
コンピュータエンターテインメント協会(CESA)は、9月2日~4日の期間、オンラインにて、国内最大のゲーム開発者向けカンファレンス「コンピュータ・エンターテインメント・デベロッパーズ・カンファレンス 2020」(CEDEC 2020)を開催した。
本稿では、9月2日に実施された講演「ドラゴンクエストウォークにおける Maps SDK for Unity とECS利用事例」のレポートをお届けしていく。
セッションには、コロプラエンターテインメント本部エンジニアである西尾昌哲氏が登壇。位置情報ゲーム『ドラゴンクエストウォーク』(以下、『DQウォーク』)の「Maps SDK for Unity」を用いたマップ生成のプロセスと、Unityの機能のDOTS(Data-Oriented Technology Stack)の1つであるECS(Entity Component System)を用いて、パフォーマンス改善を計った事例についての紹介が行われた。
【登壇者情報】

●西尾昌哲氏
2015年、コロプラに入社。いくつかのプロジェクトを経てドラゴンクエストウォーク開発に参加、エンジニアとしてマップ生成などを担当している。現在も同プロジェクトの運用を担当。
●Maps SDK for Unityについて
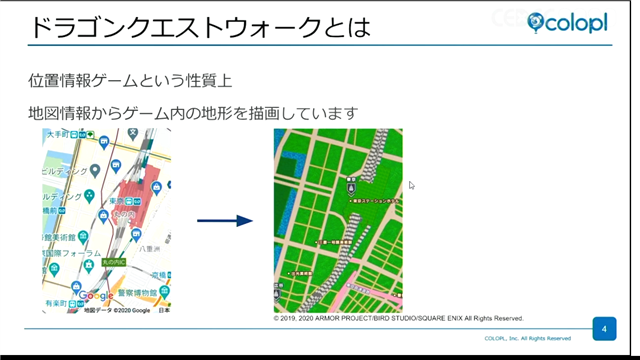
『DQウォーク』は、『ドラゴンクエスト』(以下、『DQ』)の世界と化した現実世界を、プレイヤーが主人公となって歩き、冒険を進めていくスマートフォン向け位置情報ゲーム。位置情報ゲームという性質上、地図情報からゲーム内の地形を描画している。


▲左の画像はGoogleマップで東京駅周辺を表したもので、右の画像は『DQウォーク』のマップ内で同じ場所を表示したもの。なお、今回ゲーム内にマップを表示するにあたって、Google社から提供してされているGoogle Maps Platform Gaming Solutionを利用している。
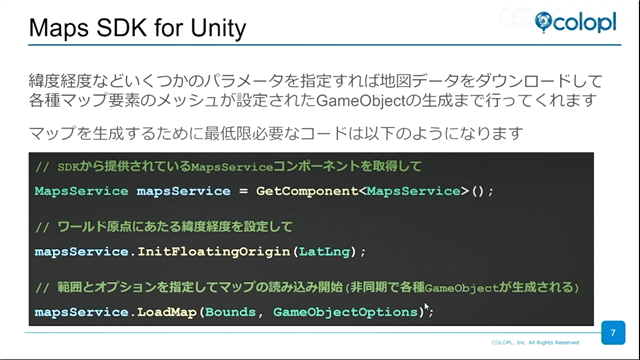
『DQウォーク』では、Platform Gaming Solution内のUnity向けのSDK(Maps SDK for Unity)を使用している。SDKは緯度、経度などいくつかのパラメータを指定すれば地図データをダウンロードして各種マップ要素のメッシュが設定されたGameObjectの生成まで行ってくれるため、利便性が高いと西尾氏は説明する。



