
一般社団法人コンピュータエンターテインメント協会(CESA)は、8月30日~9月1日の期間、パシフィコ横浜にて、国内最大のゲーム開発者向けカンファレンス「コンピュータ・エンターテインメント・デベロッパーズ・カンファレンス 2017」(CEDEC 2017)を開催した。
本稿では、3日目である9月1日に実施された講演「モバイル3DアクションRPG「武器よさらば」におけるカットシーン制作事例 ~少人数で効率的に魅せるカットシーン~」についてのレポートをお届けしていく。
本セッションでは萬両史浦氏が登壇。Unityでどのようにしてカットシーンを制作したのか、『武器よさらば』での実例をもとに詳細な手順を解説した。



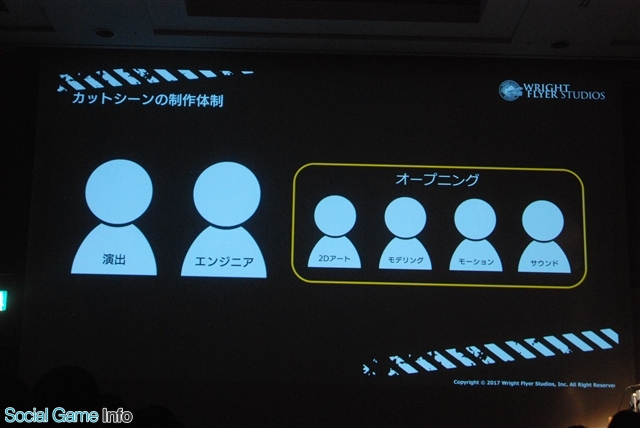
カットシーンの制作体制
テーマに「少人数の」とあるように、本作でカットシーンを担当したチーム人数はごく少ない。

バトル演出用のカットシーンで使用しているキャラモーションは、チーム体制的に新規で用意することが難しかった。そこで、バトルで使っているものをうまく組み合わせての制作となった。オープニングのみ専用モーションやキャラモデル、ステージ背景などの専用アセットを用意する体制での制作が叶ったとのこと。そこで、2Dアートやモデリング、モーション、サウンド担当が加わってオープニング制作が行われた。
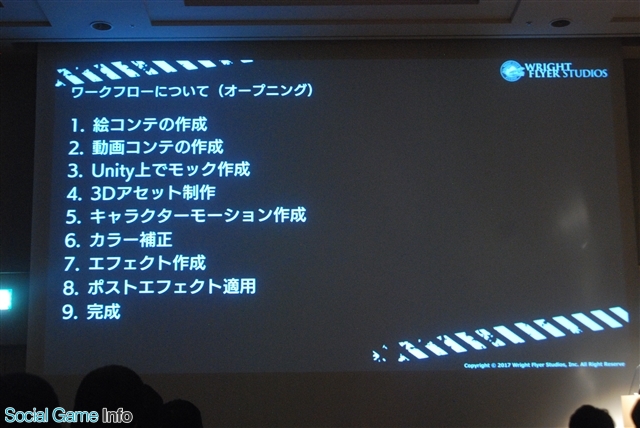
カットシーン制作のワークフロー
今回は、下記の順にカットシーン作成時の事例を紹介する。
ワークフロー
カメラワーク
制作面での効率化
バトル演出上のカットシーンは、バトルのモーション等を流用している。そこで、頭の中でシーンを臣浮かべて、最初からUnity上でモックを作り、最適化やサウンドワークを経て完成するフローとなっていた。

ここからは、オープニングのワークフローに沿っての解説となった。
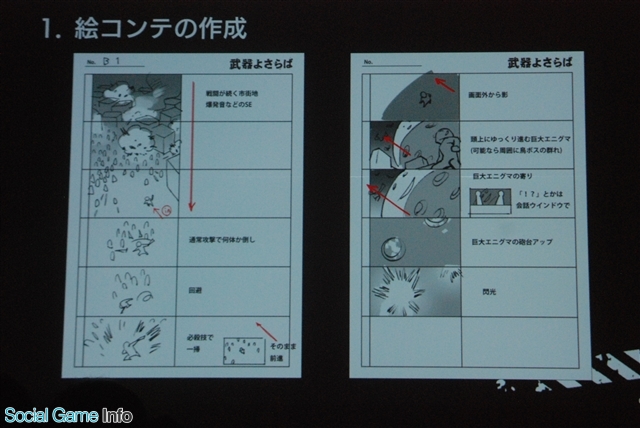
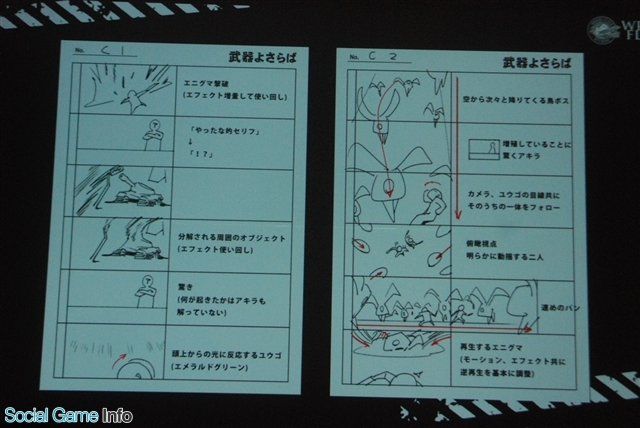
①絵コンテ
まずはシナリオに合わせて、プランナーが文字プロットを起こしていく。それをもとに、アートディレクターが絵コンテを作成した。


絵コンテ段階でのすり合わせでは、制作するために必要なアセットや各パートの工数を見積もり、期間内に作りきれるかどうかが検討される。また、カットシーンの中で一瞬スローになる部分や、ボス撃破の際に徐々にパーティクルになって分解される周囲のオブジェクトをモバイルでどのように表現するかという技術課題についても話し合いが持たれた。
②動画コンテ
オープニングのカットシーンはチームメンバーが多いので、認識を合わせることがとても重要になる。また、会話やロード、チュートリアル画像が入る位置をチェックし、ユーザー体験を確認した。


