサブドメインにした。

▲ゲーム単体でも、ドメインを複数持つ場合は注意してほしいと語った。
次の問題は「メディア再生に関する苦肉の策」について。ブラウザでは動画やサウンドの再生に、ユーザのタップが必要である。一度タップを契機に再生させれば、その後のメディア制御が可能になるため「タップを制するものはメディア再生を制する」と話した。
一口にメディアといっても、サウンドと動画の2種類が存在する。サウンドの場合、初めて画面をタップしたタイミングで空のサウンド再生処理を実行することでサウンド制御を掴む。サウンドの場合はコンテキストが残存するため、アプリ起動後の一回のみの処理で良い。ただし、動画の場合は共有のコンテキストは存在しないため、動画ファイルごとにタップ処理を必要とする。タップを契機に動画を再生させ、即座に一時停止することでその後の制御を掴んだという。

▲『シャニマス』では、「思い出アピール」「ガシャSSR排出演出」など要所要所で動画を用いている。

▲もともとガシャの連続排出はタップを必要としなかったが、この制約によって仕様が変更された。

▲メディア再生にタップを必要とするかは、ブラウザやそのバージョンによって異なるため、一概に「この対応策でOK」とは言えない。
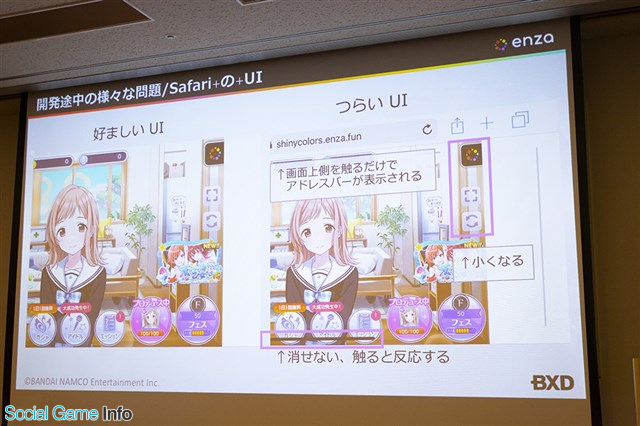
「SafariのUI」に関しては、まず理想のUIとの差を見せた。

▲画面上側を触るだけでアドレスバーが出てきてしまう、それにより起こる各所ボタンの縮小化、iPhone Xの画面下部に表示される黒いバーなど、Safariには様々な問題点がある。
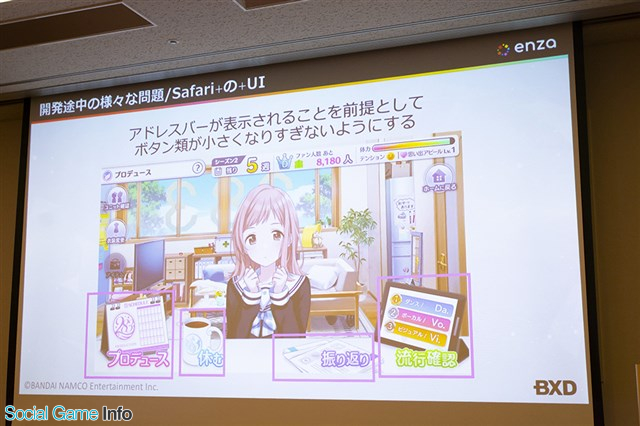
この問題点に関しては、ブラウザ自体の仕様であるため、あるがまま受け入れるしかない。そのため、『シャニマス』ではアドレスバーが表示されることを前提として、ボタン類が小さくなりすぎないように設定した。