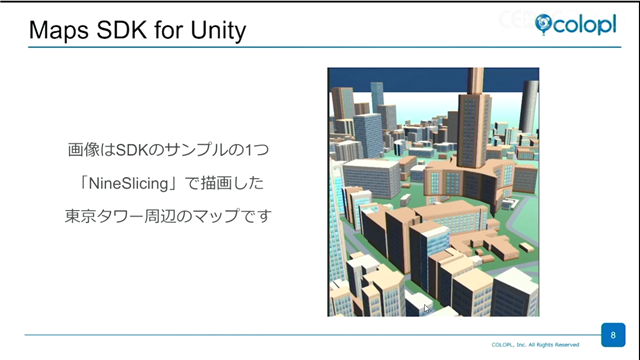
▲SDKのサンプル「NineSlicing」で描画した東京タワー周辺のマップ。
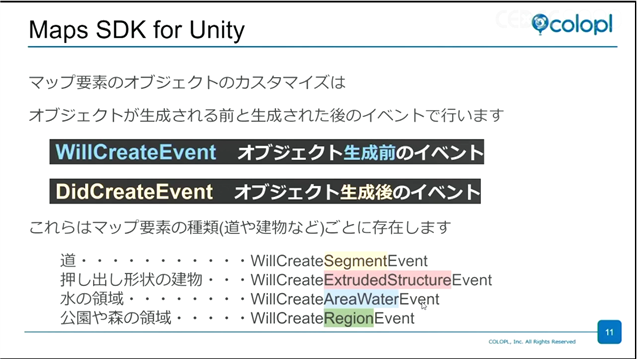
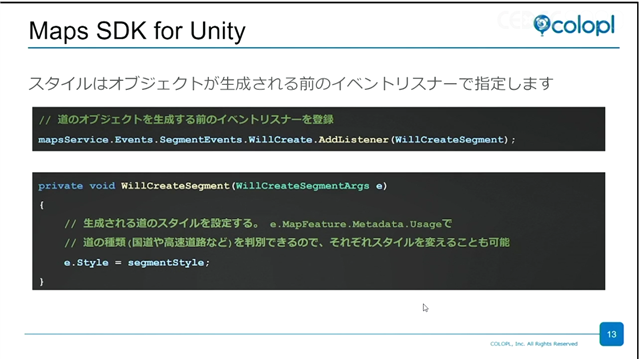
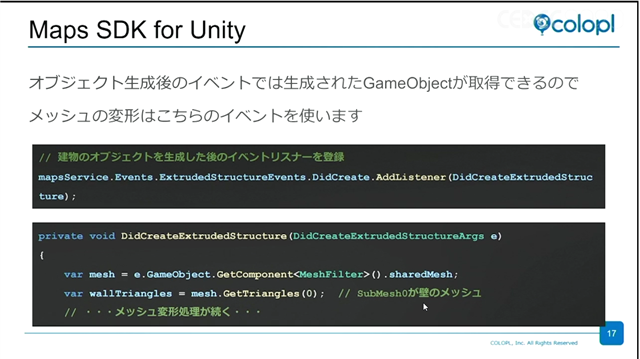
ここから『DQ』の世界観に合うように、Maps SDK for Unityの生成機能によるマップに、カスタマイズを加えていく。マップ要素のオブジェクトのカスタマイズは、オブジェクトを生成される前と生成された後のイベントで行っているそうだ。

