一般社団法人コンピュータエンターテインメント協会(CESA)は、8月22日~8月24日の期間、パシフィコ横浜にて、国内最大のゲーム開発者向けカンファレンス「コンピュータ・エンターテインメント・デベロッパーズ・カンファレンス 2018」(CEDEC 2018)を開催した。
本稿では、開催初日の8月22日に実施された講演「D×2真・女神転生リベレーションでの新しいUIデザイン制作方法の試みと発見」についてのレポートをお届けする。なお、本講演中は解説のために動画の再生が行われる場面があったが、動画部分は撮影が禁止されていたため非掲載である事をご了承いただきたい。
![]()
本講演の登壇者は『D×2 真・女神転生リベレーション』のUI制作に携わった2名。スタイリッシュで独創的なUIデザインの発想から実装までを語る。最初に、セガゲームスの良知将範氏が登壇した。
![]()
▲セガゲームスIP&ゲーム事業部アート&デザイン部UIデザインチームリーダの良知将範氏。
![]()
▲今回のテーマタイトル『D×2 真・女神転生リベレーション』について。スマホに最適化された新しい『真・女神転生』シリーズとして話題になり、200万ダウンロードを突破した。
![]()
▲全体のデザインコンセプト。画面から受ける印象も、スマホゲームの壁を越えたいというコンセプトがあったという。
本作は、『真・女神転生』の名を冠するタイトルである。シリーズ作品として見た時に、既存の作品と見劣りしない表現にする事が目標であったと良知氏。
![]()
▲社内のシリーズファンからの要望も多く、デザイナーには上記のような声が寄せられた。
その中でUIデザインコンセプトは、シリーズ独特の温度感のない、無機質でガラスのような雰囲気のデザインを試みたという。異世界のアプリを操作する世界観を表現した。
ある日、主人公のスマホに謎のアプリが追加されている。その異世界のアプリを利用して敵と戦うというストーリーだが、プレイヤーが主人公として一般の基準とは少し違う異世界のアプリにアプローチしていくイメージをどう落とし込むか。そういった部分を少し掘り下げて、デザインを考えていったとの事。
ここから、大きく分けて4つの施策について説明する。
本作品のUIは、テキストやウィンドウが斜めになっている。実は斜めの表現が先行しているのではなく、三角形の単位のウィンドウにUIの要素を沿わせた表現をしている。
![]()
▲右図のように、他の四角形のウィンドウと変わらない印象になりそうな斜めではないテキストも、ウィンドウに角度の統一や三角の飾りを入れ、三角形の単位というものを印象づけるような調整を施している。
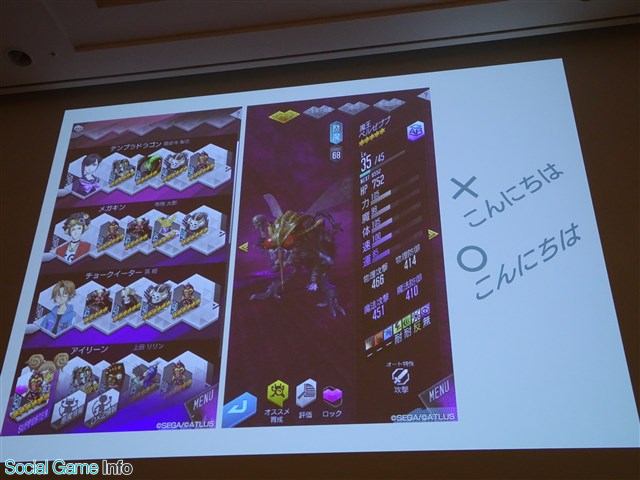
文字を少しでも読みやすくするため、単純に角度を変えるのではなく、テキストボックスの左右の辺を30度ずらした、いわゆる「イタリック」の表現にしている。この対応により、開発中のテストプレイでテキストを読む時に、頭を傾ける事がなくなったとの事。他にも、情報全てが斜めではなく、図や画面構成のバランスで適度に水平基準の情報を入れ、視点の安定を試みている。
![]()
▲全てを斜めにすると、思った以上に画面が歪んだ印象になってしまった。
ここまで文字をいじったり、三角形を印象づけたりしたい理由は、我々の基準とは違う異世界のアプリの表現として、四角の単位が基本であるウィンドウのルールを三角の単位にして、身の回りのUI基準と違和感を出してみたいという考えがあったという。
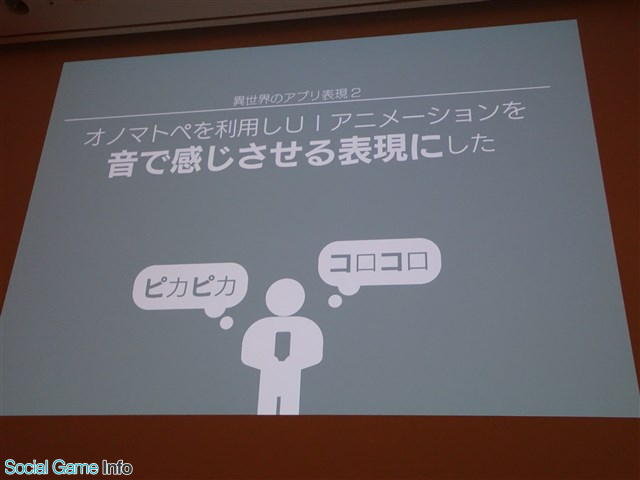