▲実際の画面。上部には使用頻度の低いボタンを配置するという工夫が見られる。
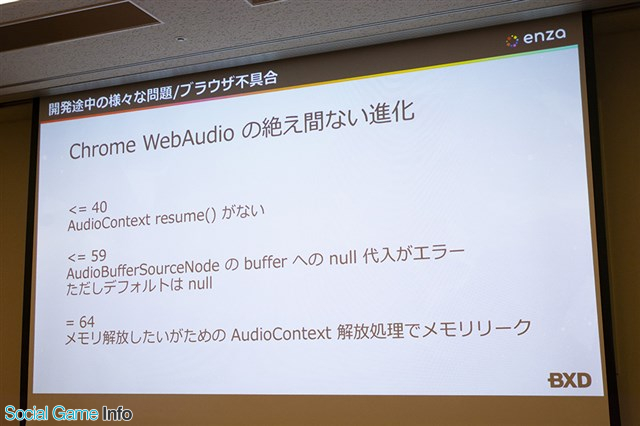
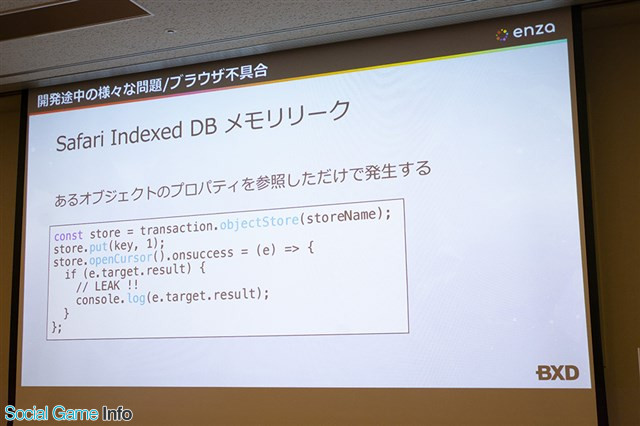
「ブラウザ不都合」では、細かな問題が複数存在する。例えば、ChromeではV64 WebAudio APIでメモリリークする、SafariではIndexed DBメモリリークするなどが挙げられた。


▲Chrome WebAudioに関する問題点まとめ。


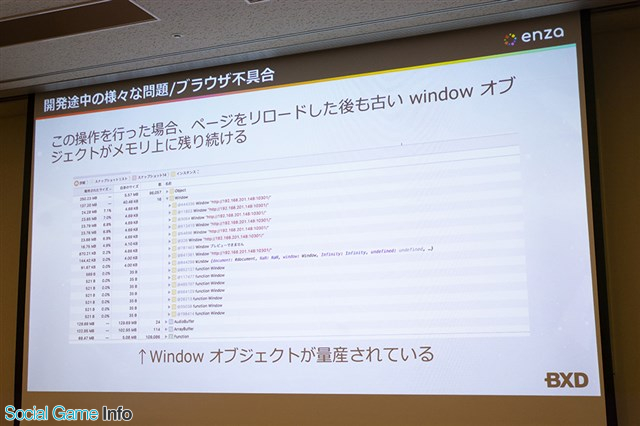
▲Safari Indexed DBメモリリークに関する問題点。限定的な条件だが、あるオブジェクトのプロパティを参照しただけで発生する。
そのほか、SafariのWebAppモード、いわゆるフルスクリーンモードで発生したCookieの問題に対しても触れた。結論として、enzaはiOS SafariのWebAppモードを非推奨としてサポートを切った。『シャニマス』も、iOS Safariの場合はホーム画面に追加された場合でもWebAppモードではなく通常のSafariで開くようにしたという。本来であれば、先程「SafariのUI」紹介した問題を解決するためにWebAppモードの利用は推奨したい。だが、外部アプリを使用してログインする場合、WebAppモードではなく通常モードでしか開けないという制約がある。これにより、再びWebAppモードに開き直すとCookieが給付されないために、WebApp時と通常時のユーザが誰であるかという部分が違ってきてしまう。
これにより、外部アプリを利用してのログインはenzaの仕様であるため、WebAppモードは非推奨となった。
その他、CORSがよく分からない、Spineが重い等々問題はあったが、今回はセッションでは割愛された。
●挑戦
最後のアジェンダである「挑戦」では、まず『シャニマス』で大切にしたことのまとめを発表。ネイティヴと同じクオリティへの挑戦、すなわち高い表現品質の実現とパフォーマンスの維持は実現した。これからもその挑戦は変わらないが、Smith氏はPWAというキーワードに着目しているという。