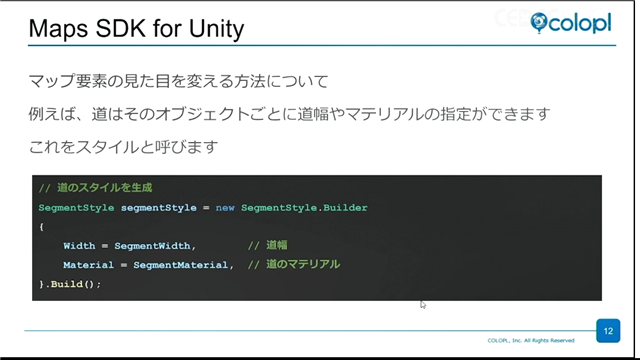
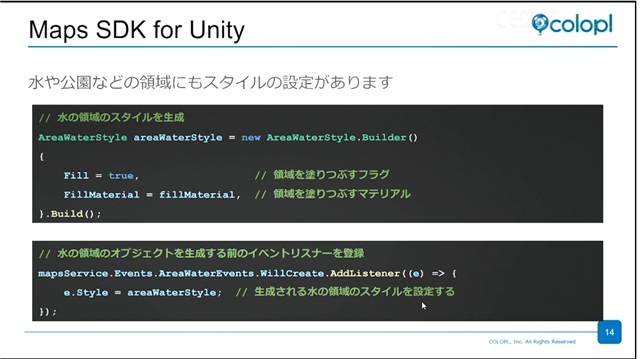
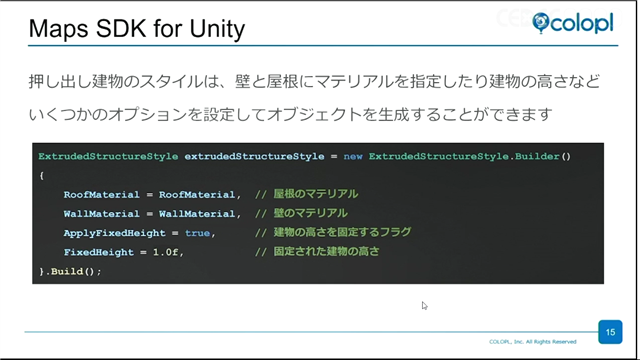
見た目に変化を付けたいときには、例えば道はオブジェクトごとに道幅やマテリアルの指定ができる。これをスタイルと呼び、押し出し建物のスタイルは壁と屋根にマテリアルを指定したり、建物の高さなどいくつかのオプションを設定したりして、オブジェクトを生成することができるようになっている。




▲建物の高さはそれぞれの建物で設定されているが、『DQウォーク』では自前で変形させ、固定の高さにしている。
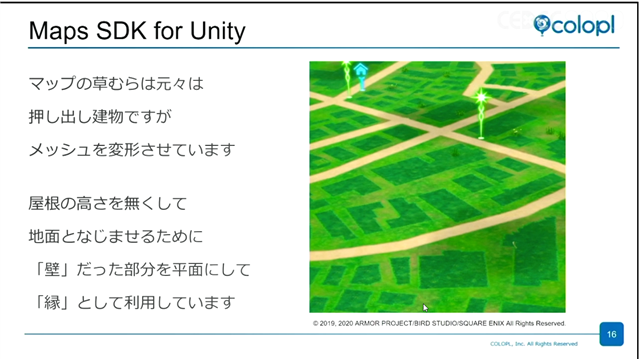
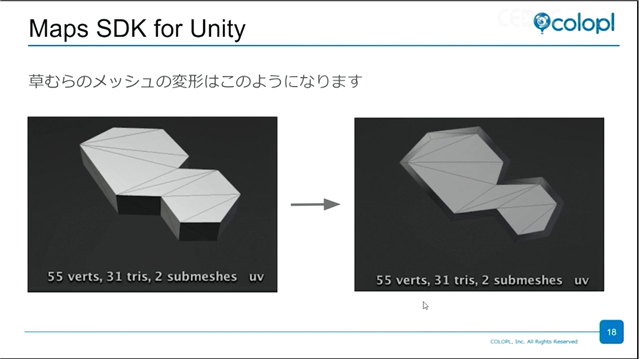
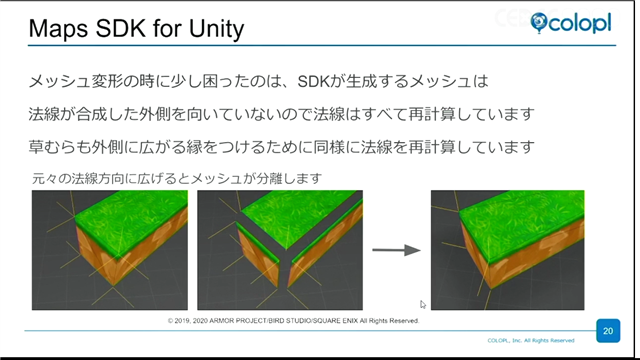
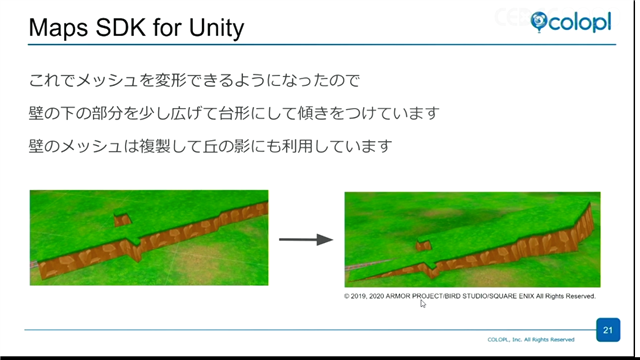
マップの草むらは元々は押し出し建物だが、『DQ』の世界観を表現するためにメッシュを変形。屋根の高さを無くして地面と馴染ませるために、壁だった部分を平面にして縁として利用されている。