次に、オノマトペ表現を目指したウィンドウアニメーションついての解説があった。オノマトペとは、実際の音を真似て言葉にした単語の事を指す。擬音よりももう少し質感を表現する「さらさら」「じっとり」といったものも含まれる。
本作品では、コンセプトの「薄いガラスのような雰囲気」の音が、アニメーションから頭の中に響くような表現を目指したのだそう。無音で見た時に、頭の中で音を感じて欲しいという。
![]()
![]()
スマホゲームを、サウンドを聴きながら外でプレイする人は少ないと考えていると良知氏。ただ、ゲームの世界に自分がアプローチした時の要因として音は非常に重要な要素なので、そこを意識してデザインしたとのこと。
本作品は、基本的に背景に色味をつけている。画面全体としてグラデーションに色味を感じて欲しいという。ゲームの色味を「黄色いゲーム」「青いUI」「ポップ」「あたたかい」などといった固定をせず、「なんとなくダーク」等のあいまいな印象を「無機質」という感覚に繋げられないかと考えた施策であったという。
![]()
![]()
この「あいまいな雰囲気」は「無機質」の表現以外にも、歴代シリーズの常として、主人公が選択を迫られるというイメージがある。どういった方向性の印象になったとしても、心のゆらぎのような雰囲気でぼやかし、馴染むようなデザインを目指したとのこと。
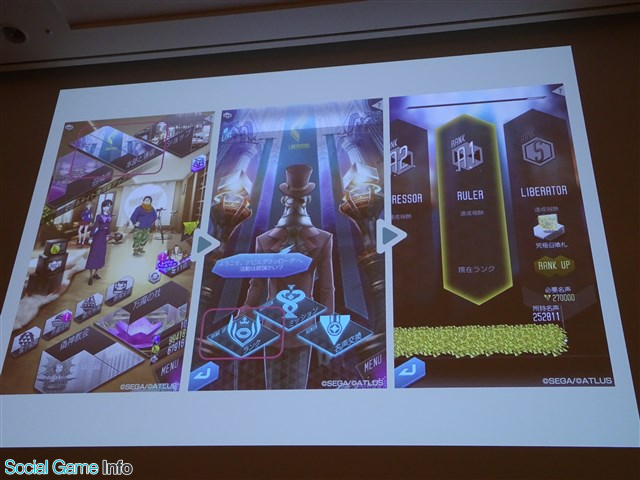
今回、主人公のアジトは秋葉原のビルにあるイメージである。その設定を知ったうえで、下記の画像をご覧いただきたい。
![]()
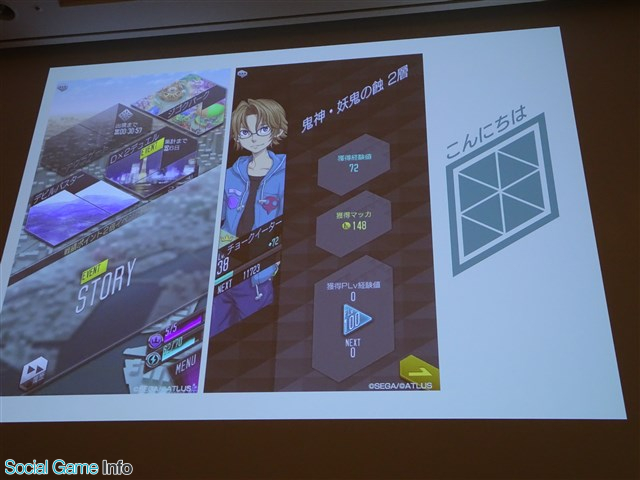
一番左は強化などを行う「万魔の社」だが、このUIは屋上庭園を背景のモチーフに持たせた花の印象だという。また、この画面ではデジタルノイズのような表現を加えている。
中央は、仲魔の合体を行う「偽神協会」。このUIはアニメーションを絡めたデジタルな細胞の表現を目指したという。第二階層が現れる時、細胞分裂のような表現になっている。
一番右は「デビルバスター」からバトルを選ぶ画面。これは、主人公が所属している組織から送られてくる、秘密のデータが入ったスマートフォン用メモリーカードのイメージだという。
これらの画面のようにシーケンスの機能ごとの雰囲気によって、アニメーションを含め、大きくUIに変化をつけている。そして、深く潜っていく事によって、そのシーケンス独自のUIが現れるようにしている。
![]()
▲アジトから、組織の本部にアプローチしている画面。
シーケンスの進み方によって、要素の印象が違う表現が続く場合があるが、背景の印象の繋がりや共通した三角形の単位、そしてストーリー性によって問題なくプレイできるようなデザインを試みたという。
![]()
![]()
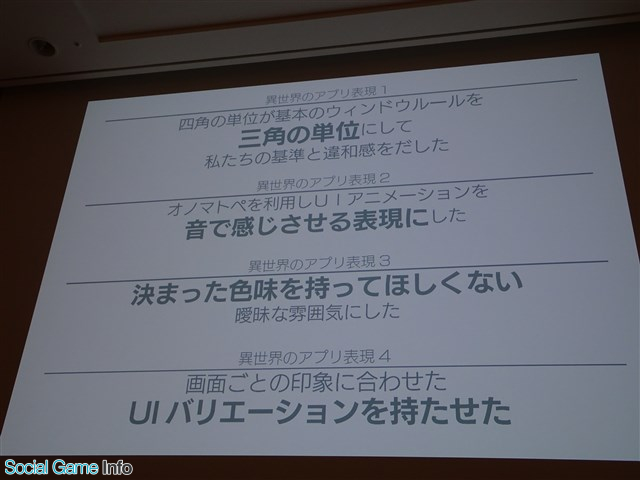
▲4つの施策のまとめ。
ここまでに紹介した4つの表現イメージを“独自性”として、デザイナーである良知氏は担当者に見せに行ったという。しかし、返ってきた言葉は下記のようなものであった。
![]()
▲使い慣れたUIでユーザーに安心感を与えたいため、提案しても表現が先に進めない事が多々あるという。
近年、スマートフォンゲームも大きなプロジェクトは1年後、2年後のリリースなので、デザイナーとしては少し挑戦的な事を試みる。しかし、未来の新しい表現を求めるわりに、収益の方法による安定した売り上げの確保や、まずは誰でも理解できるように……といった、参考にするものが現在のものになってしまう。
表現が先に進めないもう一つの理由として、UI制作のプロセスにも原因があるのではないかと良知氏は考えているという。
![]()
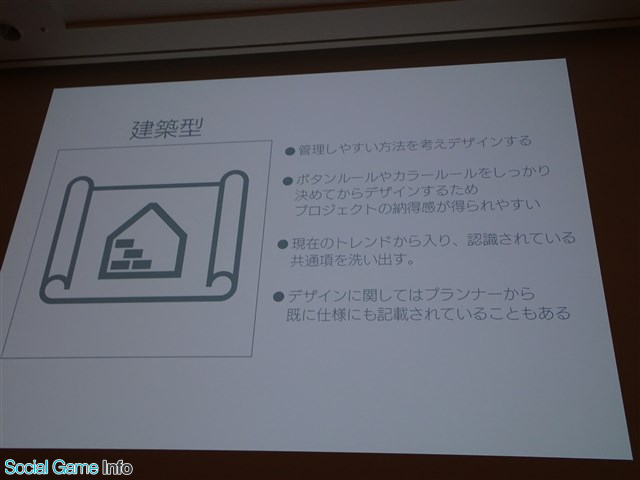
