8月22日~24日の期間、CEDEC 2018が、パシフィコ横浜で開催。最終日にあたる24日、Cygamesによる講演「プリンセスコネクト!Re:Dive 制作事例 ~UIを高速かつ高品質に作るためのプロトタイプ開発のススメ!~」が行われた。
UIデザインはユーザーのゲーム体験に影響する重要な要素であり、様々な試行錯誤が求められる。一方で、UIは基本要素であるため、仕様変更に伴う作業工数が多く、手戻りのリスクが非常に高いというジレンマを抱えているのも事実だ。
本講演では、『プリンセスコネクト!Re:Dive』(以下、プリコネR)の制作事例を元に、新規開発の際に課題となった高品質なUIを短期間で作る方法を、組織的な取り組みを交えながら紹介。作品コンセプトを実現するために、UIデザイナーとしてアプローチした手法や考え方を具体的に解説。
そして、Adobe Animate CCや内製ツールを用いたプロトタイプ制作例を示しながら、「UIデザイナー以外の目線のレビュー」を組み込んだモックアップクロスレビューの考え方などが語られた。
冒頭、『プリコネR』がどのようなタイトルなのか、その概要を動画とともに紹介。"アニメRPG"というコンセプトの本作。アニメとRPGが融合し、アニメを観ているかのようなゲーム体験を目指し、様々な工夫が盛り込まれている。

まずは、UIデザイン編として、Cygamesの齋藤友梨子氏(デザイナー部 UIデザイナーチーム UIデザイナー)が登壇。アニメRPGというコンセプトに向かって、どのようなアプローチをし、UIデザインがどのように考えて作られたのかを紹介していった。

▲齋藤友梨子氏。
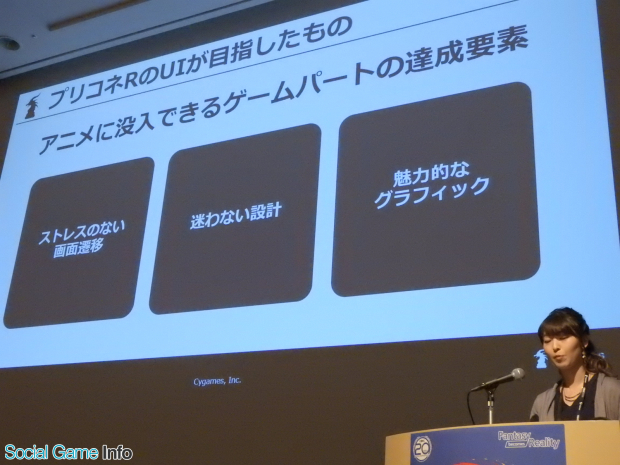
本作におけるUIデザインで目指したのは「ゲームパートでストレスを与えずにアニメに没入してもらうこと」とは齋藤氏。アニメパートでキャラクターや世界観の魅力を伝えているため、ゲームパートでも同様にその魅力を表現し、アニメに没入できるようにすべきだという。その目的の達成要素として齋藤氏は、"ストレスのない画面遷移"、"迷わない設計"、"魅力的なグラフィック"を挙げた。

まず、ストレスのない画面遷移について、『プリコネR』は周回ゲームの側面があり、同じ画面を何度も通過し、反復操作もあるため、さまざまな機能に遷移させることが大事。また、アニメーションは滑らか、タップ数についても指の移動量を少なく、小刻みに時間を使って遊べるというところから、「ロード時間の高速化」と考えたそうだ。
では、ロード高速化のためのデザイン的工夫としてデザイナーがどう取り組んだのか? 1つは、"各画面で使いまわせるデザインの徹底"。『プリコネR』は背景の種類が多く、またアニメーション、キャラクターイラスト、エフェクトなど多種多様で、画面ごとにUI素材を用意するとなると容量が肥大化してしまう。そこで、どのような画面でもマッチし、使いまわせるデザイン作りを徹底したとのこと。

