【alive2015】HappyElements太田垣氏が明かす『あんさんぶるスターズ!』におけるアニメ制作の裏側…Live2Dでいかに自然な動きを実現するか

Live2Dは、6月26日、東京都内でゲーム開発者やコンテンツクリエイター向けの年次イベントとして「alive 2015」を開催した。「Live2D」とは、2Dで描かれたイラストをアニメーションとして表現できるツールだ。ゲームアプリのリッチ化の一環として近年脚光を集めており、『ガールフレンド(仮)』や『バトルガールハイスクール』、『あんさんぶるスターズ』など有力タイトルで利用されるようになっている。
 今回、採用タイトルの一つとして紹介された『あんさんぶるスターズ!』を提供するHappyElementsの太田垣諒氏が登壇した。氏は、本作では背景制作とLive2Dモデリング・アニメーションを担当し、初めてアニメーションを制作したとのこと。セッションでは、試行錯誤しながらLIVE2Dを完成させるまでのプロセスを紹介してくれた。
今回、採用タイトルの一つとして紹介された『あんさんぶるスターズ!』を提供するHappyElementsの太田垣諒氏が登壇した。氏は、本作では背景制作とLive2Dモデリング・アニメーションを担当し、初めてアニメーションを制作したとのこと。セッションでは、試行錯誤しながらLIVE2Dを完成させるまでのプロセスを紹介してくれた。『あんさんぶるスターズ』は、アイドル養成学校の生徒とともに、トップアイドルを目指す女性向けのアイドル育成ゲーム。本作は、アイドル育成する「プロデュース」、アイドルを活躍させる「ライブ」、主人公とアイドルたちの学園生活が描く「ストーリー」からなり、「Live2D」は「ストーリー」で使われた。
「ストーリー」におけるアニメーションは、「キャラクターたちの学園生活をイキイキを描くこと」を目標にしたが、開発段階から求められるアニメーションが3回変わったため、アニメーションを3種類制作したという。今回、第1期、第2期、第3期に分けて、それぞれの制作過程を説明し、テンプレートで考えない、目的に応じたモデルづくりの方法を紹介した。
■第1期モデルは"アプリのおまけ"
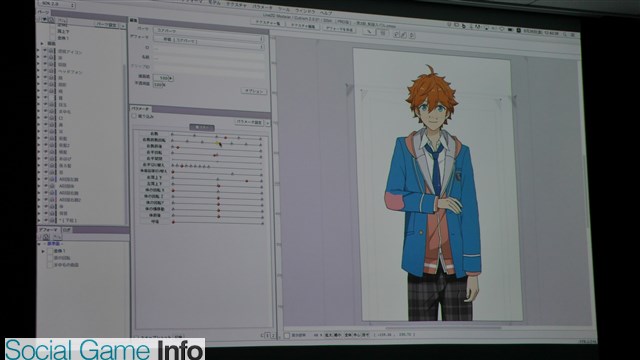
第1期では、アニメーションはアプリのおまけ的な役割だった。ストーリーにアニメーションを導入するのは初めての経験だったため、立ち絵にちょっとした動きを加えることで、リッチさを加えたいという考えだった。顔の可動域は左右45度で、腕を組んだり下ろしたりする程度だった。



アニメーションは32人のキャラクターを幼い・普通・青年の3つに分類し、さらに元気系・おとなしい系に分類した。合計6種類・7つの感情のアニメーションに加え、アイドリング状態などのアニメーションも加えて、合計50種類のアニメーションを制作した。

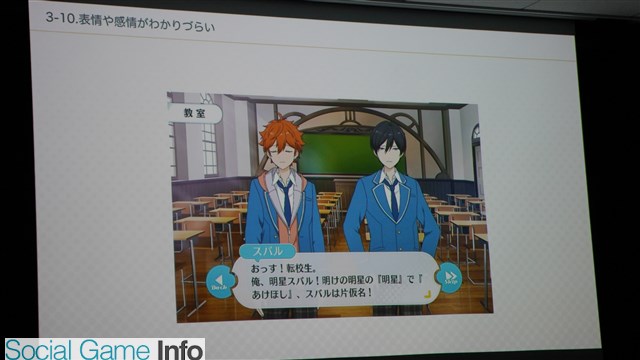
ただ、ここで実装してみると、2つの問題が発生したという。1つ目は、表情や感情の動きが分かりづらいこと。横持ち画面になると、キャラクターは腰から上を表示させたため、顔が小さく表示されるようになっていた。このため、それぞれのキャラクターの表情や感情の動きが小さくなっていた。