動画コンテは絵コンテを切り貼りし、AfterEffectsdeバトルやロード画面など、実際のゲーム画面をキャプチャしたものを編集して作成された。
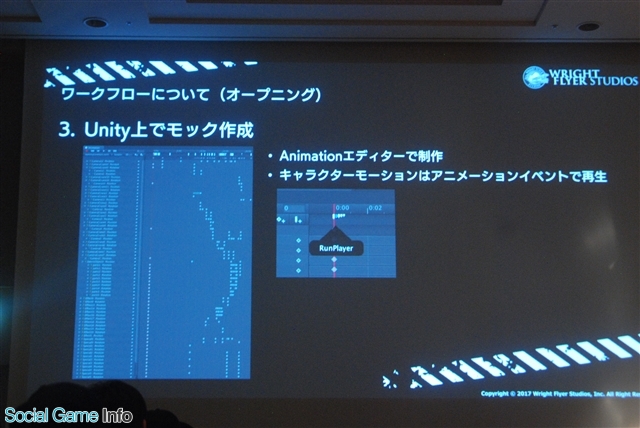
③Unityモック作成
Unity上でのモック作成は、いったん仮のアセットでキャラクター配置やカメラワークを検証し、仮決定するのが目的で行われた。Unityモックも本番用のデータも、Unityのアニメーションエディタで作成している。ただしUnity2017から、タイムラインエディタが使えるので、今はそのほうが作りやすいだろうという補足があった。

キャラクターのモーションは別のアニメーターで管理されており、アニメーションイベントから再生される仕組みになっている。また、カメラの切り替えタイミング等も同様に、アニメーションイベントから制御している。バトルとステートマシンを分けることで、例えばバトル側の調整で攻撃モーションに変更が入っても、カットシーン側で仕様しているモーションには影響が出ないようになっている。また、バトル側と分けることで自由にモーションブレンドや遷移などの設定もできるとのことだ。
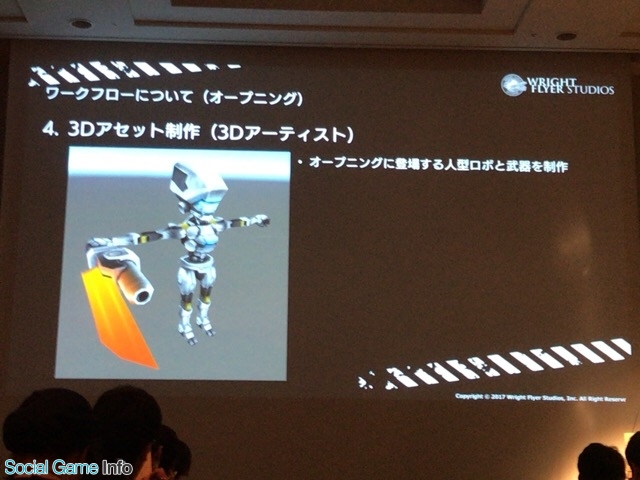
④3Dアセット制作
次に、3Dアセット制作の解説。オープニング用のステージは、モック制作後にモックのカメラワークに合わせて制作が行われた。

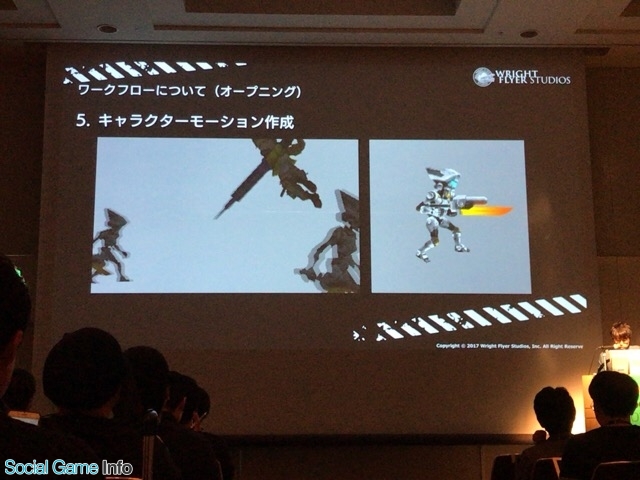
⑤キャラクターモーション作成
登場人物のモデリングが終わった後に、オープニング用のモーションが制作された。

⑥カラー補正
全ての3Dアセットが揃ったら、次はモデルのカラー補正の設定を行った。

補正が入る前の画像を見ると、手前にいるキャラクターなどが背景の暗さに合っていない状態だ。

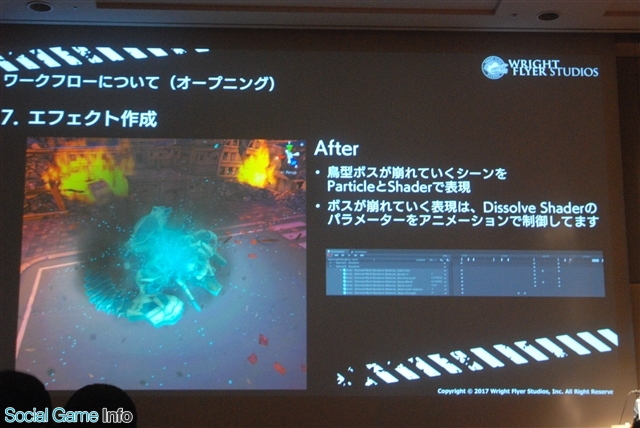
⑦エフェクト
ステージのライティングに合わせて炎のエフェクトを入れ、カメラワークに合わせて奥に煙のエフェクトを配置するなどしている。