▲PWAとはReliable、Fast、Engagingの頭文字を取った言葉。『シャニマス』では、「通信環境に左右されずに利用できる」「ユーザ操作に対してスムーズに反応する」「ネイティヴアプリと同等のUXを提供する」ことを指す。
その上で、取り組んでいるのが下記の3点。
・Lighthouseを用いた定性評価
・通信量の削減
・セキュリティ品質の向上
Lighthouseとは、パフォーマンスやPWA、SEOなどWebサイトの品質を評価するOSSのこと。Smith氏は、Lighthouse上でのPWAスコアを指標にサジェストされた改善項目を地道に解消。このセッションでも何度か触れているが、初回起動時のUXが非常に悪い状態なので、そこを中心に改善していったという。具体的には、不要なフォント読み込みを行わない、一部のasm.jsのWASM化などが挙げられた。

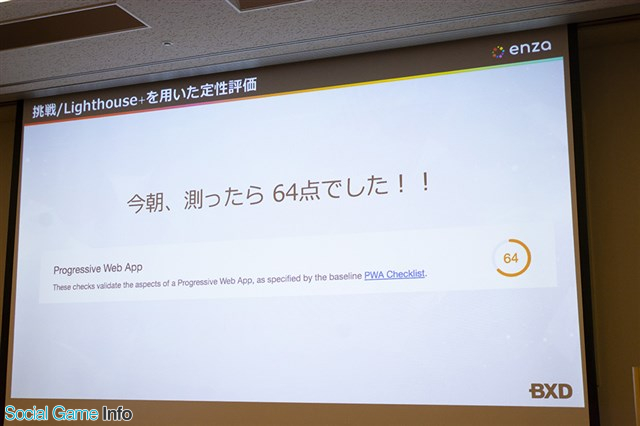
▲ちなみに、初回測定時は12点という結果だったが、セッション当日の朝に計測したところ64点だったという。

▲スコアの向上と共に、実際にユーザの反応も良くなっていた。
この他にもServiceWorkerでのCache APIの利用を検討しており、最終的にはほぼオフラインで遊べるようにならないか模索しているという。ただし、ポストリクエストが非常に多いという課題も残されており、一筋縄ではいかないようだ。
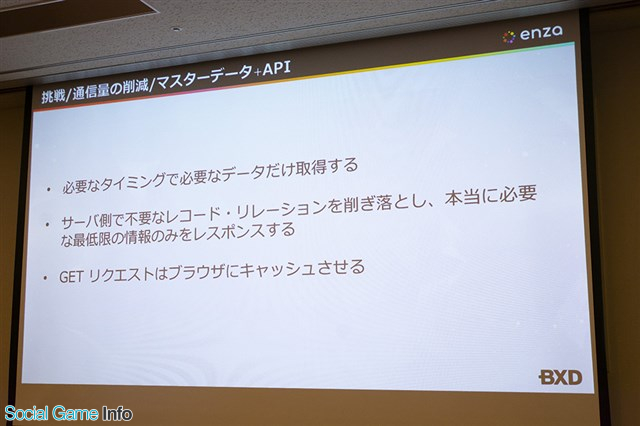
このように『シャニマス』では様々なアプローチから通信量の削減を試みている。最近ではマスターデータAPI、gzipシーケンス最適化、Webpの採用などを進めていると語った。


▲マスターデータAPIを設けた理由を説明。ユーザに対して太い回線や良好な通信環境を要求しないようにしたという。

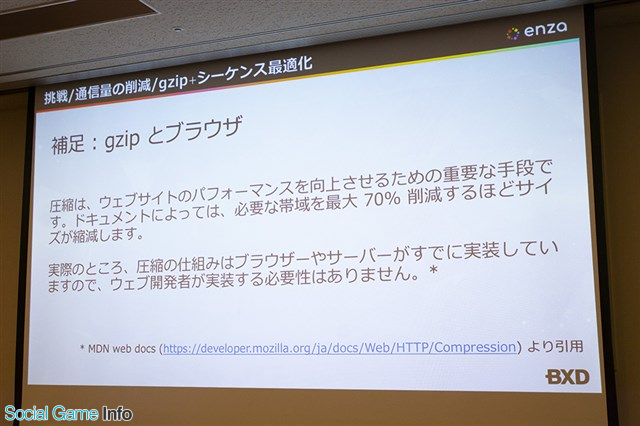
▲gzipとブラウザの補足。適切なHTTPヘッダを設定していれば、ブラウザは暗黙的にgzip圧縮されたコンテンツを伸長する。
『シャニマス』は、セキュリティ向上の取り組みの一環で、HTTPレスポンスを暗号化している。その影響で大きくなったレスポンスサイズを、gzip圧縮することによって削減しているという。もう1つなにか出来ないかと考えたときに、暗号化してから圧縮するよりも、圧縮してから暗号化したほうがレスポンスサイズを節約できる事実があった。ただし、このシーケンスを採用した場合はブラウザで透過的に行っているgzip伸長処理は利用できないことになってしまう。
懸念はあったが、実際に導入して速度を検証してみたところ、JavaScript層での伸長コストはそこまで気にならなかった。そして通信量削減の効果のほうが大きかったため、現在はこちらのシーケンスを採用しているという。