西尾氏はメッシュ変形をする時に苦労した点について、SDKが生成するメッシュは法線が合成した外側を向いていないため、メッシュが分離してしまったことを挙げる。その対策として、法線を合成した方向に再計算を行ったと説明。草むらも外側に広がる縁をつけるため、同様に構成を再計算したと続けた。


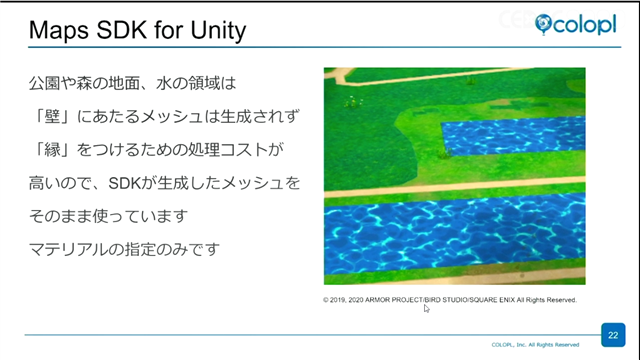
公園や森の地面、水の領域にも壁を付ける予定だったそうだが、SDKでは壁にあたるメッシュの生成ができなかったそうだ。縁をつけるための処理コストはどうしても高くなってしまうため、SDKが生成したメッシュをそのまま使っていると話した。
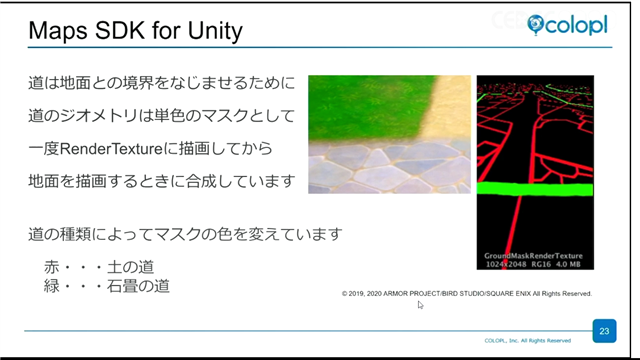
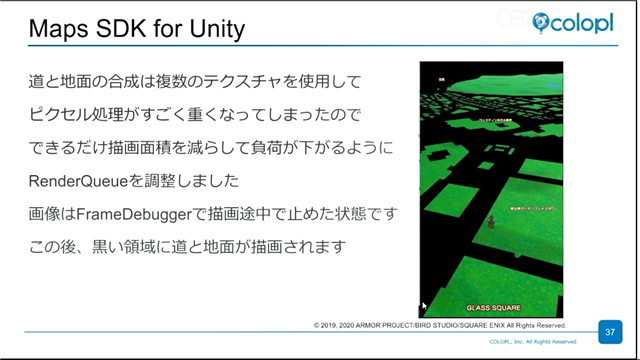
道は地面との境界をなじませるために、道のジオメトリは単色のマスクとして一度RenderTextureに描画してから地面を描画するときに合成している。ちなみにマスクの色は、道の種類によって変更しているそうだ。