▲アプリUI制作の現場において、強い思想があるのは、良知氏が「建設型」と呼んでいるスタイルだという。
![]()
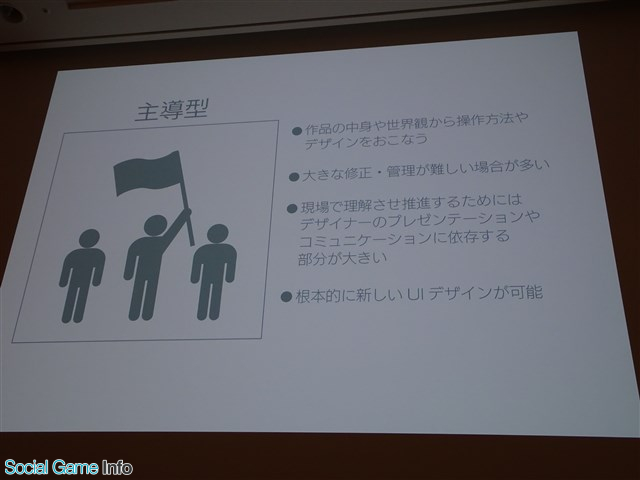
▲もう一つの作り方「主導型」の特徴。デザイナーが引っ張っていくイメージ。
良知氏の考え方として本作の作り方を、主導型に寄れないか頑張ってみたという。決して、建築型を否定するものではない。ただどうしても、根本的な表現という点で、UIチームにとって表現の先細りになる気がしたという。ただいきなり主導型でプロジェクトに挑戦するわけにもいかないので、まずは考えが根付くようにデザイン方針を模索していったとの事。
![]()
ここで、良知氏に代わって山崎陽平氏が登壇。新しいUI表現にあたり行った事として「アイトラッカーユーザーテスト」についての解説を行った。
![]()
▲セガゲームスIP&ゲーム事業部アート&デザイン部UIデザイナーの山崎陽平氏。
![]()
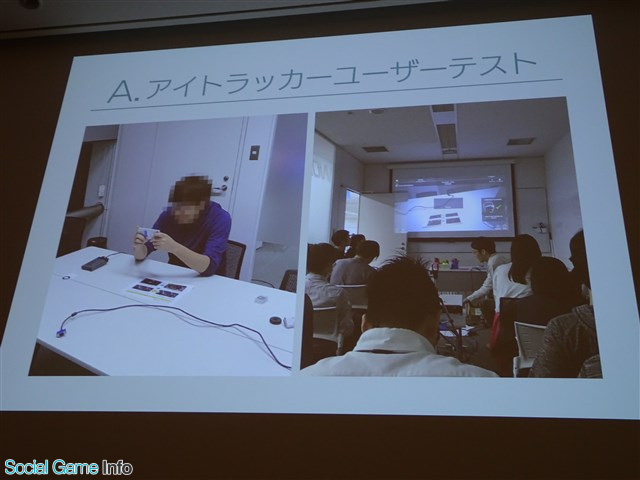
▲アイトラッカーユーザーテストを実施している様子。
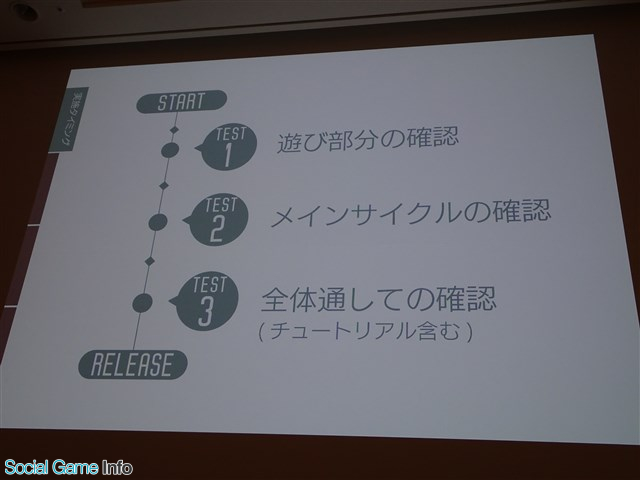
まず、アイトラッカーユーザーテストの実施タイミングと回数について。セガゲームスでは、ゲーム開発開始からリリースまでの間に、最低でも3回はテストを実施する事にしているという。
![]()
▲3回のテストそれぞれの実施タイミング。
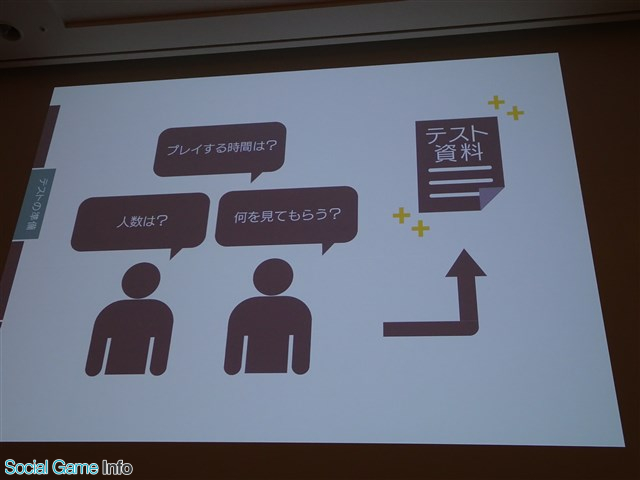
次に、テストの準備を行う。まず最初にプレイ時間と被験者の人数、そして何を見て貰うのかをいくつか決めて用意しておく。何を見て貰うのか、とは例えば「バトルを1回クリア」「ガチャでキャラを1体獲得」といったゴールのみを被験者に伝え、その導線は被験者本人に考えて貰うというタスク方式にしておく。この内容をテスト本番で被験者に渡すよう、印刷をして準備をしておく。
![]()
また、ターゲットユーザーに合わせた被験者のリクルーティングを行う。あらかじめ社員全員に性別、年齢、好きなゲームジャンルなど、いくつかのアンケートを行う。その結果を、データバンクとして登録してあるという。それをもとに、開発タイトルのターゲットユーザーに近い被験者を検索し、テストへの参加依頼を行う。
![]()
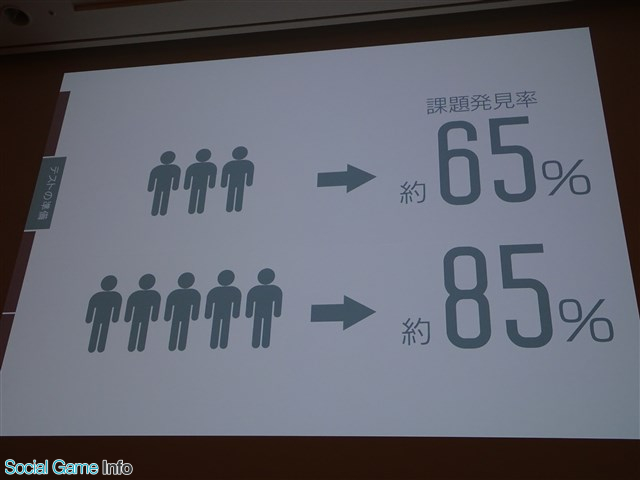
▲アンケート調査には大量の被験者が必要だというイメージがあるが、3人のユーザーテストの実施で課題の約65%、5人では約85%が発見されるというデータをもとに、セガゲームスでは3~5人でテストを実施している。
さて、本テスト名を「アイトラッカーユーザーテスト」と呼んでいるが、正確には「ユーザーテスト」と「アイトラッカーテスト」という、ふたつのテストを組み合わせた内容となっている。また、アイトラッカーテストには2種類の計測方法があるが、そのどちらも実施している。
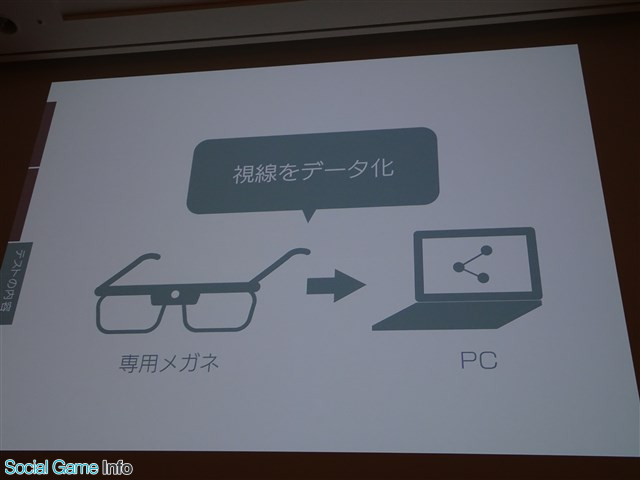
このテストを行うにあたって必要なのが、専用のメガネ。テストの際には、被験者がそのメガネを着用する。これを着用する事で、被験者が見ている映像をリアルタイムでモニターに映し出す事が出来、またその映像を分析して視点の動きをデータ化する事が可能となる。
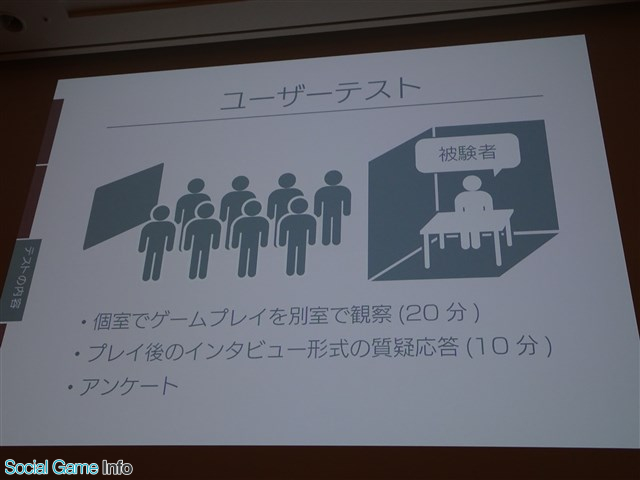
![]()
![]()
▲被験者は個室でゲームをプレイし、その様子を別室で確認。被験者が見ている場所は、リアルタイムでモニターに映し出される。被験者は、このままタスクシートに書かれた事をこなしていく。