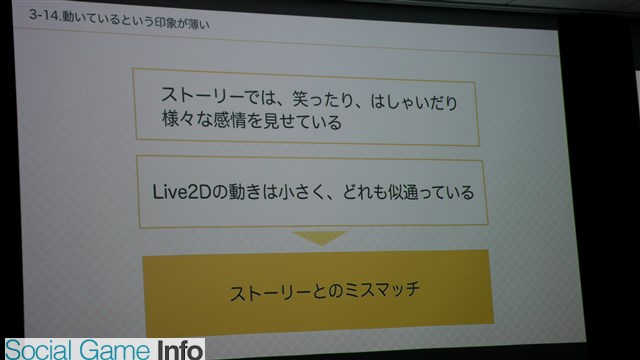
2つ目の問題は、動いている印象が薄いことだった。モデルの可動域が少ないため、キャラクターたちが様々な感情を見せているにもかかわらず、どれも似たような動きとなり、ストーリーとのミスマッチが生じた。また他社の本格的な3Dを採用したアプリと見比べても見劣りするという問題もあったそうだ。

このため、当初は、アプリのおまけという位置づけだったアニメーションだったが、実際に作ってみてLive2Dの可能性を実感し、プロデューサーから「アプリの売りの一つ」に変更されたとのことだった。

■第2期は"アプリの売り"に
第1期の結果を受けて、第2期では次のような課題が出た。
(1)動きは表情だけのアニメーションだけでなく、体の動きを使った感情表現ができるようにする
(2)ストーリーとアニメーションとのミスマッチを解消し、アニメ放送を見ているような演出を実現する
共通する問題は、モデルの可動域だったため、「Live2D」で作っているとはあえて考えず、3Dモデルとして動かすようにを心がけたという。第2期モデルは、社内で「バンザイモデル」と呼ばれるもので、腕組みだけでなく、腕を真上まで上げるようにしたとのこと。
これは腕パーツを切り替えることで可能にするもので、あくびやガッツポーズ、バンザイ、腕を振るといったことができるようになった。大きな動きが増えることで、感情表現もより豊かにすることができた。





こうして、可動域の拡張に成功したものの、無理に増やしたため、新たな問題が起きた。それは動きの不自然さだ。腕の動きに合わせて、肩や関節の動き、そして、動きに伴う衣服の形状を連動して動かす必要が出てきたのだ。
2つ目の問題は、実機での容量の問題が発生したことだ。腕の可動域を広くとるため、ポリゴンとテクスチャを増やしたことが原因だった。第1期では問題なくできていた、「ストーリー」モードでのキャラクター2体表示が困難になるほどになった。

■第3期 容量問題を解決し自然なアニメーションに
続く第3期は、これらの問題をクリアすることを目指し、モデルの作り方自体を抜本的に見直したという。まず、データ容量の問題については、テクスチャの枚数を減らすことを考えた。ドローコールが増えてアプリの動作が重くなる要因でもあった。
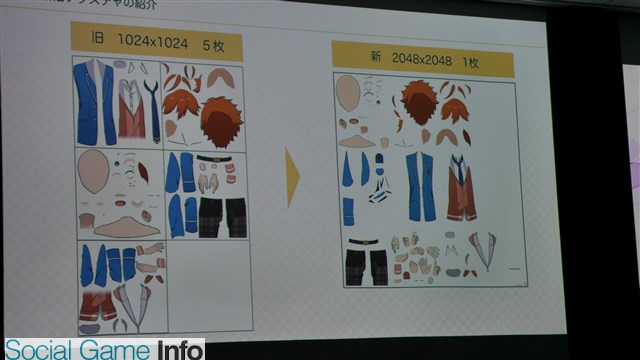
具体的には、1024×1024のテクスチャを複数使っていたが、テクスチャごとに優先度を設定し、優先度を低いものを縮小して配置し、2048×2048ピクセルの1枚にまとめたという。さらにポリゴンの割り方を見直し、無駄を省き必要最小限に収めた。これによりドローコールを含めた様々なデータが節約でき、容量の問題が解決した。


次にアニメーションについては、必要なアニメーションをリストアップし、そのアニメーションを行うために必要な最小限の可動域を見つけることに注力したという。リストアップしたアニメーションを確認したところ、胴体の可動域は第1期・第2期と同じでよく、腕の動きは顔以下の動作が必要なことがわかったそうだ。