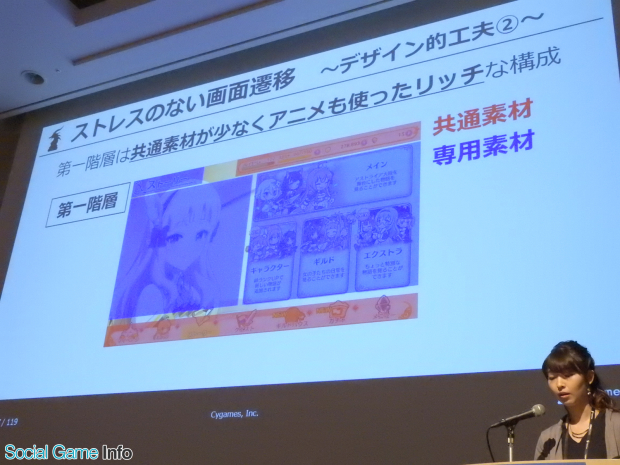
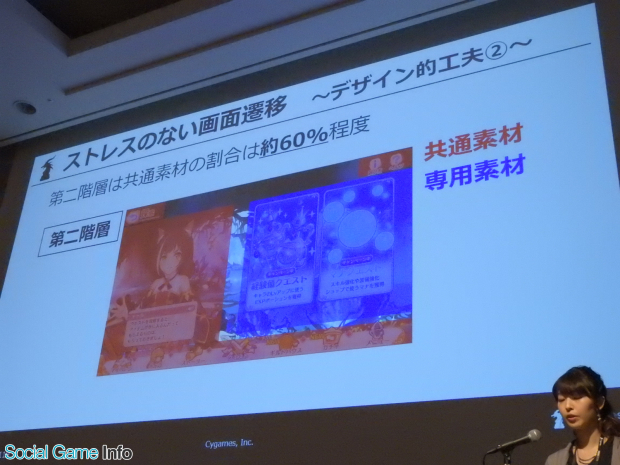
2つ目は"階層によって共通素材の比率を変える"こと。これはゲーム内の階層を大きく3階層に分け、頻繁にユーザーの目に触れるストーリーのトップ画面などの箇所を第一階層とし、専用素材の割合を多くし、逆に共通素材を少なくしアニメを使ったリッチな構成にした。

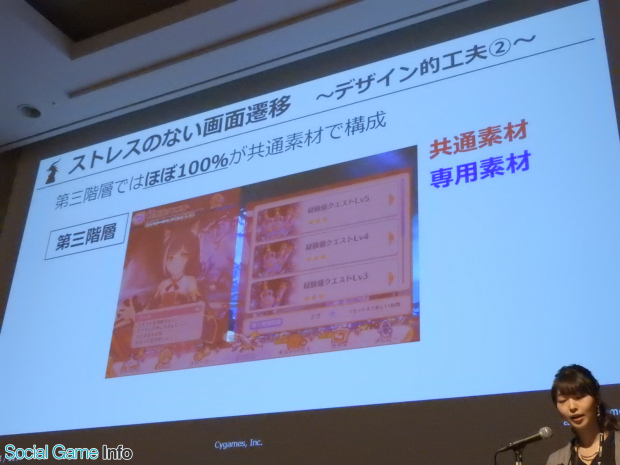
探索の画面など第二階層では、必要な部分のみ専用素材を用意し、その他は共通素材で構成。さらに第三階層になると、ほぼ100%共通素材で構成し、不要な専用素材を抑えることで容量を削減。ロード時間を短縮化しつつも、使いまわし感を抑制することができた。


ロード時間の高速化により、隙間時間で遊びやすくなったが、齋藤氏は「さらなる遊びやすさを追求するため、どこから始めても迷わずに何をすれば良いのかすぐわかる、つまり迷わない設計にする必要がある」という。
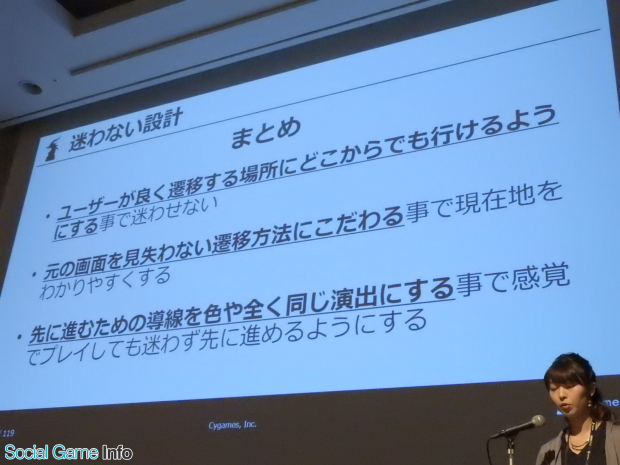
2つ目の達成要素である"迷わない設定"の定義について、「攻略情報がいらないこと」と齋藤氏。行き止まりがないと感じられる、何をすれば良いのかすぐわかる、目標を見失わずにプレイできるようにすることが重要と考えた。
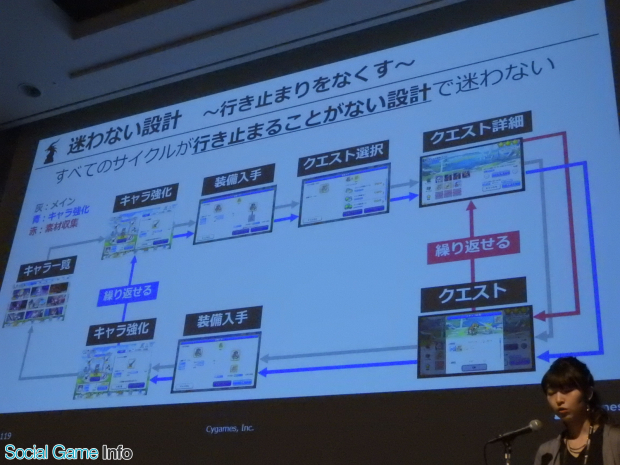
そこでUIチームは、ミッション⇒クエスト選択⇒バトル⇒勝利⇒ミッションと、ユーザーの想定経路を検証し作成した。それは詰まるポイントを調査し、詰まる可能性がある画面に対しては必ず"強くなるため"の導線を作成。どんな状況でもメインサイクルが行き止まることがないようにするというものだ。
キャラ強化を目的としたメインサイクルを紹介すると、ここでキャラ強化の遷移をさらに検証し、クエスト画面(装備を集める)、キャラ強化画面(あつめたアイテムを使う)をユーザーがよく行き来する場所とし、ユーザーが良く遷移する画面に迷わず行き止まりなく周回できる導線を用意した。結果として、「2つの小さなサイクルを作ることで、メインサイクルで行き止まることがなくなった」と齋藤氏は説明した。