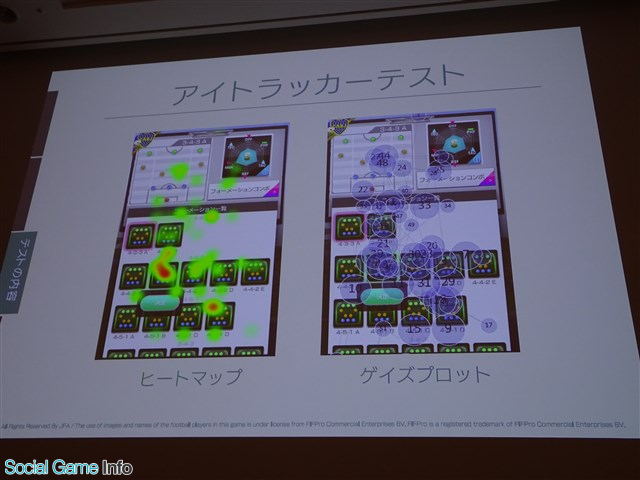
![]()
▲アイトラッカーテストの、2種類の計測結果。基本的にはどちらも、専用のメガネで録画した被験者の視点の動きをデータとして可視化するツールである。
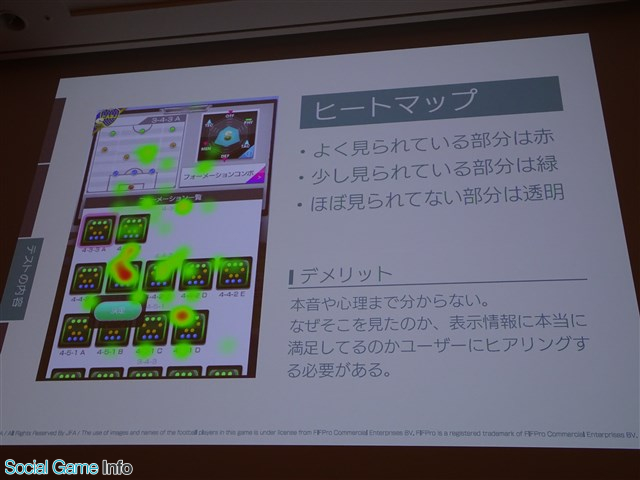
![]()
▲ヒートマップは、サーモグラフィのように視点の集中度で色が変化していく。
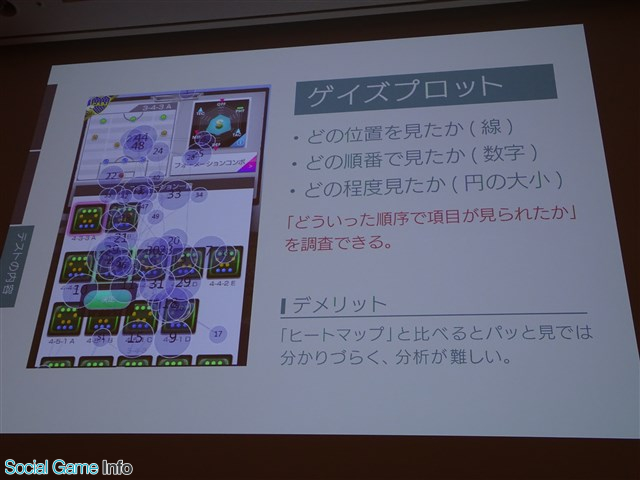
![]()
▲ゲイズプロットは、どの場所をどの順序で、どの程度見ていたのかが詳細にわかる。
![]()
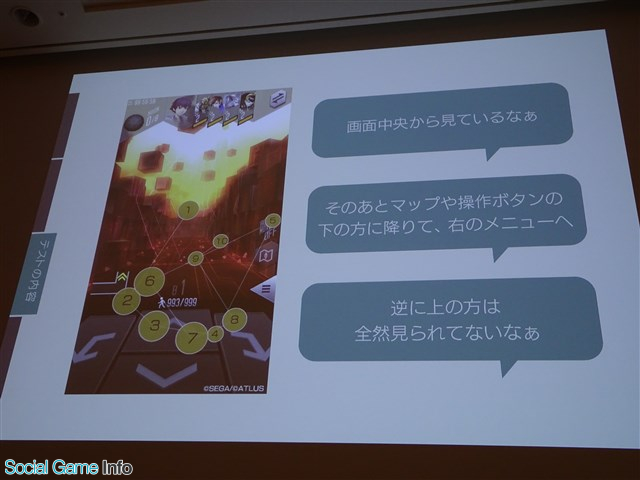
▲実際に行った『D×2 真・女神転生リベレーション』のゲイズプロットの結果サンプル。中央から見始めて、マップ等がある下の方に視点が移動。上部ステータス周りはほぼ見られていない。
![]()
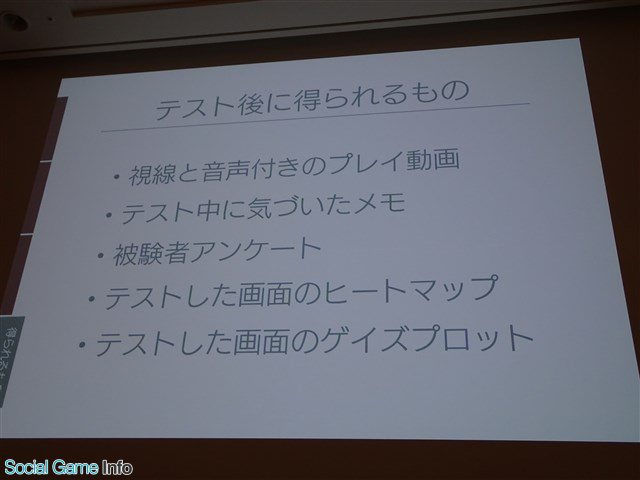
▲アイトラッカーユーザーテストを行う事で、現場に持ち帰る事が出来るデータをまとめると上記の通りとなる。
これらの結果をもとに、次回のテストやリリースに向けての修正を行っていく。このようにテストと修正を繰り返し、PDCA(Plan、Do、Check、Act)を回す事によって、よりよいデザインに近付いていくのではないかと考えている、と山崎氏。
良知氏が再び登壇し、実際のテスト結果と、そこから取り入れた情報の一部について解説が行われた。
![]()
▲三角ベースのUIを視認しやすくするために、画面が切り替わった時にどこから見るケースが多いのかを調べた結果。テスト前は左上から見るのではないかと予測されていたが、実際には中心がよく見られている。
上記画像で赤い丸で示されているのが、一番最初の視点。全て異なるタイトルだが、全てにおいて視点は中心から始まっている事がわかる。この結果は、下記のような場面で活かされている。
![]()
▲合体や強化など操作が少し複雑な場合、中心に大きく決定ボタンを置いている。これで被験者の多くが、操作に迷う事がなくなったという。
![]()
▲使用頻度の高いボタンを、中心に寄せるようにした。すぐに中心から目が移せる。
ユーザーテスト状況やインタビュー、アンケートから、三角基準のルールはプレイに影響がないと判断が出来た。だが、実際に取り決めたルールはどうだったのか。実際に微調整を行った例の一部を、下記に紹介する。
![]()
▲まず効果的だと考えられるのは、文字を沿わせるという対応。画像のように、複合的な要素が多いリスト等に、その効果が顕著に表れたという。
![]()
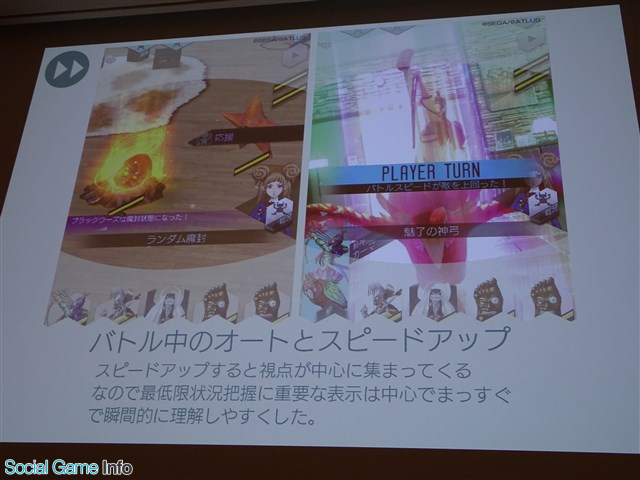
▲バトル中のオートとスピードアップに関しては、車の運転の感覚と一緒であったという。
![]()
▲押せそうなものは、表現を上記のように立体的なタイルが置いてあるような表現で統一している。
![]()
▲この対応により目が探すようにウロウロせず、押せる範囲と押せない範囲を明確に移動しているのが、ゲイズプロットからわかった。
![]()
▲テスト中、少しでも画面に迷いが見えた場合の更なる対策として、オレンジのボタンを押せば進行するというルールが加えられた。これにより、テスト中に躓く被験者は減少した。
![]()
▲アイトラッカーテストで目が散っているかを確認した部分として、キャラと距離が近い時のUI表現で使用しているグラフィカルなデザインがある。先程の「押せそう」とは異なり、触りたくなるデザインを考案したという。
![]()