▲Webpに関する補足。『シャニマス』ではAndroidのみWebpを採用しており、その他の環境用にはpngを用いている。
ネイティヴの方針でありがちなのは、"できない"端末・環境に合わせるという考え方である。しかし、『シャニマス』では"できる"ブラウザに恩恵を提供するという攻めの姿勢で仕様を決めているという。最重要課題である通信量の削減に関しては、細かな調整を重ねてユーザ体感の向上に努めていると語った。
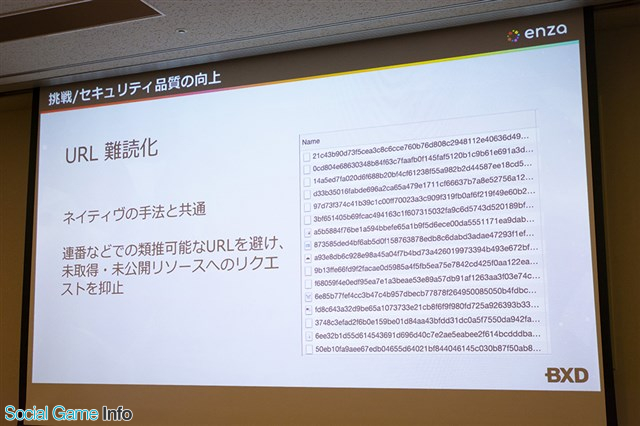
セキュリティ品質の向上に関しては、『シャニマス』ではURL難読化とHTTPレスポンス暗号化を行っている。

▲URL難読化は、ネイティヴの手法と共通。未取得・未公開リソースへのリクエストを抑止している。

▲HTTPレスポンス暗号化は、複合コードをasm.jsとして表現することで、暗号鍵やアルゴリズムの判別難易度を高めている。
こちらに関しては、ユーザへの恩恵というよりも、ネイティヴ水準への挑戦という意味でセキュリティ観点でも取れる手段を模索しているという。

▲PWAを目指して、今回紹介しきれなかった要素もいくつかある。今後の発展次第でネイティヴに近いUXをユーザに提供できる未来が見えてくるだろう。
最後に、本セッションのまとめが発表された。詳細は下記の通り。
・『シャニマス』はゲームエンジンにenza-game.jsを用いている
・ミドルウェアのHTML5対応は黎明期、導入前の検証期間は重要
・HTML5よりもブラウザ特有の課題が多い
・『シャニマス』はPWAを意識している
以上で「モバイルブラウザ上で実現させた『アイドルマスター シャイニーカラーズ』の作り方」のセッションは終了した。
(取材・文 ライター:長戸勲)
■関連サイト
©BANDAI NAMCO Entertainment Inc.
会社情報
- 会社名
- 株式会社バンダイナムコエンターテインメント
- 設立
- 1955年6月
- 代表者
- 代表取締役社長 宇田川 南欧
- 決算期
- 3月
- 直近業績
- 売上高2896億5700万円、営業利益442億3600万円、経常利益489億5100万円、最終利益352億5600万円(2023年3月期)
会社情報
- 会社名
- 株式会社ドリコム
- 設立
- 2001年11月
- 代表者
- 代表取締役社長 内藤 裕紀
- 決算期
- 3月
- 直近業績
- 売上高126億5500万円、営業利益1億1200万円、経常利益5300万円、最終損益10億3500万円の赤字(2025年3月期)
- 上場区分
- 東証グロース
- 証券コード
- 3793