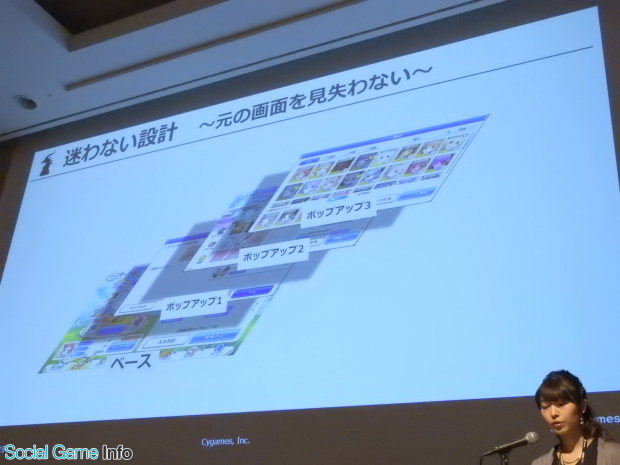
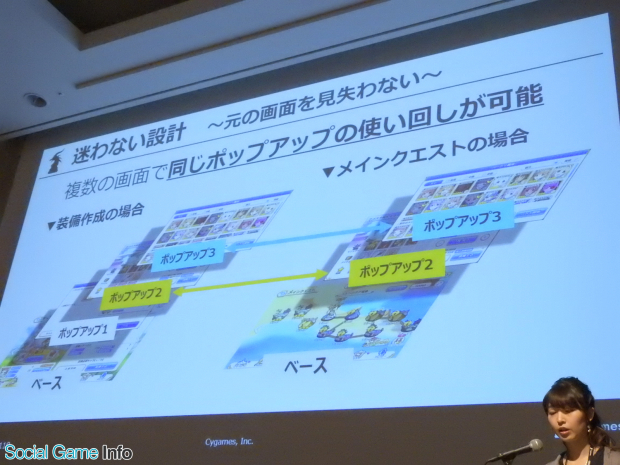
さらに迷わない設計を追求し、ユーザーが元居た画面を見失わないよう、ポップアップを利用するという工夫も。これは、機能1つに対しベース画面を1つにし、派生機能はポップアップで重ねることで、画面遷移しないため元の画面を見失わないというものだ。


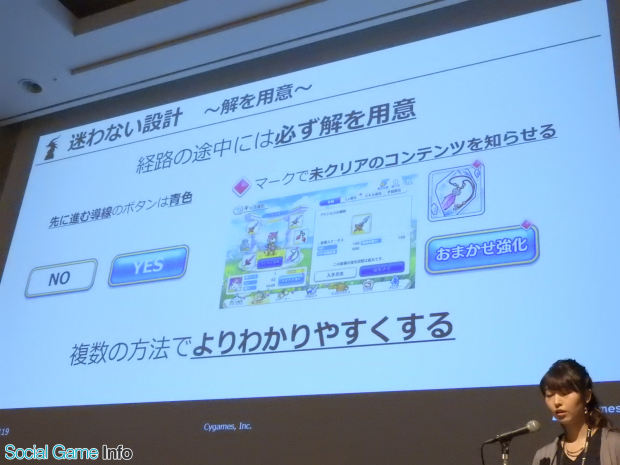
このメリットは、複数の画面で同じポップアップで使い回せるメリットがあるとのこと。また、経路の途中に必ず解を用意(先に進む導線のボタンは青色、マークで未クリアのコンテンツを知らせる)するなど複数の方法で、次に何をすれば良いかをよりわかりやすくなっている。