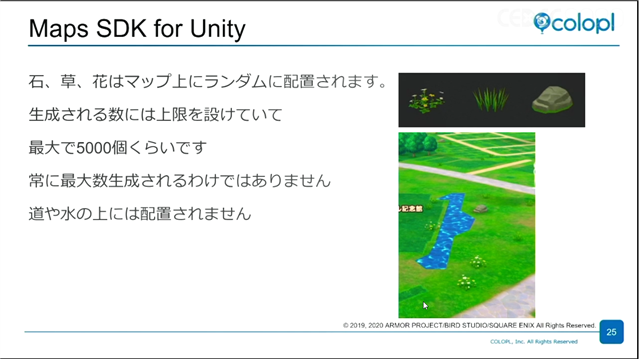
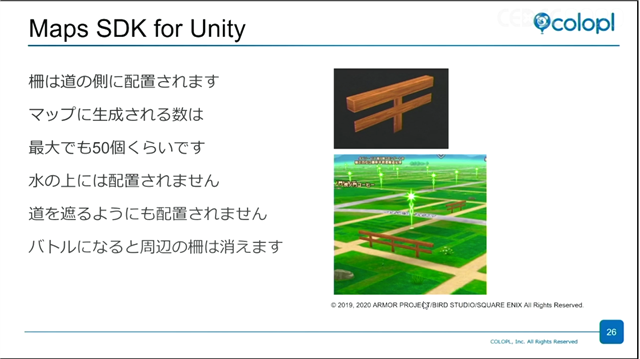
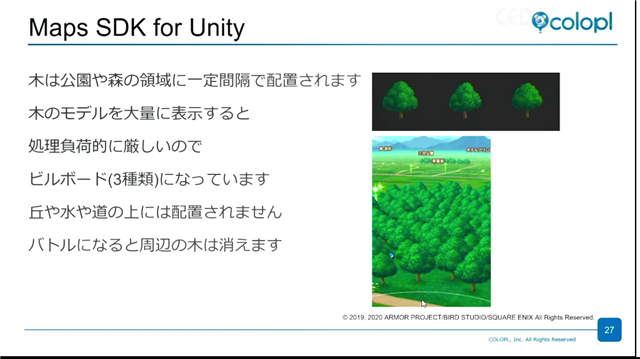
ここまでがSDKが生成するオブジェクトだが、それだけでは位置情報ゲームとして見た目が寂しいものになってしまう。そこで、コロプラでは様々なオブジェクトを独自に追加。公園や森の領域に入る木や道のそばに配される柵、ランダムで地面に配される石や花、草、東京タワーなどのランドマークも制作したそうだ。




▲画像は日光東照宮周辺のグーグルマップの表示(左)と、アプリ内の表示(右)。木の配置は地図情報に依存するため、場所によっては画面一面に木が出現することもある。
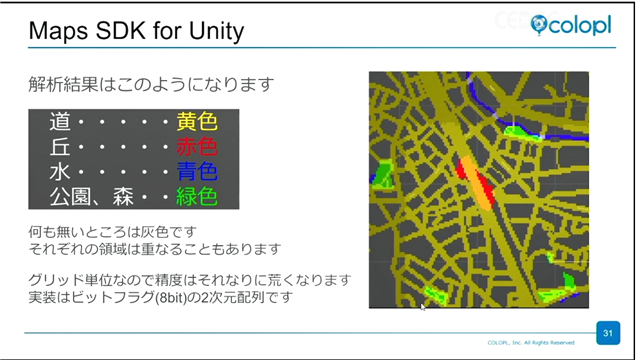
それぞれのオブジェクトは特定の領域に生成するが、道や水の上に配置してはいけないなどの制約がある。どこに配置するか、配置していけないかを判定するためにも、マップ生成後に地形の種類を解析している。
西尾氏は、道や水の領域などのマップ要素ごとにラインやトライアングルなどのメタデータが存在するため、それらを利用してマップをグリッド単位に区切って塗りつぶしていると説明。データを作ってしまえば、地形の種類を高速に判定できるようになるというわけだ。