また、絵コンテの段階で技術課題として出ていた、ボスが崩れて周囲のオブジェクトが分解されていく部分も作成された。


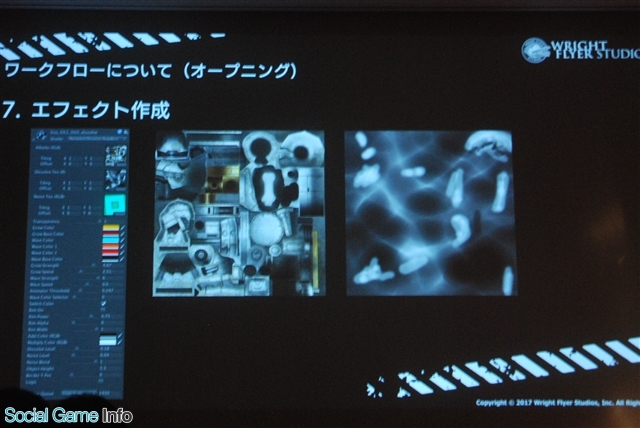
右の画像のようにDissolve用のテクスチャを用意しており、パラメータの値によって白い色の部分からメッシュが消えていくようになっている。
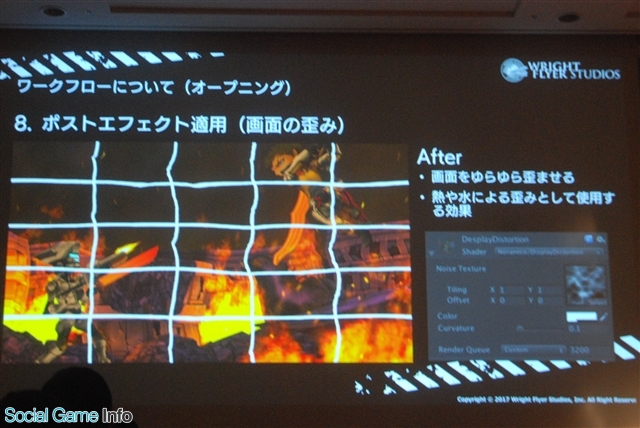
⑧ポストエフェクト
『武器よさらば』では、画面のゆがみや、FxPloというアセットを使ってBloomや被写界深度、周辺減光のポストエフェクトを適用した。Unity2017では、公式のPost Processing Stackというアセットがあるので、そちらを使うのが便利だろうと補足があった。

▲画面の揺らぎ適用前。変化が分かりやすいようにグリッドを置いている。

▲適用後。今回ははっきりと見えるよう強めにかけている。画面をユラユラさせることで、熱によるゆがみを表現している。

▲Bloom適用後。このシーンでは、炎のエフェクト周りから光が出ている。

▲全てのポストエフェクトが乗った状態。メモリを消費するので、一部の低スペック端末では切るように設定されている。
ここにサウンドが組み込まれ、最適化が行われて完成となる。他の作業をしながらで、およそ3ヶ月の制作期間だったとのこと。
カットシーン制作のカメラワーク
『武器よさらば』では、カメラワークを作るうえで下記のポイントを意識している。
構図
カットの繋ぎ
方向表現
小技
これらのポイントについて、ひとつずつ解説が行われた。
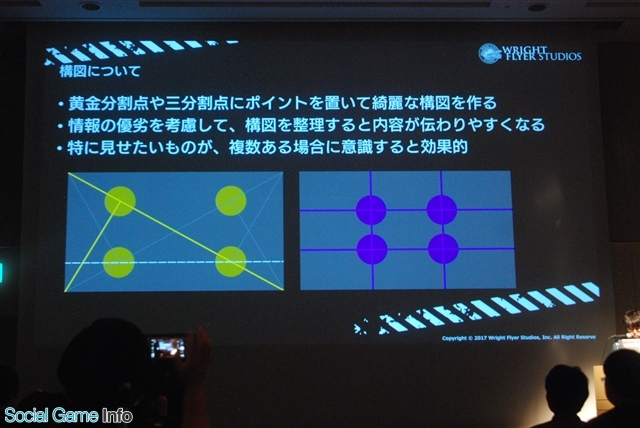
①構図
まずは、綺麗な構図を作るために活用されている手法が紹介された。

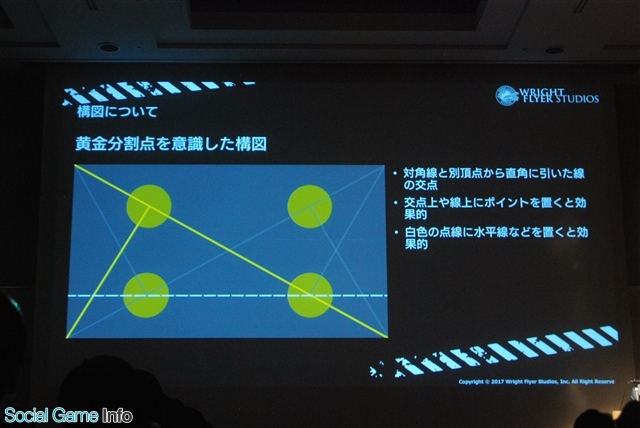
▲構図においては、黄金分割点や三分割点にポイントを置くと効果的。
黄金分割点について

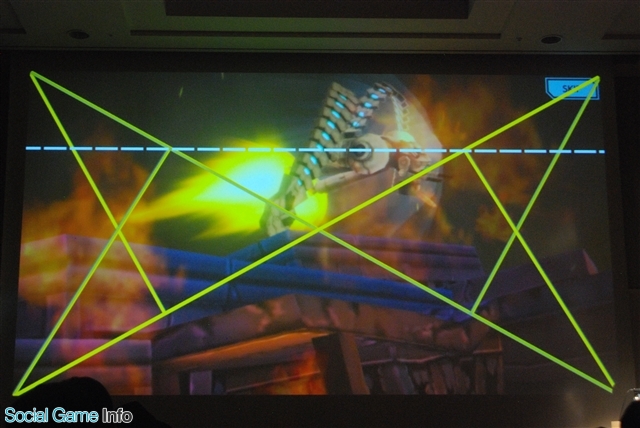
▲黄金分割点の図。対角線と別の頂点から垂直に交わるように引いた線のことをいう。この点や線上に、見せたいものを置くと効果的。白色の線には水平線や地平線を置くと綺麗に収まる。