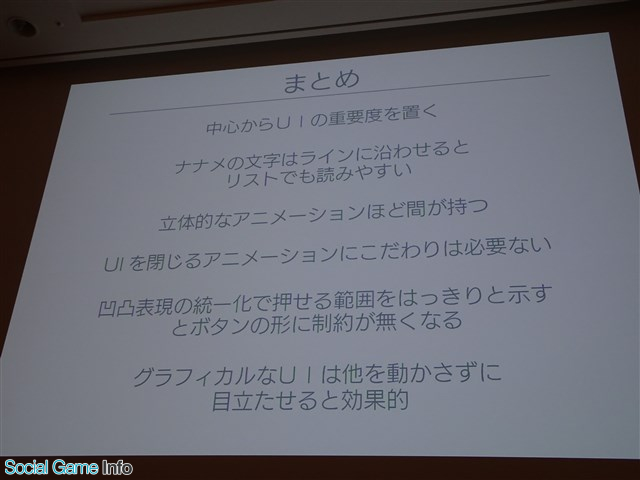
▲テスト結果から得たもののまとめ。
今回の作品は、主導型に寄ったワークフローで表現やバリエーションを増やした分、作業工数は超えずUIルールは最適化してどこで生産性を上げ、時間を減らすかという所に注力したという。
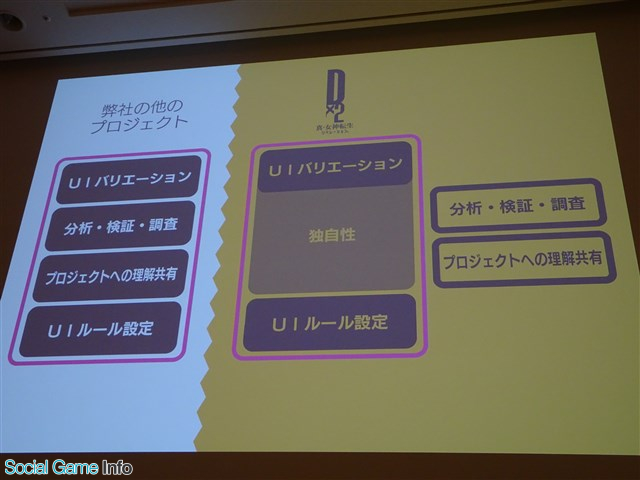
![]()
▲左が、以前までのUI作業内容。赤枠が作業工数の限界。右図が今回の対策。理解共有と分析・検証・調査については、プロジェクト作業の外に出されている。
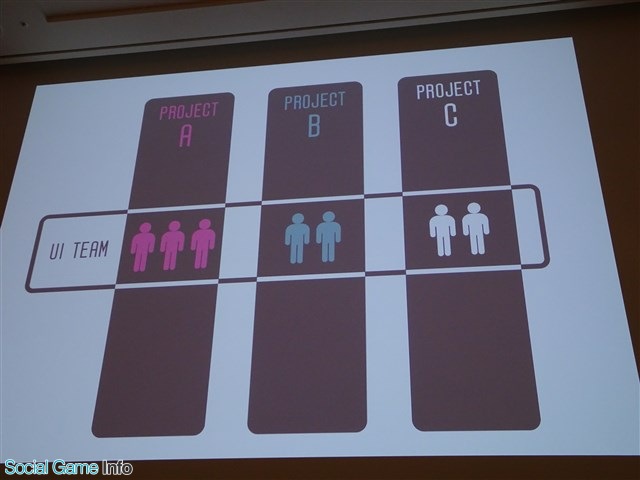
![]()
▲プロジェクトの外に出した部分は、プロジェクトとは別の、今回から動き出したUIチームが担う事となった。
プロジェクトごとのUIデザイナーを、UIデザイン組織として位置づけている。今回リリースにこぎ着けたのは、プロジェクトの垣根を越えて支え合う横軸のチームの存在があったからだと良知氏は語る。ここで得られた知識は、他のプロジェクトで反映しやすいのも特徴。
![]()
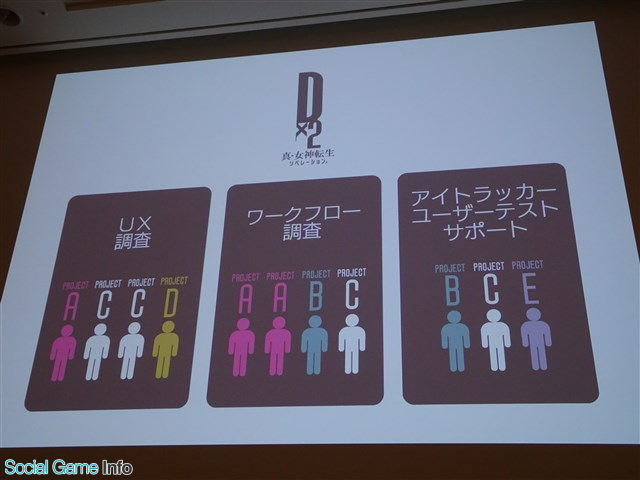
▲今回、プロジェクト外で協力したUIチームメンバーは11人。さまざまなプロジェクトからバラバラに参加し、研究している。
今回の知見もメンバーに共有され、他のプロジェクトでも利用されやすい状態になっている。なぜ、このような事をするのか。UIデザイナーは他のパート、特にプランナーと一緒に作業を進めていくフロントエンドの立ち位置になる。知識と制作工程の種類は、技量のコミュニケーションで差を埋めるため、UIデザイナーのプロジェクトに対し貢献しやすい状態を生む事に直結する。
![]()
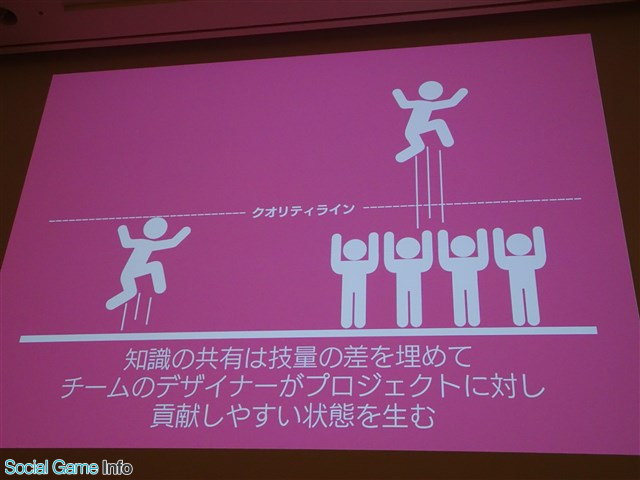
▲自分の力では届きづらいクオリティも皆が協力して不得意な部分を補いつつ、得意な部分で大きく飛べる状況。柔軟に対応できる、さまざまな種類のフレームワーク作成の流れを作るテストケースにしたかったという。
UIと絡めて言い換えると、ユーザーに未知の体験をさせたいという。想像できなかったUIだが、UX(操作の促進が直感的な状態)がハッキリしている状態を目指したいと考えているとの事。ゲーム性の流れが同じに見えてきてしまう時こそ、プロジェクトの軸に近いUIデザインの出番である。そういった、新規性に一歩踏み込む事を大切にしたいと考えている、と良知氏がまとめた。
UIバリエーションや表現を追求する方式をやってみたい理由として、スマホゲームのUI自体にも広告効果があるべきではないか、と考えているという。
![]()
▲電車でチラッと見た隣の人がプレイしたくなるようなUIデザインが大切であるという。
最後に、UXの考え方についての解説があった。UXという言葉自体が少し広すぎるが、この作品のUXの定義は「操作促進の経験」「世界観の体験」。今回からこのふたつも、チームの方針にしていきたいという。
いろいろな世界の別々の体験に、プレイヤーが意思を介入するゲームだからこそ、楽しめる意思表示があっていいと思う、と良知氏は語った。
![]()
▲この言葉で少しでもワクワクした人と一緒に仕事がしたいというメッセージで、本公演は締めくくられた。
©SEGA/©ATLUS
本稿では、開催初日の8月22日に実施された講演「D×2真・女神転生リベレーションでの新しいUIデザイン制作方法の試みと発見」についてのレポートをお届けする。なお、本講演中は解説のために動画の再生が行われる場面があったが、動画部分は撮影が禁止されていたため非掲載である事をご了承いただきたい。