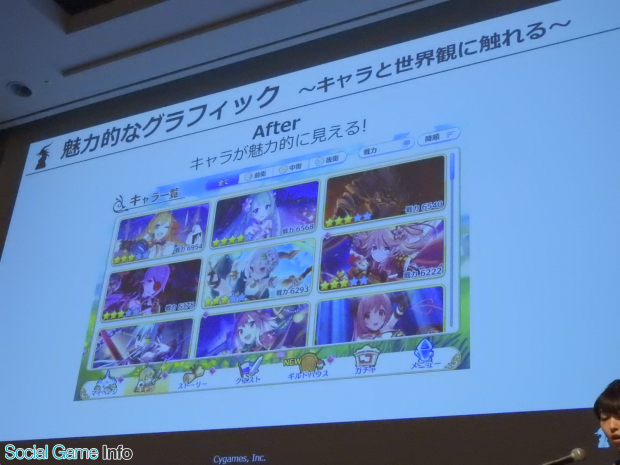
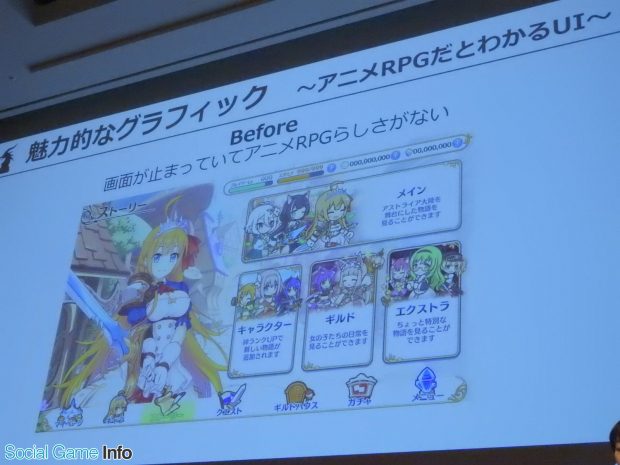
3つ目の達成要素"魅力的なグラフィック"について、「アニメRPGだとわかるUI」と定義した齋藤氏。『プリコネR』はキャラクターと世界観に触れる機会が多い。つまりキャラクターの躍動感や個性をできる限り大きく取り込んだUIにすることを目指した。
ここで齋藤氏は、いくつかの画面写真のBeforeとAfterを用意。Beforeのキャラ一覧画面は、キャラの絵が小さく魅力が充分に伝わらないということで、Afterでは絵を大きくし、衣装やポーズも見えるように調整した。




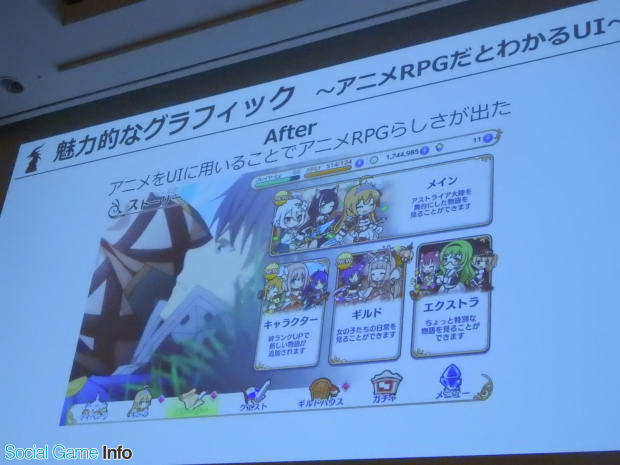
▲こちらは画面が止まってアニメRPGらしさがなかったBeforeから、画面の半分を使ってアニメーションを流したAfter。アニメをUIに用いることでアニメRPGらしさが出て、UIを見ただけで『プリコネR』とわかるデザインになった。
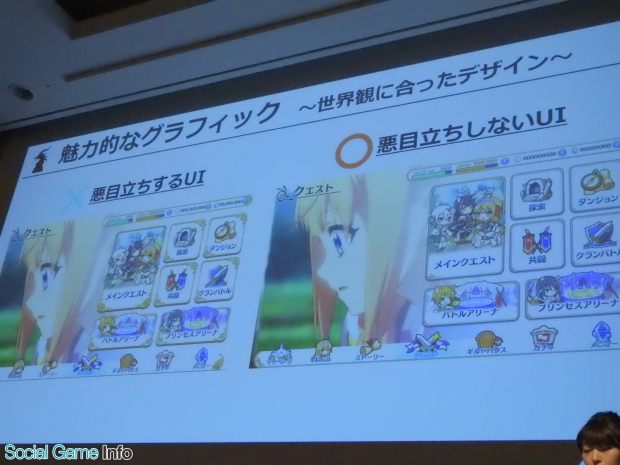
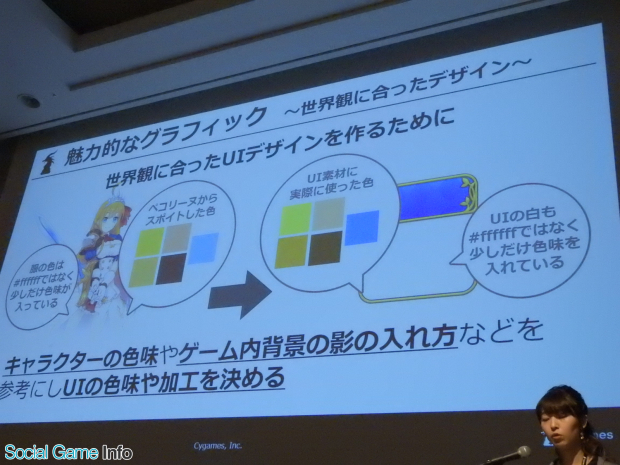
そして齋藤氏、さらにアニメRPGに合うUIを作るため、世界観にマッチしたデザインを作成したという。これは細かい部分になるが、例えばメインクエストのコマンドのフレーム1つとっても、アニメ―ションの上に重なっているということで、重たいUIは似合わないとし、悪目立ちしないUIに変更。また、キャラクターの色味やゲーム内背景の影の入れ方などを参考に、UIの色味や加工を決めたそうだ。