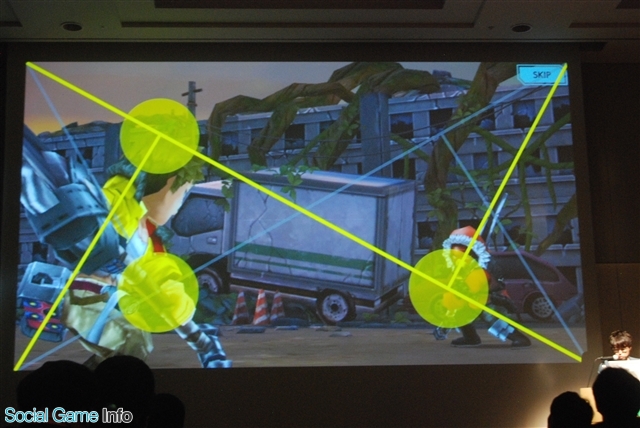
▲バトルのカットシーン。右下の交点に敵を置いている。黄色い線上にキャラが来るように合わせて、構図を整理している。

▲右下と左下の交点に、主人公キャラ2名を配置している。

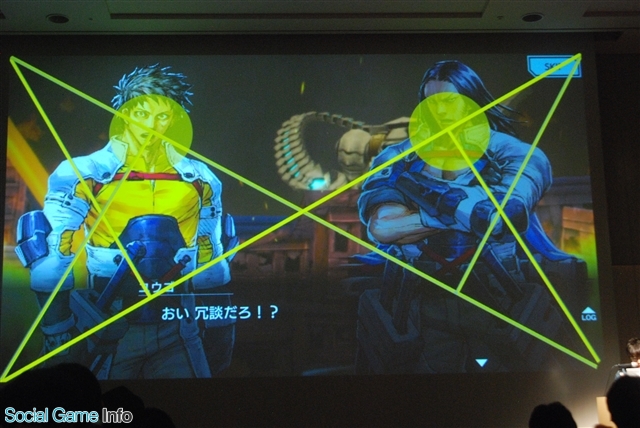
▲UIでも、立ち絵の顔が交点上に配置されている。

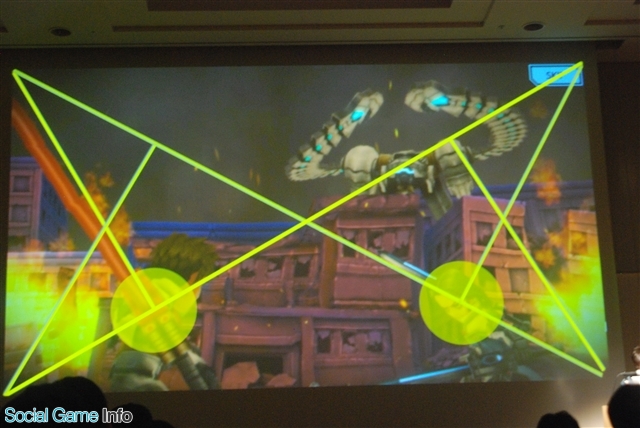
▲敵のボスは、白いライン上を飛んでくるように設計されている。
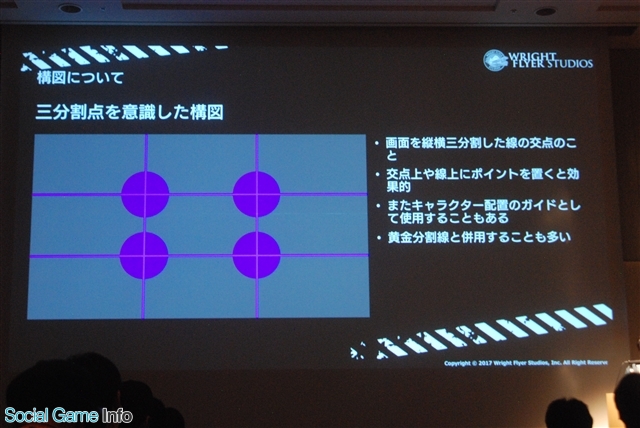
三分割点について

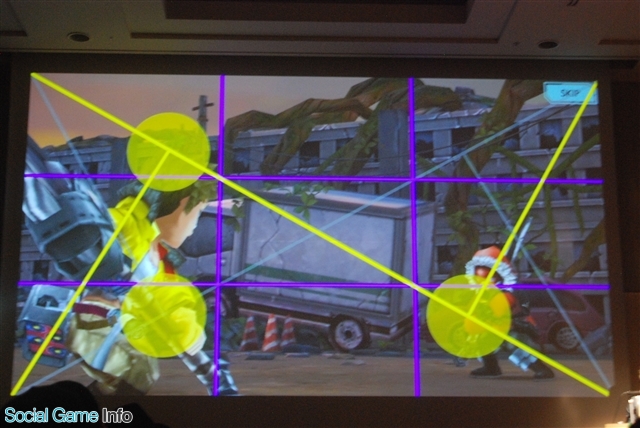
▲三分割点の図。画面を三分割した線の交点や、線上に見せたいポイントを置くと綺麗な構図になる。黄金分割点と併用することも多い。