▲解析された結果が上図。道は黄色、丘は赤色、水は青色、公園や森は緑色といった風に表示がされる。グリッド単位なため、精度はそれなりに粗い。
●マップを生成・描画する際の最適化について
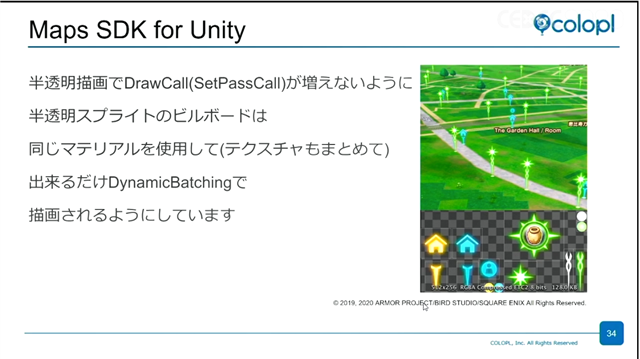
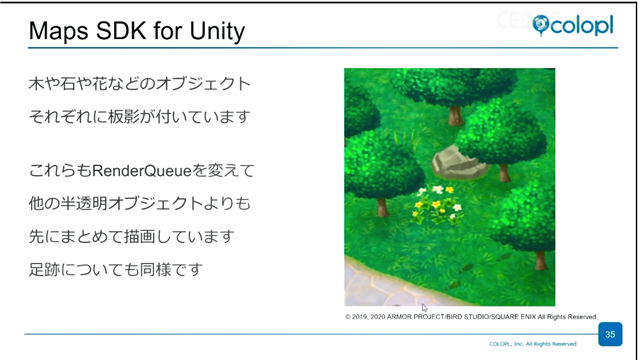
フィールドには高さのあるオブジェクトがいくつかあるが、キャラクターのめり込みを回避するための当たり判定は取らず、ステンシルテストで優先的に描画されるようになっている。木や石や花などのオブジェクトそれぞれに板影がついているが、enderQueneを変えて他の半透明オブジェクトよりも先にまとめて描画しているそうだ。


モバイルでは動作が重いと言われることが多いCutOffだが、本作では描画をまとめるために所々で使用されている。例えば、木や地名の文字などもCutOffを使用されているが、顕著なパフォーマンスの低下は見られなかったそうだ。キャラクタとUIを除いたフィールドのDrawCall数は、場所や状況にもよるが約40~50程度だったという。


『DQウォーク』においてECSは、マップを生成しているフィールドシーンのオブジェクト(石、草、花)、ビルボード(木)、それらの影(板ポリゴン)に使用されている。西尾氏はECSを使用した理由について、ゲームのパフォーマンスを改善させるためだと説明。
詳細のパフォーマンス解析は行っていないそうだが、実際のアプリ動作ではマップの木が多い場所でのフレームレートは5~10%ほどの改善。実装工数も2週間程度だったため、ECSを使用する価値はあったと結論を述べた。
●ECSを利用するメリット・デメリットについて
西尾氏はECSを利用するメリットとして、Entityの生成・破棄が高速だったことを挙げる。GameObjectの場合は生成・破棄が重く、カメラに映る領域から外れたオブジェクトを非アクティブにしてプールして再利用していたが、カメラを回転させた時に多少の引っかかりが気になっていたそうだ。Entityの場合は普通に生成・破棄しても引っかかりがかなり改善されたと続けた。
また、ECD実装だとEntityの生成・破棄とビルボードの処理が分離されているため、取り回しが楽になったことも挙げる。ECSはパフォーマンスに期待されがちだが、実装がシンプルになるのも良い点だったとコメント。
さらに、イベント用にテクスチャを差し替えたり、メッシュを更新する場合もSharedComponentに登録したRenderMesh内部のMeshやMaterialを更新するだけで実現が可能になったと説明した。