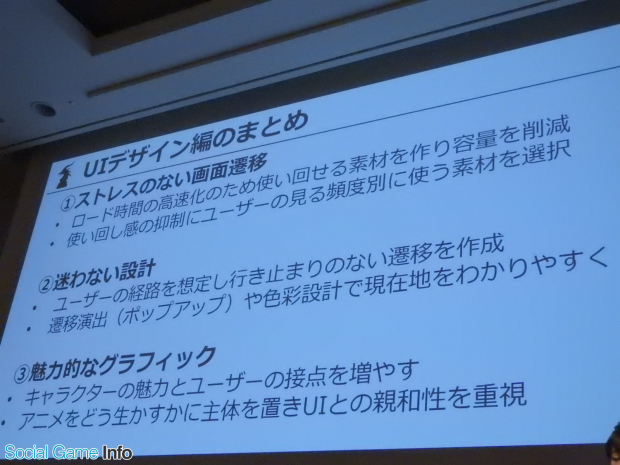
▲UIデザイン編を総括したまとめ。
続いて、佐々木拓夢氏(デザイナー部 ゲームアートディレクター)が登壇。プロトタイピング編として、プロトタイプを使って高品質なUIを高速に作る方法を紹介していった。

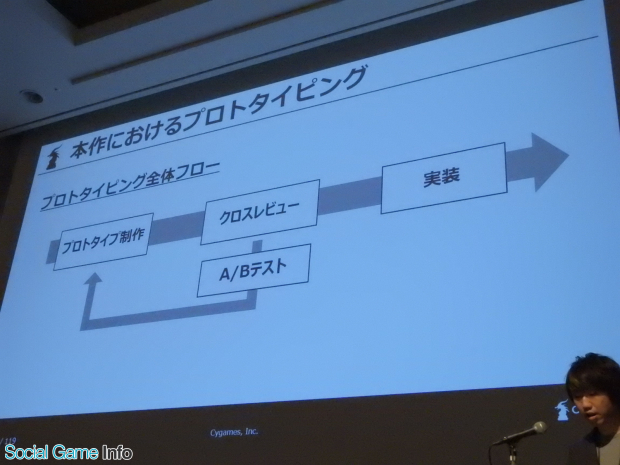
『プリコネR』のUIデザインにおけるプロトタイピングは、早い段階で評価・検証をすることで手戻りを減らすこと、そして様々な視点による評価でUIを高品質化すること。「最終的には高品質なUIを高速で作るということが目的」と説明した佐々木氏は、まずプロトタイピング全体フローを紹介した。