▲右の下手側に自分のキャラがおり、右に敵キャラ。中に空白を作ることで、緊張感を生み出す構図としている。

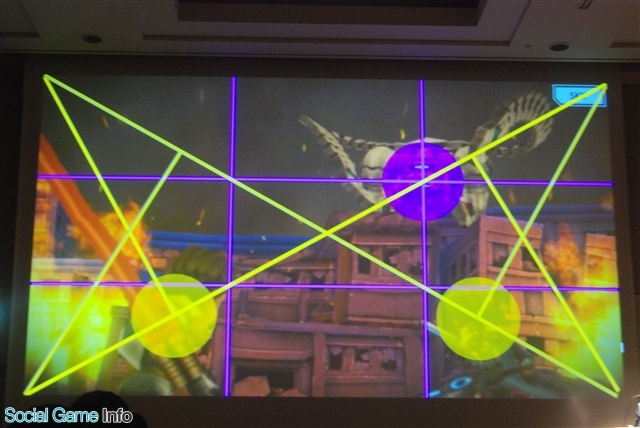
▲巨大ボスの登場シーン。黄色の主人公たちから垂直の位置にボスを置かず、紫の三分割点に合わせることによって、配置を少しずらしている。
このようなガイドを使用することにより、効率的に綺麗な構図を組み立てることができる。
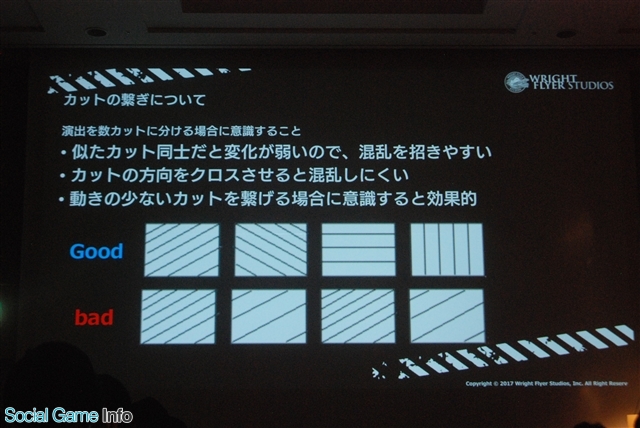
②カットの繋ぎ
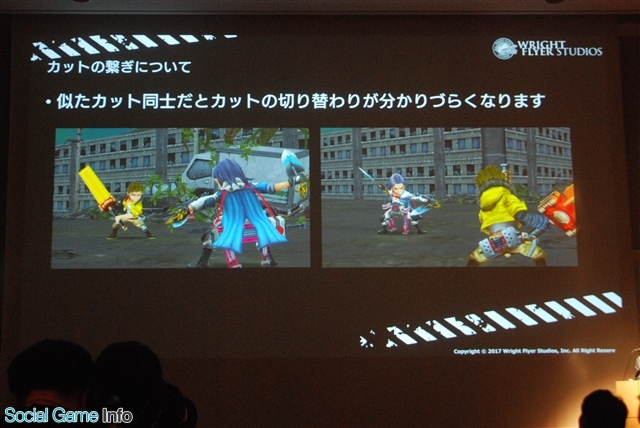
演出を数カットに分ける場合は、カットの繋ぎ方を意識してカメラワークを構成すると良い。何故なら、似たようなカット同士だと絵的な変化が弱く、カットが切り替わったかどうか見ている人に一瞬の混乱を招いてしまうからだ。

▲カットの方向をクロスさせるようにすると、混乱を避けることができる。動きの少ないカットを繋げるときに意識すると効果的。

▲こちらは悪い例。左から右へと切り替わるのだが、構図が似ているので混乱してしまう。

▲良い例。最初のカットは同じだが、先ほどと比べると位置関係が分かりやすい。反対から映しているカットだということが分かりやすくなっている。
このように位置関係も考えつつ、カメラのアングルをクロスするようにして、似た構図のカットにならないよう工夫すると分かりやすい繋ぎ方ができる。
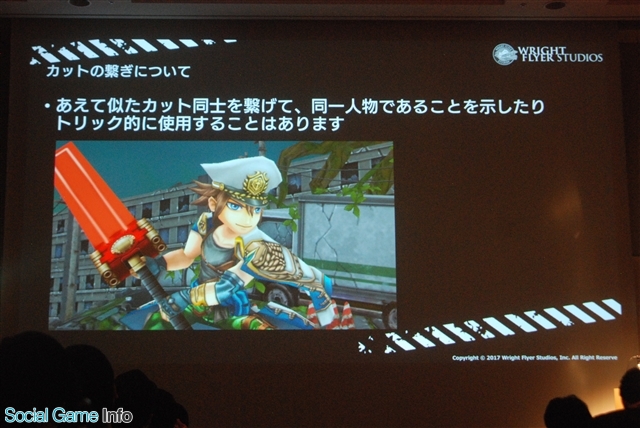
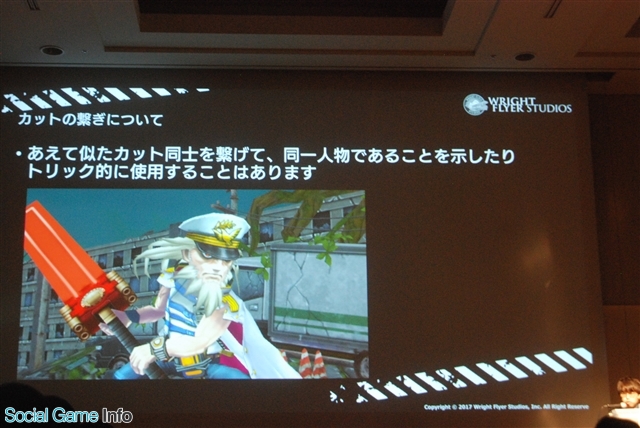
ただし、あえて似たカット同士を繋げて、同一人物であることを示すこともある。


▲例えば過去の回想シーンで、過去の自分から未来の自分へとカットを切り替える場合、同じアングルでカットを分けることで同一人物であることを表現できる。
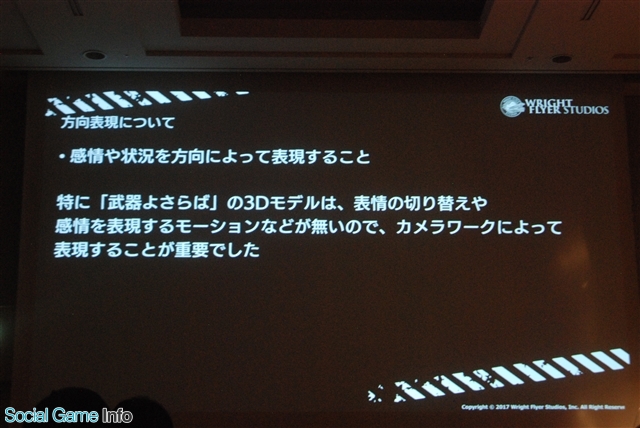
③方向表現
方向表現という言葉は、萬両氏が個人的に呼んでいる単語であると注釈が入った。

