【CEDEC+KYUSHU 2018】『Fate/Grand Order』の3D背景制作を支えるレギュレーションとは…チェック自動化への取り組みと運用について

CEDEC+KYUSHU 2018実行委員会は、12月1日、九州産業大学1号館(福岡市)にて、ゲーム開発者向けカンファレンス「CEDEC+KYUSHU 2018」を開催した。
本稿では、当日に実施されたショートセッション「FGO×Tech~Fate/Grand Orderを取り巻く技術について~」のレポートをお届けしていく。
こちらのセッションには、ディライトワークス 第2制作部 デザインセクション マネージャーの辻畑孝信氏、第4制作部 開発セクション プログラマーの瀧下祥氏が登壇。『Fate/Grand Order』(以下、『FGO』)を取り巻く技術について、バトル3D背景制作を基にデザインワークフローを交えつつ、デザイナーがどのような点を注意しながら制作を行っているのか。加えて、エンジニアとどのようなレギュレーションを基に負荷検証や軽減を行っているかを開発の裏側を交えつつ話した。
まずは辻畑氏と瀧下氏が登壇し、それぞれについて、また改めて『FGO』についての紹介を行った。

▲ディライトワークス 第2制作部 デザインセクション マネージャーの辻畑孝信氏。コンシューマゲーム開発において2D、3D、UI/UXからアニメーションまで幅広くゲームグラフィックスを経験した後、ソーシャルゲームの開発/運営から管理業務まで多くを経験する。
2017年にディライトワークスへ入社し、FGO運営/開発を受け持つ同社内でグラフィックディレクターを務める。

▲ディライトワークス 第4制作部 開発セクション プログラマーの瀧下祥氏。複数のゲーム制作会社を経て2017年1月からディライトワークスに合流。技術解決チームにて開発環境の改善を行う。

▲配信元はアニプレックス、監修をTYPE-MOONが担当。ディライトワークスは、開発・運営を担当している。
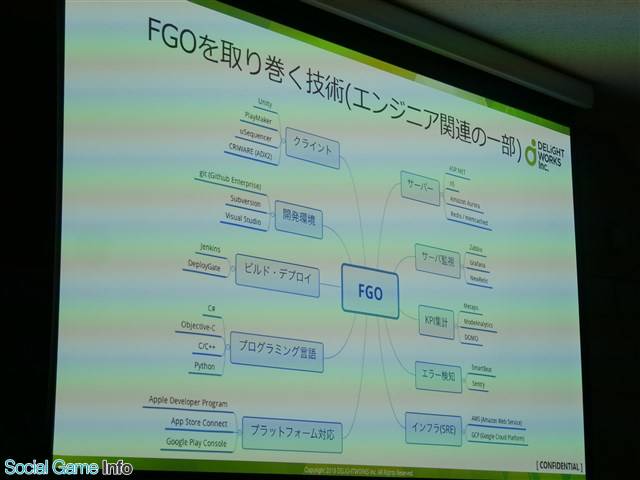
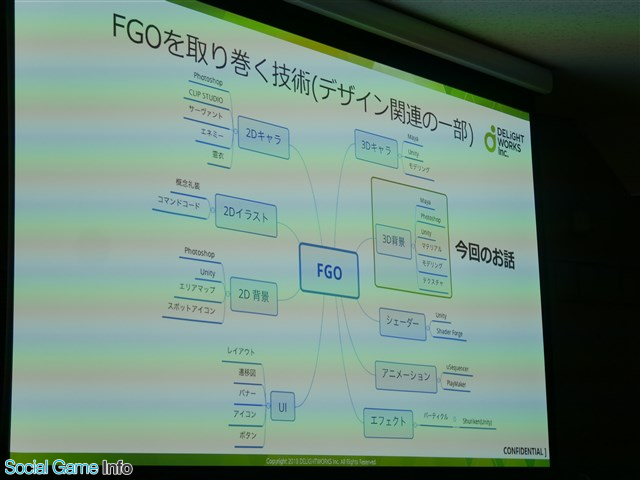
講演のテーマでもある『FGO』を取り巻く環境について、エンジニアとデザイン関連の一部を紹介した。なお、今回の講演ではデザイン周りの3D背景についての話が展開される。