本講演の登壇者は『D×2 真・女神転生リベレーション』のUI制作に携わった2名。スタイリッシュで独創的なUIデザインの発想から実装までを語る。最初に、セガゲームスの良知将範氏が登壇した。

▲セガゲームスIP&ゲーム事業部アート&デザイン部UIデザインチームリーダの良知将範氏。

▲今回のテーマタイトル『D×2 真・女神転生リベレーション』について。スマホに最適化された新しい『真・女神転生』シリーズとして話題になり、200万ダウンロードを突破した。

▲全体のデザインコンセプト。画面から受ける印象も、スマホゲームの壁を越えたいというコンセプトがあったという。
本作は、『真・女神転生』の名を冠するタイトルである。シリーズ作品として見た時に、既存の作品と見劣りしない表現にする事が目標であったと良知氏。

▲社内のシリーズファンからの要望も多く、デザイナーには上記のような声が寄せられた。
その中でUIデザインコンセプトは、シリーズ独特の温度感のない、無機質でガラスのような雰囲気のデザインを試みたという。異世界のアプリを操作する世界観を表現した。
ある日、主人公のスマホに謎のアプリが追加されている。その異世界のアプリを利用して敵と戦うというストーリーだが、プレイヤーが主人公として一般の基準とは少し違う異世界のアプリにアプローチしていくイメージをどう落とし込むか。そういった部分を少し掘り下げて、デザインを考えていったとの事。
ここから、大きく分けて4つの施策について説明する。
■異世界のアプリ表現1 三角形の単位
本作品のUIは、テキストやウィンドウが斜めになっている。実は斜めの表現が先行しているのではなく、三角形の単位のウィンドウにUIの要素を沿わせた表現をしている。

▲右図のように、他の四角形のウィンドウと変わらない印象になりそうな斜めではないテキストも、ウィンドウに角度の統一や三角の飾りを入れ、三角形の単位というものを印象づけるような調整を施している。
文字を少しでも読みやすくするため、単純に角度を変えるのではなく、テキストボックスの左右の辺を30度ずらした、いわゆる「イタリック」の表現にしている。この対応により、開発中のテストプレイでテキストを読む時に、頭を傾ける事がなくなったとの事。他にも、情報全てが斜めではなく、図や画面構成のバランスで適度に水平基準の情報を入れ、視点の安定を試みている。