▲感情を表現するモーションが無い本作において、カメラワークによって感情を補足することがとても重要だったと萬両氏。

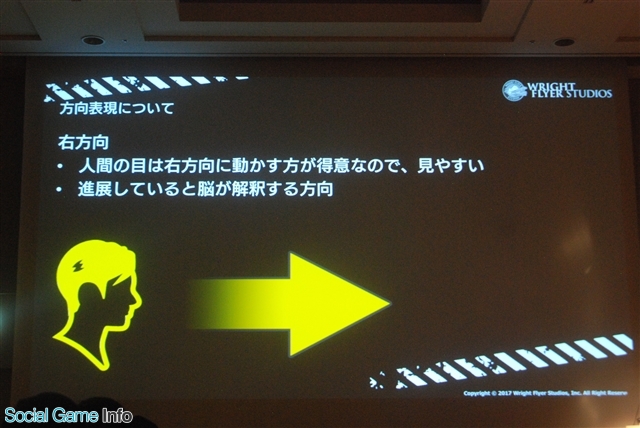
▲右方向は目が動かしやすく、追いやすい。進展していると解釈する方向。

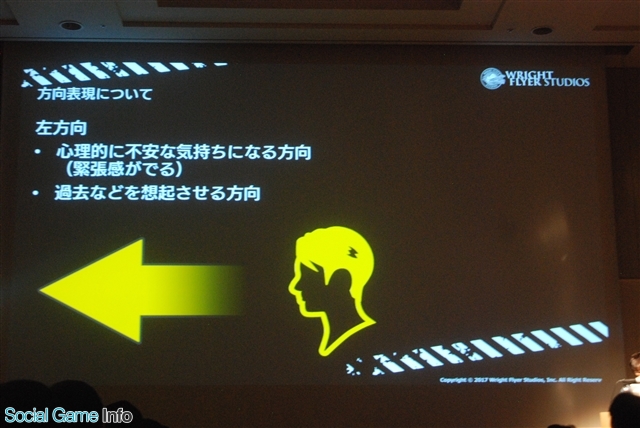
▲左方向は心理的に不安、緊張感が出る。過去の回想はこの方向を使っている。

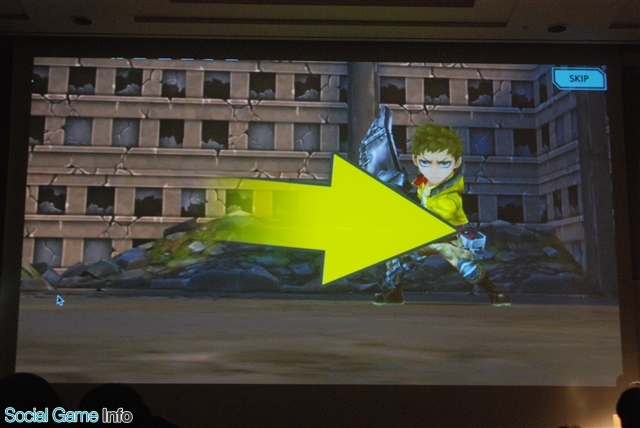
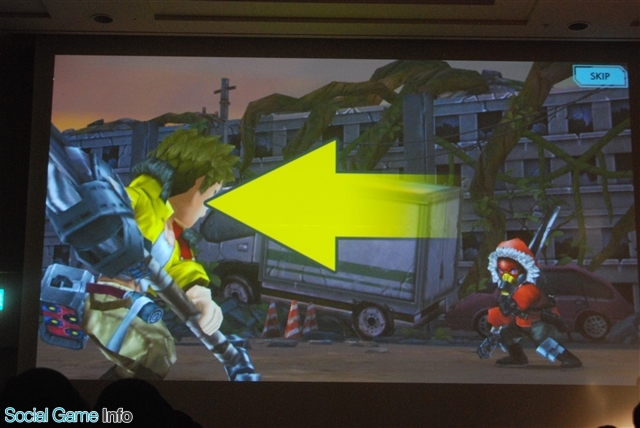
▲ボスと出会ったカット。右に動かして進展を表現している。

▲次のカットではカメラを左に動かして、緊張感を表現。

▲オープニングは、実は過去回想なので、主人公は全てのカットにおいて左を向いており、移動も左方向になっている。
④小技
最後に、本作のカットシーン作成時に用いたいくつかの小技が紹介された。
物理法則を無視した見せ方


▲横から見ると、敵が物理的にはありえない動きをしている。
敵が垂直に吹っ飛んだ後、カメラに向かって横に飛ぶ。カメラからの距離や、カメラの方向によってスピード感が変わるので、絵的な迫力を出すためにこのようなカメラワークにしている。


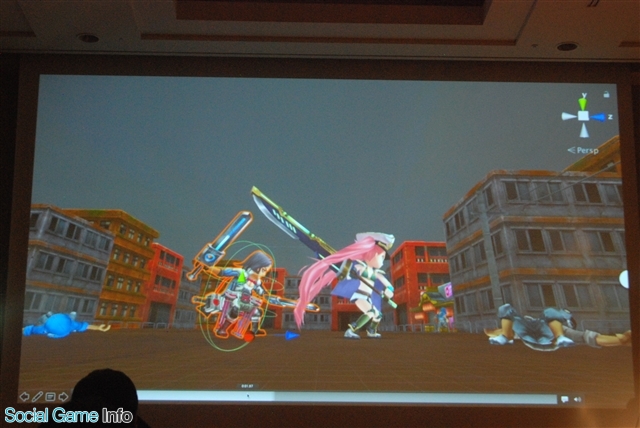
▲こちらのシーンでは、後ろのキャラクターがカメラに写る位置に置きたかったので、横から見ると実は少し浮いている。
上のシーンでは、キャラを浮かさずにカメラに近づけるという手法もあったが、そうすると手前キャラの武器が後ろのキャラに刺さってしまうなど、都合の悪いことがあった。