▲クライアントやサーバー、プラットフォーム対応など、多くのサービスやツールが『FGO』のエンジニア関連を支えている。また、UIやアニメーションといった技術がデザイン関連を支えている。
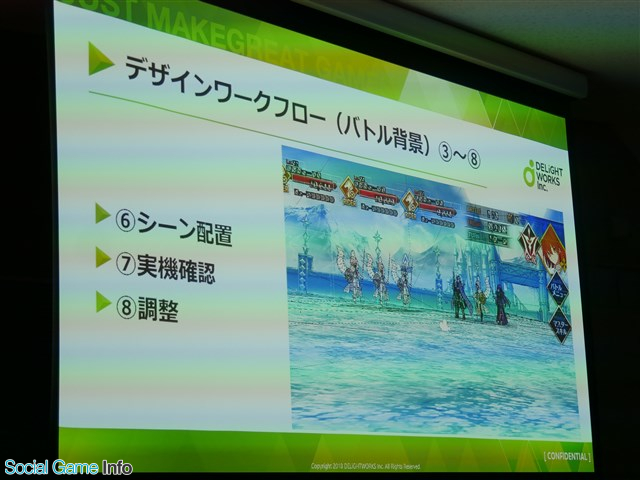
『FGO』では、3D背景を主にバトルシーンに使用している。以下の写真にある左側の画面がその実例にあたる。

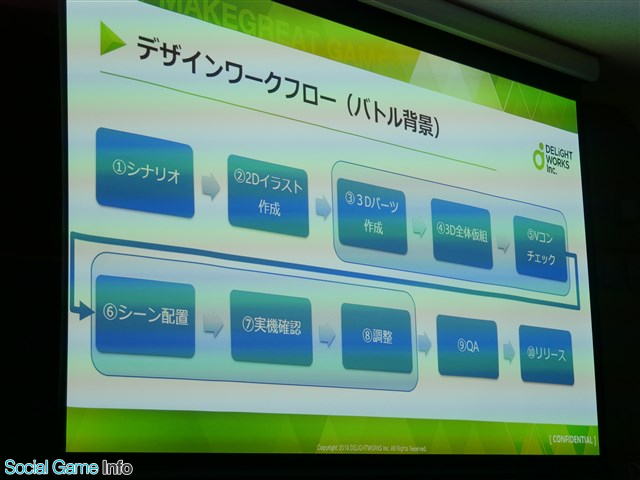
続いては、バトル背景のデザインワークフローを紹介。大きな流れとしては、完成したシナリオに応じた2Dイラストでバトル背景を作成する。その後、3Dパーツを作成して全体の仮組、環境演出やアニメーションを加えたVコンチェックへと進んでいく。そうしてイメージを固めていき、Unityへ組み込んで実機確認や調整を行う。最後に、QAチェックを通過すればリリースという流れになっていると辻畑氏は説明した。


▲Mayaを使って2Dイラストをそれぞれ3Dパーツとして分解し、テクスチャとして割り当てて3Dイラストに起こしている。こちらの画像では、近景の地面や、中景の城、遠景の山々をそれぞれ作成している。その後、別々に作られたパーツを全体仮組みし、Vコンチェックの際に背景イメージに合わせて、雪や雲の動きといった環境エフェクトを配置している。

▲こちらに表示されているのはUnityに組み込まれた際の画面である。シーン配置の後に実機端末で画像を表示できるようにして確認し、問題があれば調整を行う。
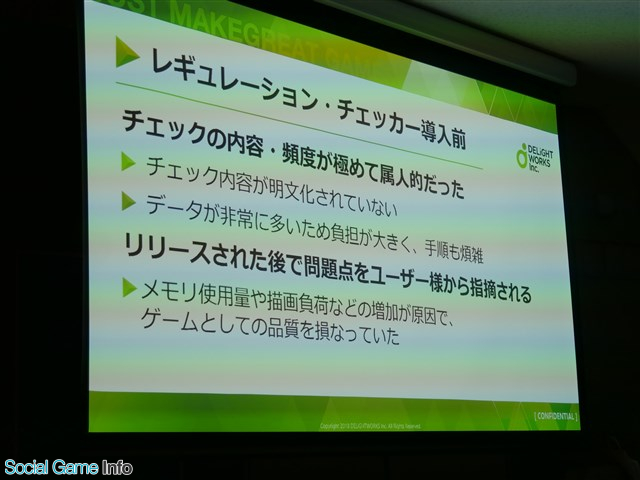
その際、「バトルがカクつく(処理落ち)」「バトル中にアプリが落ちる」という問題に直面したことも。そのため、QAチェックで指摘されることにより作業の手戻りが数多く発生していたと辻畑氏は当時を振り返った。これは「描画負荷が高い」「メモリを使い過ぎている」というのが原因で、調査したところ下記のような点が守られていなかったことが判明した。