そして、動きを自然に見せるためには、
(1)腕を前後に動かせること
(2)腕をおろした状態からあげた状態までどの状態でもアニメーションに使えること
(3)肩自体も上下に動かせること
(4)手の形を多く持たせること
が必要という結論に至った。
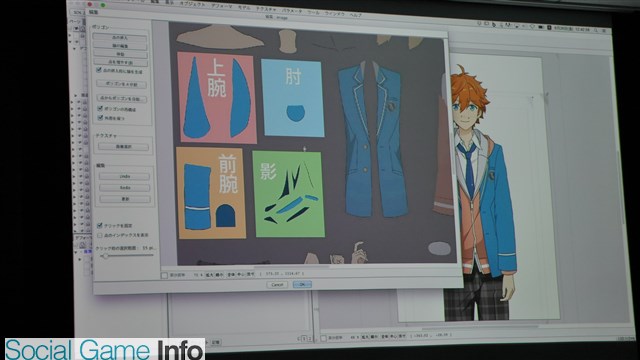
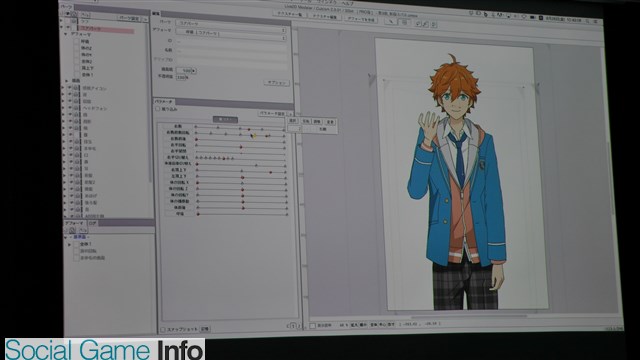
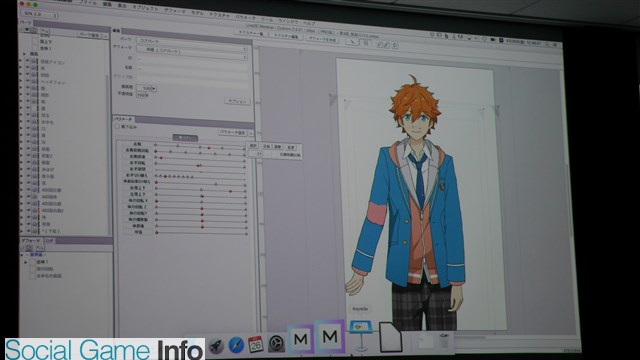
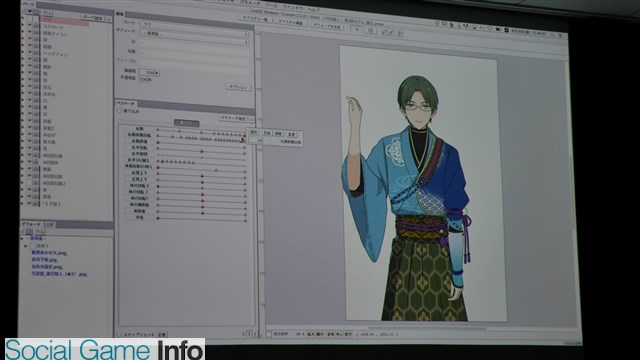
第3期モデルでは、肩の上下の動きは、コアパーツに肩動きを上下させる「デフォーマ」を作り、腕を含めた体全体を動かすようにしたという。手の種類は、指を動かすのではなく、複数の手を切り替えて使用した。腕のテクスチャは、上腕・前腕・影・肘に分かれている。そして、パラメーターは、それぞれ上腕の動き・前腕の回転の動き・腕の前後の動き・手の動きに割り振ったとのこと。


パーツの中で一番変形させる必要のある肘パーツは、いくらでも変形させやすいようにテクスチャを作り、モデラー上で肘の形に変形させて使用した。


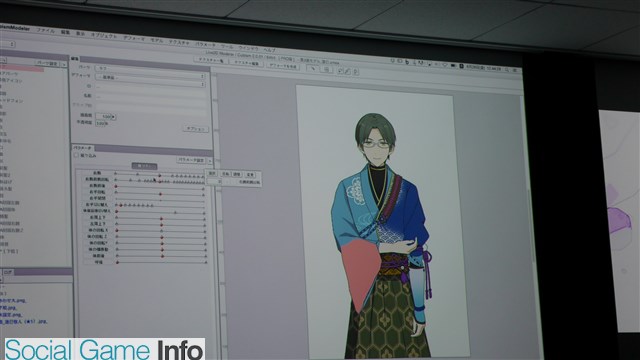
例えば、イベント衣装では、モデラー上で再構成するような袖にすることで、着物のような複雑な形状のモデルでも同じように動かせるようになった。着物の袖は、三角形のテクスチャーでできており、モデラー上で袖の形に再構成している。ポリゴンの割り方を工夫すれば、様々な形に変形できるという。腕を曲げた時に重力の影響を受けたり、腕の動きに合わせて形状が変形することもできた。


このような取り組みにより、不自然さの少ないモデルをつくることに成功した。ひとつの感情に対して多くのモーションを取ることで、アニメーションを連続で再生してもモーションとモーションとの間を自然につなげることができ、TVアニメを見ているような自然で、いきいきとした動きを実現できたわけだ。
なお、HappyElementsでは、現在、「Live2D」の制作スタッフを募集しているとのこと。詳細については、公式サイトの採用ページを確認してほしい。

(編集部 木村英彦)
■関連サイト