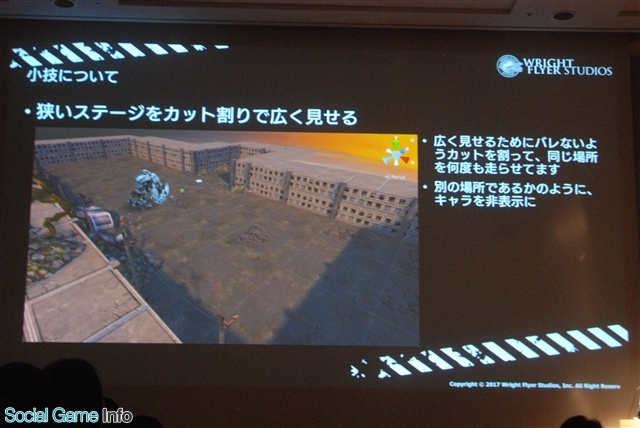
▲狭いステージをカット割りで広く見せる手法。
バトルからシームレスでカットシーンに繋げるために、バトル中にカットシーンを横に配置される仕組みになっている。カットシーンにメモリを多く割くことができず、最小限のステージサイズで作る必要があった。

▲広く見せるためにカットを割って、同じ場所を何度も走らせている。また、場所が変化しているように見せるよう、キャラの表示非表示を繰り返している。

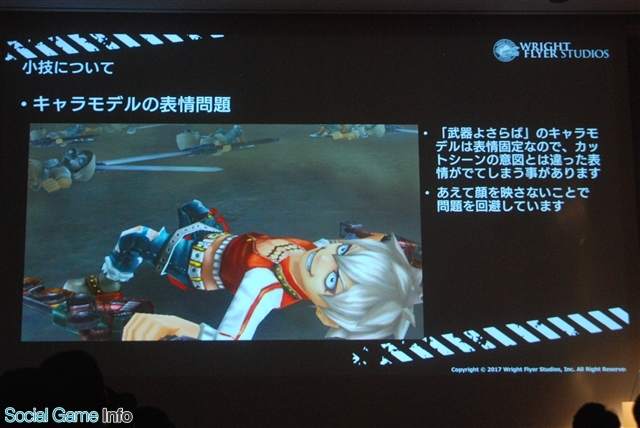
▲キャラクターモデルの表情が固定されているので、カットシーンの意図とは違った表情が出てしまうことがある。そこで、顔を隠すことで回避した。
制作面の効率化
下記のような、動的に切り替わる要素を切り替えて管理することで、ひとつのカットシーンで様々な状況を見せることができた。
ステージの形状
時間帯
天気
登場人物
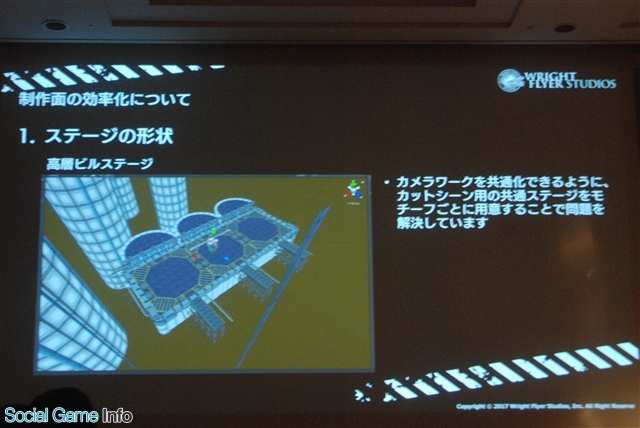
①ステージの形状
バトルのステージでは、レベルデザインによって形状が変わる。そのため、バトルのステージに合わせてカットシーンを制作すると、共通のカメラワークで見せることができなくなってしまう。


▲『武器よさらば』では、カットシーン用の共通ステージをモチーフごとに用意することにより、問題を回避している。
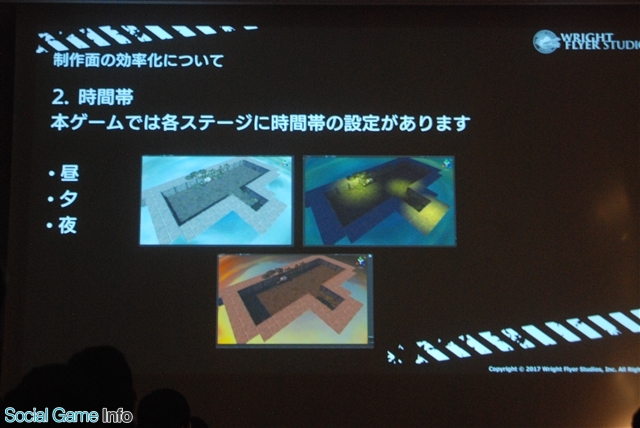
②時間帯
ステージに設定されている時間帯によって、それぞれ別のライティングがベイクされたステージに、動的にLightMapを切り替えている。3Dモデルについては、全モデルに一括で、乗算で色を乗せている。