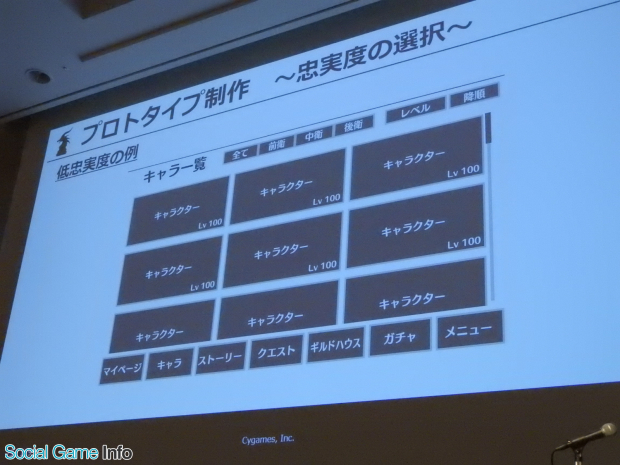
全体フローの中の"プロトタイプ制作"では、忠実度を選択(低忠実度、高忠実度)。低忠実度は、遷移確認用の簡易的なプロトタイプで、見た目の良し悪しではなく機能性を確認するものなので高速にデザイン作成できる。

▲低忠実度の例。
一方の高忠実度は、よりゲームに近い見た目のプロトタイプで、アニメーションやトランジションの確認、手触りの部分の確認ができる。ただし作り込みが必要な分高コストとのことだ。

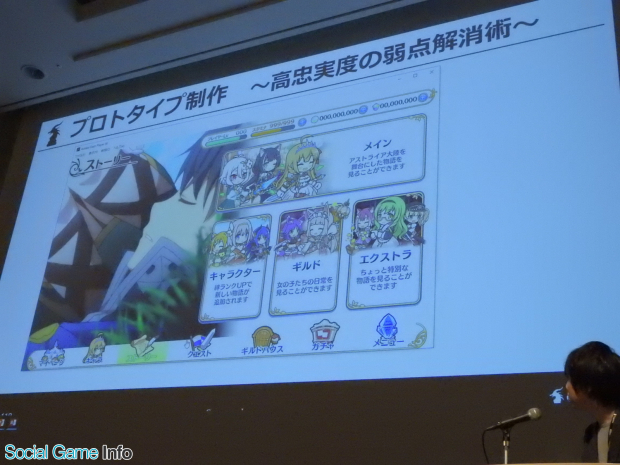
▲高忠実度の例。
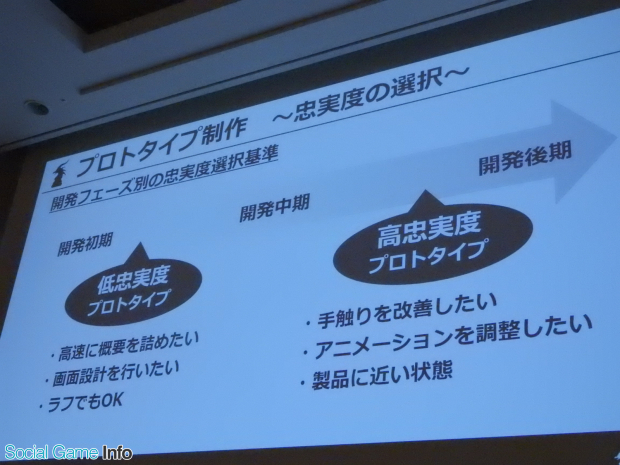
また、開発初期に低忠実度プロトタイプ、中期・後期に高忠実度プロトタイプを低忠実は開発初期、中後期は高忠実度という、開発フェーズ別の忠実度選択基準も紹介。

ちなみに本作は、「ゲーム体験」を改善して高品質なUIが作りたいというところから、高忠実度のプロトタイプを採用しているという。しかし、高品質のUIを作るための高忠実度プロトタイプだが、アニメーションの作り込みやコーディングが必要で、プロトタイプを作り込むと再現が大変になり、結果時間がかかるといった弱点が。
その弱点を解消する術として、佐々木氏は「Adobe Animateを採用した」という。

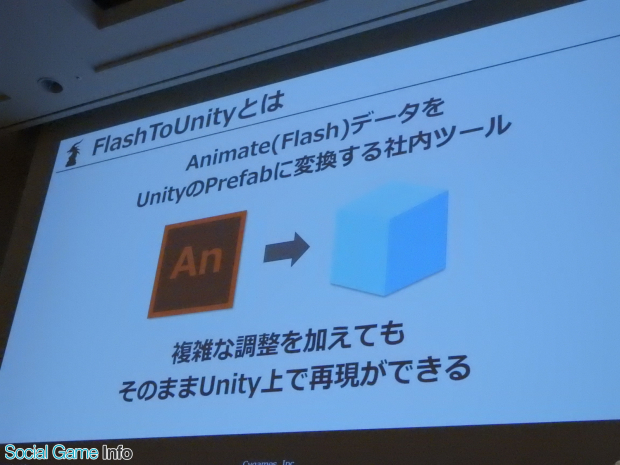
なぜ、Adobe Animateをプロトタイプ制作に選んだのか、その理由として佐々木氏は、"Animateはアニメーションツールなので動きの作り込みが容易"、"コーディングが(基本)不要"、そして同社に"Animateで制作したFlashデータをUnityに移植する内製ツールがある"ことを挙げた。