▲さらに多いものでは2048pxを6枚使用するなど、かなりの容量を使用してしまったこともあったとか。

▲パーティクル数がワークシーンで1万越えをしたこともあるという。
辻畑氏は、こうした問題が起きてしまった要因として、それぞれのデータを作成する際に作業者の裁量で制作を行っていたことでルールが上手く運用されていなかったと分析する。また、過去に作られたデータの設定値を確認する余裕がなかったほか、膨大なデータを細かく再確認することが難しかったことも一因として挙げた。そこで、こうした問題を解決するため、定量化をしてデザインのレギュレーションを設けることとなる。

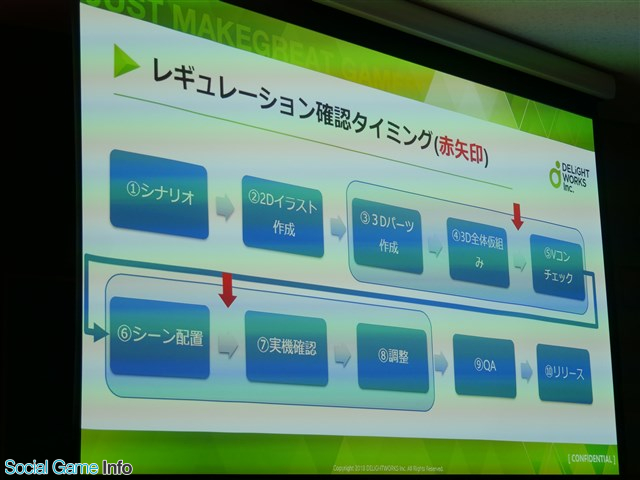
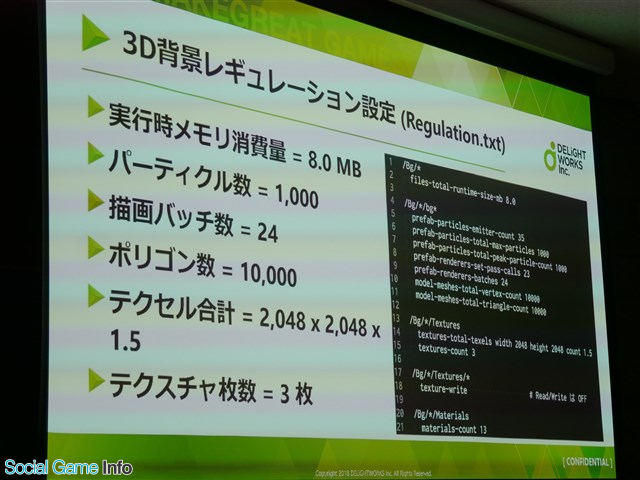
デザインデータを作るうえでの約束事として、「テクスチャサイズの枚数」「パーティクル数」「オブジェクト数」「使用シェーダー」「ポリゴン数」「ボーン数」「FPS」「Mipmap」「Enabled Read/Erite」といった項目の上限を決め、その範囲内で作ろうという取り決めをしたという。なお、レギュレーションチェックのタイミングは下記の2点である。

▲赤矢印が差し込まれたタイミングでレギュレーションをチェックをすることにより、問題がないかを制作段階で気付けるようになったとのこと。
2度のチェックによりQAチェックからの手戻り作業は減ったが、チェック項目が増えるに連れてチェックコストがかさむことが新たな課題に。このままでは生産性を阻害する懸念があったほか、ヒューマンエラーが拭い切れない、今後のルール変更に対応できないといった問題もあったため、 エンジニアと相談してチェック作業を自動化することに取り組むこととなった。


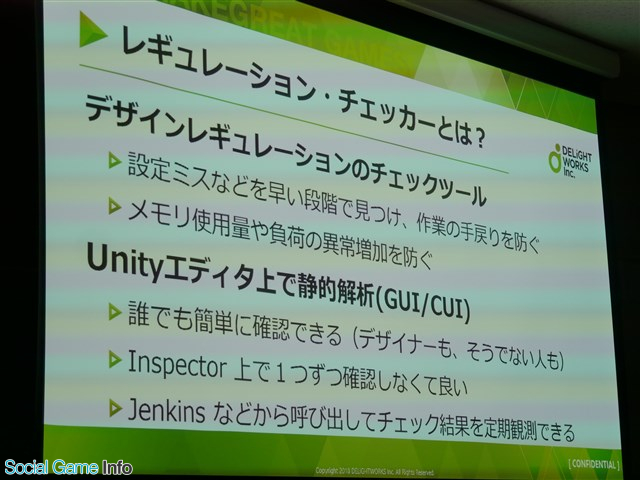
ここからは説明を瀧下氏にバトンタッチ。瀧下氏は、レギュレーション・チェッカーがどういったものかを含め、その実行例や運用法を紹介してくれた。