▲モチーフごとに昼、夕方、夜のステージが用意されている。
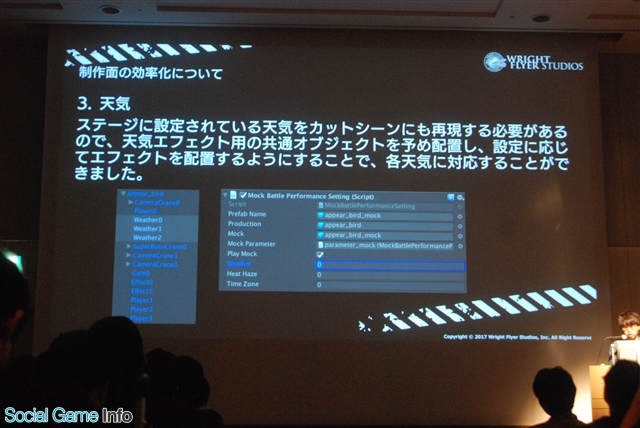
③天気
晴れ、雨、雪などの天気を切り替えることができるようになっている。

▲設定に応じて雨や雪のエフェクトを、カメラエフェクトの中に動的に設定して、ひとつのカットシーンで各天気に対応できるようにした。
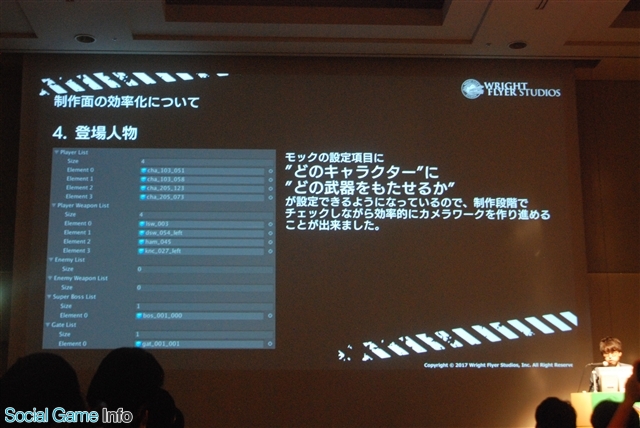
④登場人物
ユーザーによって操作しているキャラ、武器種が変わる。カラーオブジェクトにアニメーションをつけて、カラーオブジェクトの中にプログラム側で動的にキャラクターを生成して入れ、ひとつのカットシーンで様々な登場人物に対応できるようになっている。また、武器種によってモーションが変わるので、全ての武器種で破綻の無いカメラワークを構築する必要があった。

▲手前のキャラが大剣でもハンマーでも、後ろのキャラの顔が隠れないように調整されている。

▲モックの設定項目で、どのキャラを配置して、どの武器を持たせるかという設定ができるようになっている。制作段階でチェックしながら、効率的にカメラワークを作り進めることができた。
本講演のまとめ

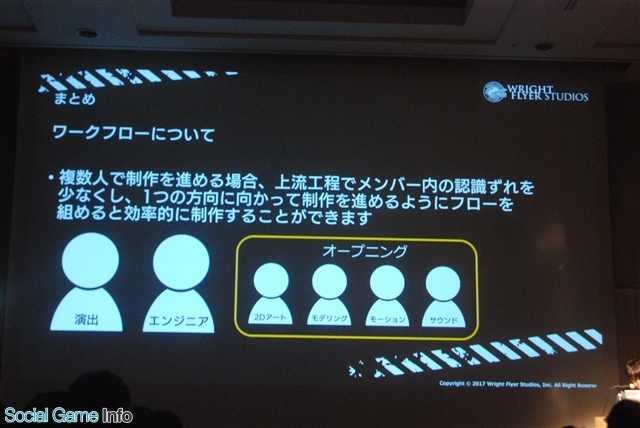
▲大がかりなカットシーンを複数人で作成する場合は、メンバーの認識ずれを少なくして、ひとつの方向に向けて制作を進めるようにする。

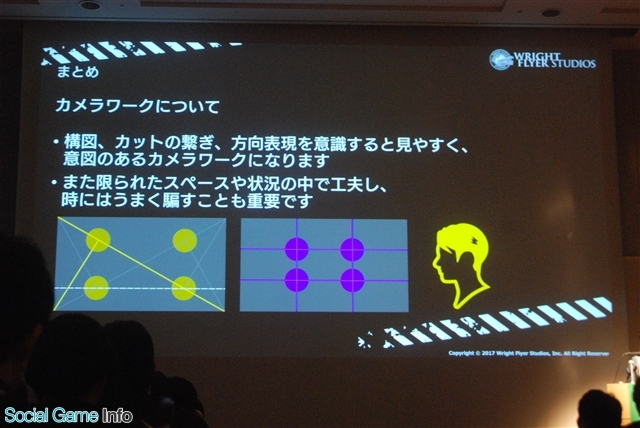
▲カメラワークでは構図やカットの繋ぎ方、方向表現を意識すると見やすいカメラワークになり、伝えたい内容がより伝えやすくなる。

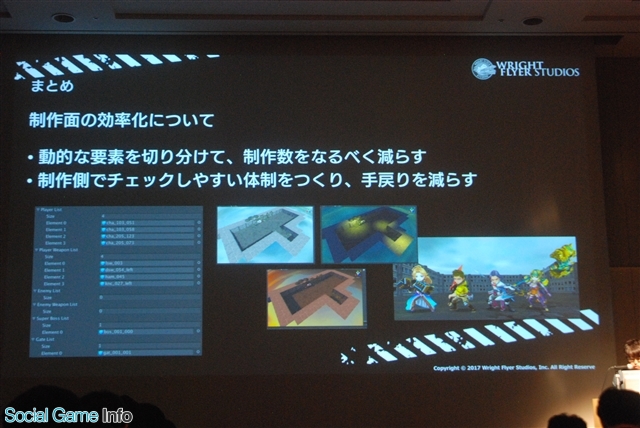
▲制作面の効率化については、動的な要素を切り分けて制作数をなるべく減らすことが大切。手戻りを減らして、効率的に制作を進めることができた。
人気タイトルの制作過程から完成シーンまでの事例を解説することにより、分かりやすくカットシーン制作を学ぶことができた。
会社情報
- 会社名
- 株式会社WFS
- 設立
- 2014年2月
- 代表者
- 代表取締役社長 柳原 陽太