▲こちらが"FlashToUnity"と呼ばれる社内ツール。
また、高忠実度プロトタイプを実現できるツールが少なかった中で、Animateは"Flashをそのまま実機にビルドすることができる"ことを採用のもう1つの理由とし、結果として高忠実度プロトタイプを高速に開発できたとのこと。

▲実際の高忠実度プロトタイプの映像も公開。

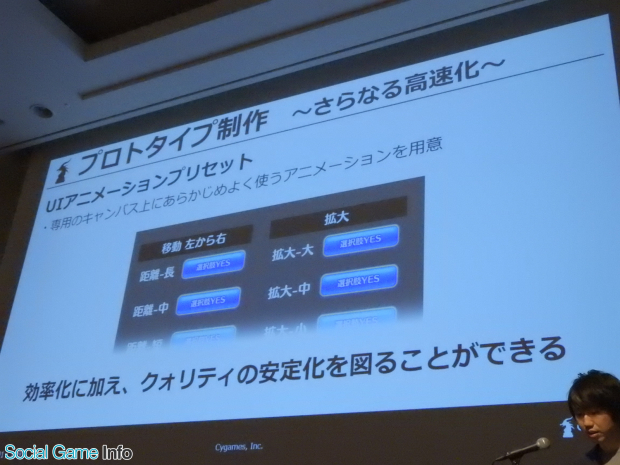
▲UIアニメーションプリセットによってさらなる高速化も実現させた。
次に、全体フローの中の"レビュー"について解説。レビューは、制作したプロトタイプを評価することを目的とし、複数の視点により高品質化するために2種類(クロスレビュー、ABテスト)のレビューを実施したそうだ。
まずクロスレビューでは、デザイナー、プランナー・エンジニア、社内スタッフと、職種を問わずプロトタイプを触って評価・検証する手法。「さまざまな視点を通すことで改善案を見つけやすい。また初めてプレイする人を観察すると"そこを触るのか"、"そういう風にするんだ"という発見もある」とクロスレビューについて説明した佐々木氏は、「徹底したユーザー目線に立つことが重要」と語った。



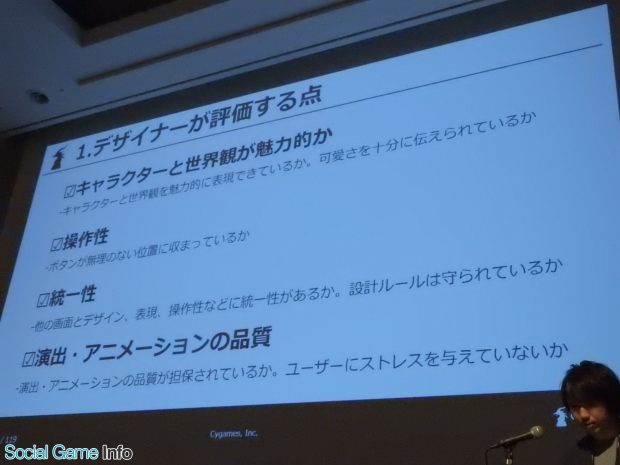
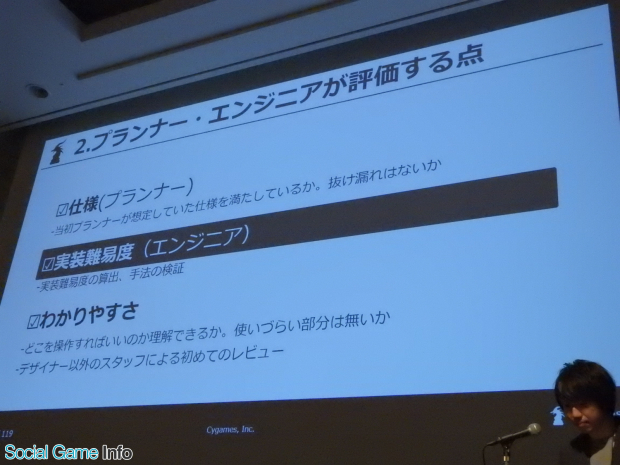
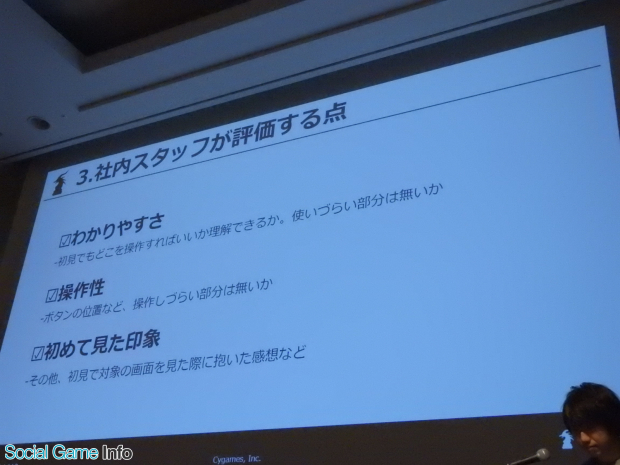
▲各職種ごとに評価する点を紹介。
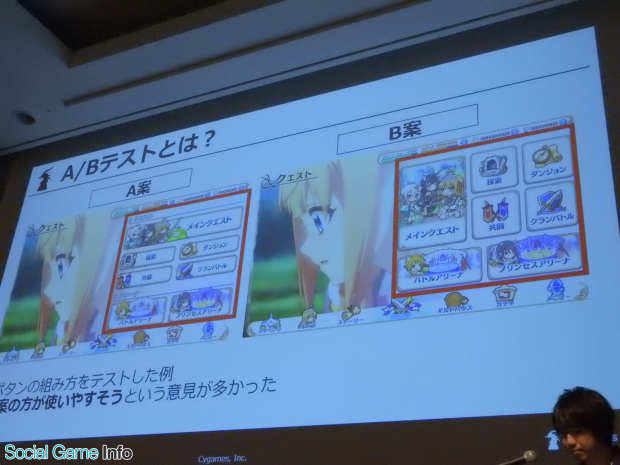
2つ目のA/Bテストは、無作為に選出した社内メンバーに対するアンケート。クロスレビューを実施した上で2つの案で悩んだ場合に実施するそうで、AとBどちらのデザインが最も早く目的を達成できたかを調査するとのこと。