では、このレギュレーションは一体どういった観点で決定していったのだろう。瀧下氏は、まず形骸化して暗黙知となっていた制作ルールを明文化したという。その際、各デザイナーが暗黙知として持っていた情報や、滅多に影響することがないため省略されていた項目までこれまでの制作ルールを全てを集約したとのこと。また、エンジニア目線で「メモリ使用量や描画負荷に直結する項目」を追加。項目によっては閾値が必要となるため、「既存アセットの項目で異常値が検出できる闘値」を設定した。これは、『FGO』が既に運用中のタイトルであったため、闇雲に値を設定すると全てのデータに修正が必要という事態になりかねない。そこで、まずは全体の把握を行って現実的な閾値に落とし込んでいったのだという。

▲レギュレーションはテキストベースで管理できるようになっているので、設定を追加することでフォルダごとにレギュレーションを変えることができる。
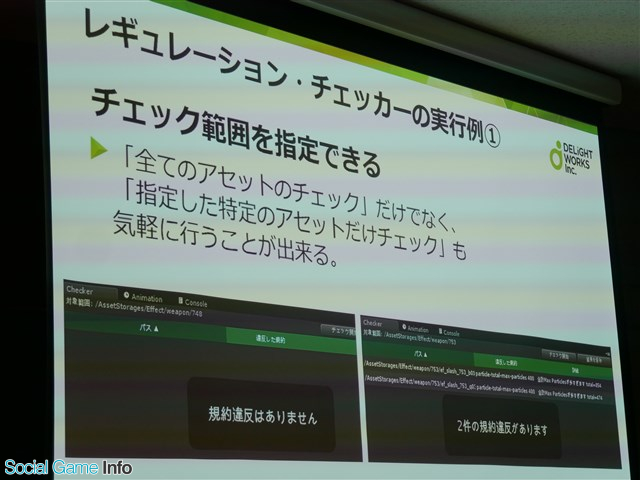
続いてはレギュレーション・チェッカーの実行例を紹介。サービス運用が長くなるほどデータ量が膨大になるため、全てのアセットをチェックすることは現実的ではないため、特定のアセットのみをチェックできるようになっている。また、手作業ではなく自動化されているため、全てのアセットのチェックが必要になった際も簡単に行うことができる。


▲上記は合計パーティクル数が多すぎたときの例。検出されたものをシーンに配置して、実際の実行パーティクル数やオーバードローを確認していく。このように、適切にレギュレーションを設定してアセットを実行することで、パーティクルの使用過多がないかを簡単に見つけることができる。
レギュレーション・チェッカーの運用においては、作業者とリーダーの2段チェックを行っている。作業者がワークフロー内でゲートチェックを行うようにしているのは、制作作業の手戻りを防ぐためだという。また、アセット配信前に行うリーダーチェックでは、更新内容だけでなく担当範囲全体のチェックを行っている。これまでは、各作業者のチェックのみに頼っていたためチェック漏れが発生していた。レギュレーション・チェッカーの導入により複数の項目を一度に確認できるようになったため、リーダーが担当範囲をチェックすることを実現できたとのこと。
【レギュレーション・チェッカー導入前後での違い】


瀧下氏は本講演のまとめとして「これまでレギュレーション・チェッカーについて説明してきたが、これだけが絶対ではない」とコメント。データ構造が変わってしまえば検出できないことや、レギュレーションを満たしていてもカクつきが起きる可能性はあるため、自動化の一方でQA検証が必要なことに変わりはないと語った。また、レギュレーションを守ったうえでクオリティを向上させるにはデザイナーの感覚による調整も大切だと述べた。
最後に、面白いゲームを創りたい気持ちは全職共通であるため、困ったら気軽に相談をすることが大切と話す。そのため、気軽に相談ができる関係作りやチーム作りが大事とも言えるとのことだ。

(取材・文 編集部:山岡広樹)
■関連サイト
会社情報
- 会社名
- 一般社団法人コンピュータエンターテインメント協会(CESA)
会社情報
- 会社名
- FGO PROJECT
会社情報
- 会社名
- ディライトワークス株式会社
- 設立
- 2014年1月
- 代表者
- 代表取締役 庄司 顕仁