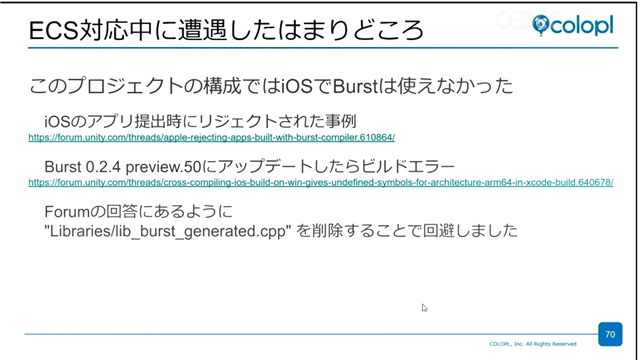
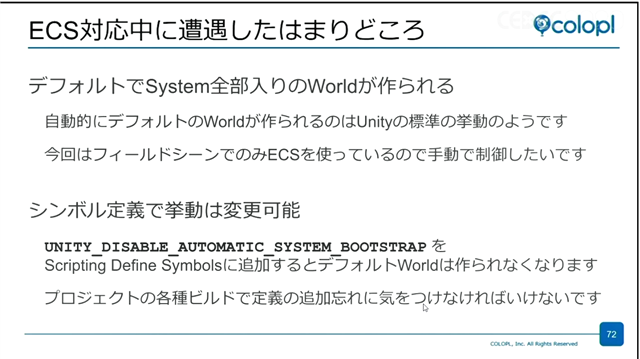
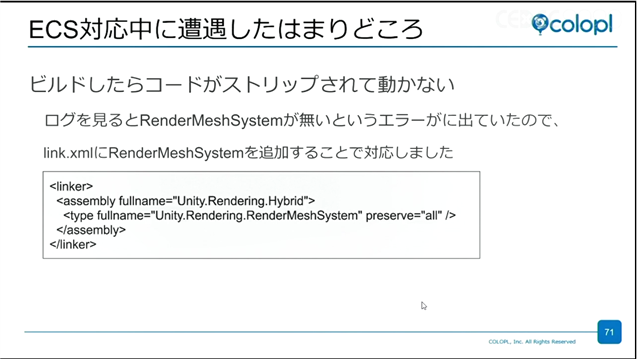
ECSを利用するデメリットについて西尾氏は、iOSでBurstが使えなかったこと、ビルドしたらコードがストリップされ動かないこと、デフォルトでSystem全部入りのWorldが作られること、ネットの記事のコードが動かないことなどを挙げる。
対処法として、記事にかかれているUnityやパッケージのバージョンに注意し、Release Note、内部のコードを確認すべきだと呼びかけた。



西尾氏は最後にECSのまとめと振り返りを行い、ECSの利点について強調。Unityエディタ機能がほぼ使えない点については将来的な改善を期待したいと話し、講演を締めくくった。
(取材・文 ライター:島中一郎)
■『ドラゴンクエストウォーク』
© 2019, 2020 ARMOR PROJECT/BIRD STUDIO/SQUARE ENIX All Rights Reserved.
会社情報
- 会社名
- 株式会社コロプラ
- 設立
- 2008年10月
- 代表者
- 代表取締役社長 宮本 貴志
- 決算期
- 9月
- 直近業績
- 売上高259億3300万円、営業利益10億200万円、経常利益18億500万円、最終損益3億600万円の赤字(2025年9月期)
- 上場区分
- 東証プライム
- 証券コード
- 3668