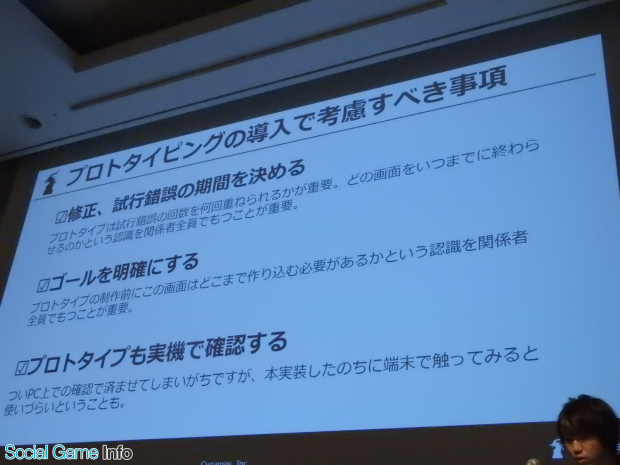
さらに佐々木氏は、"修正、試行錯誤の期間を決める"、"ゴールを明確にする"、"プロトタイプも実機で確認する"といったプロトタイピング導入で考慮すべき事項についても紹介した。


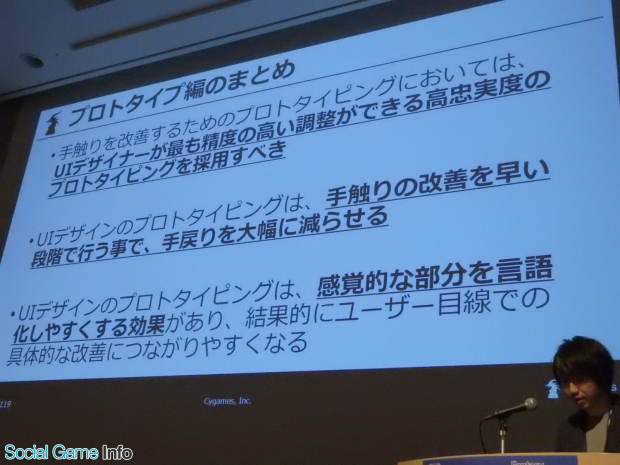
佐々木氏は、プロトタイプ編のまとめとして、「プロトタイプによって試行錯誤を高速化することで、結果的に高品質なUI開発ができた」とコメント。
また本作を通じて、アニメRPGとコンセプトのもと、全員がその問いに向かって全力で試行錯誤し、ユーザーが本当に最も求めているものを実現するために、UI観点でできることは何なのかを常に各々が考えて実行できたとし、ゲーム性やキャラクター、世界観などの「魅力を最大限に引き上げるのがUIデザイナーの仕事」(佐々木)だと感じたとのこと。

■『プリンセスコネクト!Re:Dive』
© Cygames, Inc.