▲全てを斜めにすると、思った以上に画面が歪んだ印象になってしまった。
ここまで文字をいじったり、三角形を印象づけたりしたい理由は、我々の基準とは違う異世界のアプリの表現として、四角の単位が基本であるウィンドウのルールを三角の単位にして、身の回りのUI基準と違和感を出してみたいという考えがあったという。
■異世界のアプリ表現2 オノマトペ
次に、オノマトペ表現を目指したウィンドウアニメーションついての解説があった。オノマトペとは、実際の音を真似て言葉にした単語の事を指す。擬音よりももう少し質感を表現する「さらさら」「じっとり」といったものも含まれる。
本作品では、コンセプトの「薄いガラスのような雰囲気」の音が、アニメーションから頭の中に響くような表現を目指したのだそう。無音で見た時に、頭の中で音を感じて欲しいという。


スマホゲームを、サウンドを聴きながら外でプレイする人は少ないと考えていると良知氏。ただ、ゲームの世界に自分がアプローチした時の要因として音は非常に重要な要素なので、そこを意識してデザインしたとのこと。
■異世界のアプリ表現3 色味を固定しない
本作品は、基本的に背景に色味をつけている。画面全体としてグラデーションに色味を感じて欲しいという。ゲームの色味を「黄色いゲーム」「青いUI」「ポップ」「あたたかい」などといった固定をせず、「なんとなくダーク」等のあいまいな印象を「無機質」という感覚に繋げられないかと考えた施策であったという。


この「あいまいな雰囲気」は「無機質」の表現以外にも、歴代シリーズの常として、主人公が選択を迫られるというイメージがある。どういった方向性の印象になったとしても、心のゆらぎのような雰囲気でぼやかし、馴染むようなデザインを目指したとのこと。
■異世界のアプリ表現4 UIバリエーション
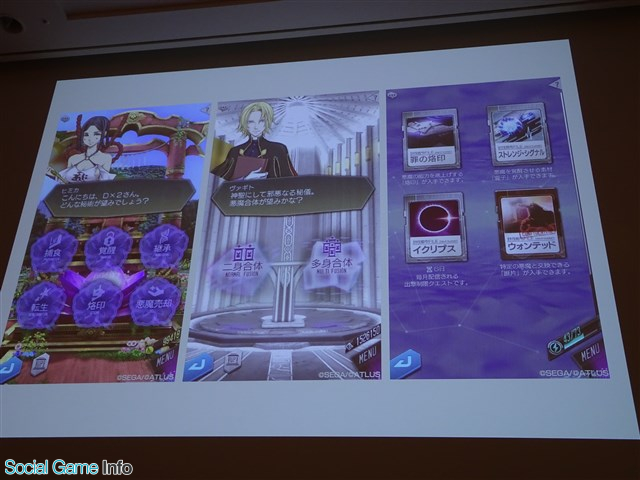
今回、主人公のアジトは秋葉原のビルにあるイメージである。その設定を知ったうえで、下記の画像をご覧いただきたい。

一番左は強化などを行う「万魔の社」だが、このUIは屋上庭園を背景のモチーフに持たせた花の印象だという。また、この画面ではデジタルノイズのような表現を加えている。
中央は、仲魔の合体を行う「偽神協会」。このUIはアニメーションを絡めたデジタルな細胞の表現を目指したという。第二階層が現れる時、細胞分裂のような表現になっている。
一番右は「デビルバスター」からバトルを選ぶ画面。これは、主人公が所属している組織から送られてくる、秘密のデータが入ったスマートフォン用メモリーカードのイメージだという。
これらの画面のようにシーケンスの機能ごとの雰囲気によって、アニメーションを含め、大きくUIに変化をつけている。そして、深く潜っていく事によって、そのシーケンス独自のUIが現れるようにしている。

▲アジトから、組織の本部にアプローチしている画面。
シーケンスの進み方によって、要素の印象が違う表現が続く場合があるが、背景の印象の繋がりや共通した三角形の単位、そしてストーリー性によって問題なくプレイできるようなデザインを試みたという。


▲4つの施策のまとめ。
■表現が先に進めない理由
ここまでに紹介した4つの表現イメージを“独自性”として、デザイナーである良知氏は担当者に見せに行ったという。しかし、返ってきた言葉は下記のようなものであった。

▲使い慣れたUIでユーザーに安心感を与えたいため、提案しても表現が先に進めない事が多々あるという。
近年、スマートフォンゲームも大きなプロジェクトは1年後、2年後のリリースなので、デザイナーとしては少し挑戦的な事を試みる。しかし、未来の新しい表現を求めるわりに、収益の方法による安定した売り上げの確保や、まずは誰でも理解できるように……といった、参考にするものが現在のものになってしまう。
表現が先に進めないもう一つの理由として、UI制作のプロセスにも原因があるのではないかと良知氏は考えているという。

▲アプリUI制作の現場において、強い思想があるのは、良知氏が「建設型」と呼んでいるスタイルだという。

▲もう一つの作り方「主導型」の特徴。デザイナーが引っ張っていくイメージ。
良知氏の考え方として本作の作り方を、主導型に寄れないか頑張ってみたという。決して、建築型を否定するものではない。ただどうしても、根本的な表現という点で、UIチームにとって表現の先細りになる気がしたという。ただいきなり主導型でプロジェクトに挑戦するわけにもいかないので、まずは考えが根付くようにデザイン方針を模索していったとの事。

■アイトラッカーユーザーテストとは
ここで、良知氏に代わって山崎陽平氏が登壇。新しいUI表現にあたり行った事として「アイトラッカーユーザーテスト」についての解説を行った。

▲セガゲームスIP&ゲーム事業部アート&デザイン部UIデザイナーの山崎陽平氏。

▲アイトラッカーユーザーテストを実施している様子。
まず、アイトラッカーユーザーテストの実施タイミングと回数について。セガゲームスでは、ゲーム開発開始からリリースまでの間に、最低でも3回はテストを実施する事にしているという。

▲3回のテストそれぞれの実施タイミング。
次に、テストの準備を行う。まず最初にプレイ時間と被験者の人数、そして何を見て貰うのかをいくつか決めて用意しておく。何を見て貰うのか、とは例えば「バトルを1回クリア」「ガチャでキャラを1体獲得」といったゴールのみを被験者に伝え、その導線は被験者本人に考えて貰うというタスク方式にしておく。この内容をテスト本番で被験者に渡すよう、印刷をして準備をしておく。

また、ターゲットユーザーに合わせた被験者のリクルーティングを行う。あらかじめ社員全員に性別、年齢、好きなゲームジャンルなど、いくつかのアンケートを行う。その結果を、データバンクとして登録してあるという。それをもとに、開発タイトルのターゲットユーザーに近い被験者を検索し、テストへの参加依頼を行う。

▲アンケート調査には大量の被験者が必要だというイメージがあるが、3人のユーザーテストの実施で課題の約65%、5人では約85%が発見されるというデータをもとに、セガゲームスでは3~5人でテストを実施している。
さて、本テスト名を「アイトラッカーユーザーテスト」と呼んでいるが、正確には「ユーザーテスト」と「アイトラッカーテスト」という、ふたつのテストを組み合わせた内容となっている。また、アイトラッカーテストには2種類の計測方法があるが、そのどちらも実施している。
このテストを行うにあたって必要なのが、専用のメガネ。テストの際には、被験者がそのメガネを着用する。これを着用する事で、被験者が見ている映像をリアルタイムでモニターに映し出す事が出来、またその映像を分析して視点の動きをデータ化する事が可能となる。


▲被験者は個室でゲームをプレイし、その様子を別室で確認。被験者が見ている場所は、リアルタイムでモニターに映し出される。被験者は、このままタスクシートに書かれた事をこなしていく。

▲アイトラッカーテストの、2種類の計測結果。基本的にはどちらも、専用のメガネで録画した被験者の視点の動きをデータとして可視化するツールである。

▲ヒートマップは、サーモグラフィのように視点の集中度で色が変化していく。

▲ゲイズプロットは、どの場所をどの順序で、どの程度見ていたのかが詳細にわかる。

▲実際に行った『D×2 真・女神転生リベレーション』のゲイズプロットの結果サンプル。中央から見始めて、マップ等がある下の方に視点が移動。上部ステータス周りはほぼ見られていない。

▲アイトラッカーユーザーテストを行う事で、現場に持ち帰る事が出来るデータをまとめると上記の通りとなる。
これらの結果をもとに、次回のテストやリリースに向けての修正を行っていく。このようにテストと修正を繰り返し、PDCA(Plan、Do、Check、Act)を回す事によって、よりよいデザインに近付いていくのではないかと考えている、と山崎氏。
■テスト後のブラッシュアップ
良知氏が再び登壇し、実際のテスト結果と、そこから取り入れた情報の一部について解説が行われた。

▲三角ベースのUIを視認しやすくするために、画面が切り替わった時にどこから見るケースが多いのかを調べた結果。テスト前は左上から見るのではないかと予測されていたが、実際には中心がよく見られている。
上記画像で赤い丸で示されているのが、一番最初の視点。全て異なるタイトルだが、全てにおいて視点は中心から始まっている事がわかる。この結果は、下記のような場面で活かされている。

▲合体や強化など操作が少し複雑な場合、中心に大きく決定ボタンを置いている。これで被験者の多くが、操作に迷う事がなくなったという。

▲使用頻度の高いボタンを、中心に寄せるようにした。すぐに中心から目が移せる。
ユーザーテスト状況やインタビュー、アンケートから、三角基準のルールはプレイに影響がないと判断が出来た。だが、実際に取り決めたルールはどうだったのか。実際に微調整を行った例の一部を、下記に紹介する。

▲まず効果的だと考えられるのは、文字を沿わせるという対応。画像のように、複合的な要素が多いリスト等に、その効果が顕著に表れたという。

▲バトル中のオートとスピードアップに関しては、車の運転の感覚と一緒であったという。

▲押せそうなものは、表現を上記のように立体的なタイルが置いてあるような表現で統一している。

▲この対応により目が探すようにウロウロせず、押せる範囲と押せない範囲を明確に移動しているのが、ゲイズプロットからわかった。

▲テスト中、少しでも画面に迷いが見えた場合の更なる対策として、オレンジのボタンを押せば進行するというルールが加えられた。これにより、テスト中に躓く被験者は減少した。

▲アイトラッカーテストで目が散っているかを確認した部分として、キャラと距離が近い時のUI表現で使用しているグラフィカルなデザインがある。先程の「押せそう」とは異なり、触りたくなるデザインを考案したという。

▲テスト結果から得たもののまとめ。
■本作に向けてのUIチームの取り組み
今回の作品は、主導型に寄ったワークフローで表現やバリエーションを増やした分、作業工数は超えずUIルールは最適化してどこで生産性を上げ、時間を減らすかという所に注力したという。

▲左が、以前までのUI作業内容。赤枠が作業工数の限界。右図が今回の対策。理解共有と分析・検証・調査については、プロジェクト作業の外に出されている。

▲プロジェクトの外に出した部分は、プロジェクトとは別の、今回から動き出したUIチームが担う事となった。
プロジェクトごとのUIデザイナーを、UIデザイン組織として位置づけている。今回リリースにこぎ着けたのは、プロジェクトの垣根を越えて支え合う横軸のチームの存在があったからだと良知氏は語る。ここで得られた知識は、他のプロジェクトで反映しやすいのも特徴。

▲今回、プロジェクト外で協力したUIチームメンバーは11人。さまざまなプロジェクトからバラバラに参加し、研究している。
今回の知見もメンバーに共有され、他のプロジェクトでも利用されやすい状態になっている。なぜ、このような事をするのか。UIデザイナーは他のパート、特にプランナーと一緒に作業を進めていくフロントエンドの立ち位置になる。知識と制作工程の種類は、技量のコミュニケーションで差を埋めるため、UIデザイナーのプロジェクトに対し貢献しやすい状態を生む事に直結する。

▲自分の力では届きづらいクオリティも皆が協力して不得意な部分を補いつつ、得意な部分で大きく飛べる状況。柔軟に対応できる、さまざまな種類のフレームワーク作成の流れを作るテストケースにしたかったという。
UIと絡めて言い換えると、ユーザーに未知の体験をさせたいという。想像できなかったUIだが、UX(操作の促進が直感的な状態)がハッキリしている状態を目指したいと考えているとの事。ゲーム性の流れが同じに見えてきてしまう時こそ、プロジェクトの軸に近いUIデザインの出番である。そういった、新規性に一歩踏み込む事を大切にしたいと考えている、と良知氏がまとめた。
UIバリエーションや表現を追求する方式をやってみたい理由として、スマホゲームのUI自体にも広告効果があるべきではないか、と考えているという。

▲電車でチラッと見た隣の人がプレイしたくなるようなUIデザインが大切であるという。
最後に、UXの考え方についての解説があった。UXという言葉自体が少し広すぎるが、この作品のUXの定義は「操作促進の経験」「世界観の体験」。今回からこのふたつも、チームの方針にしていきたいという。
いろいろな世界の別々の体験に、プレイヤーが意思を介入するゲームだからこそ、楽しめる意思表示があっていいと思う、と良知氏は語った。

▲この言葉で少しでもワクワクした人と一緒に仕事がしたいというメッセージで、本公演は締めくくられた。
(取材・文 ライター:岩崎ヒロコ)
■『D×2 真・女神転生リベレーション』
©SEGA/©ATLUS
会社情報
- 会社名
- 株式会社セガ
- 設立
- 1960年6月
- 代表者
- 代表取締役会長CEO 里見 治紀/代表取締役社長執行役員COO 内海 州史/代表取締役副社長執行役員Co-COO 杉野 行雄
- 決算期
- 3月
- 直近業績
- 売上高1916億7800万円、営業利益175億3900万円、経常利益171億9000万円、最終利益114億8800万円(2023年3月期)






