
パシフィコ横浜にて開催された「CEDEC2018」。期日は8月22日から同月24日までで、この3日間で多数のセッションに多くの人々が集まった。本稿では、バンダイナムコスタジオエンジニアの冨澤茂樹氏が行ったセッション「モバイルでも物理ベースHDRレンダリングの格闘ゲームを! ~Android/iOS『TEKKEN?』グラフィックス事例~」についてのレポートをお届けしていく。

▲バンダイナムコスタジオエンジニアの冨澤茂樹氏。
スマホのタイトルでありながら美しいグラフィックを実現した『TEKKEN?』。カスタムシェーダーにより物理ベースHDRレンダリング、皮下散乱、IBLなどを実装できた同作において、辿った困難とその事例が紹介された。
【冨澤氏経歴】

Unityの採用の経緯は、「Androidはバージョン・チップセット・メーカー・キャリアと多種多様であり、全く同じコードを書いても動作が違うという事がある。また、iOSでも解像度やアスペクト比の違う多様なデバイスが出てきたため、対応が求められた。そこで経験者がいたため、Unityの採用に至った」というもの。
冨澤氏曰く、Unityは賢くなんでもやってくれるが、頼れば頼るほどCPU負荷が増す。GPUは間に合うがCPUがネックとなってくる。そこで、Unityで使う機能を取捨選択する事にしたそう。行ったのは「リアルタイムライティングを行わない」という選択だ。ステージの静的なオブジェクトやライトによる影は、事前にライトマップにベイクされている状態にしておく。キャラなど動的なオブジェクトや影は、独自ライティングでレンダリングしておいた。
それを踏まえ、「モバイルGPU」「HDRレンダリング」「BRDFレンダリング手法」「影のレンダリング」について解説がなされた。
■モバイルGPUについて
モバイルはバッテリーと発熱という問題を抱えており、メモリは低電圧で低速。多くのGPUが「Tile-Based Rendering」のアーキテクチャで、テクスチャは圧縮が必須だ。ハードウェアシェア支援を受ける事で、速度的にも電力的にも発熱的にも良い結果となる。
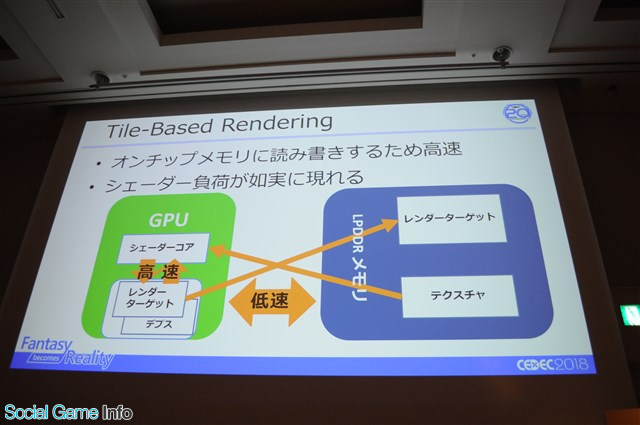
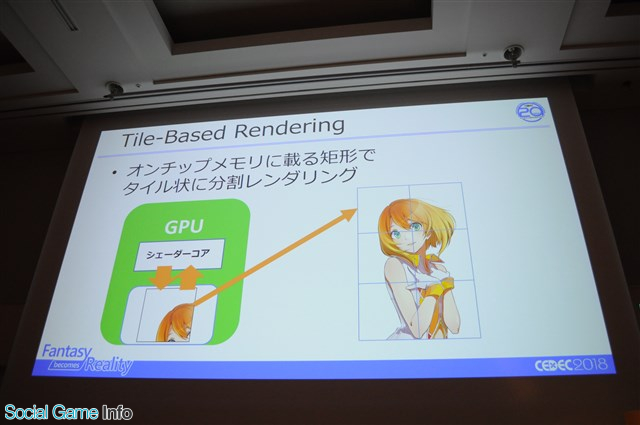
▼Tile-Based Renderingについて

GPUとメモリの間は速度が制限されているが、オンチップメモリを積む事により、シェーダコアとオンチップのレンダリングターゲット・デプスバッファ間は高速。しかしその分、シェーダー負荷が如実に現れてくる。オンチップメモリはレンダリングターゲットすべてをカバーできる容量はないので、オンチップメモリにのる矩形でタイル状に分割レンダリングを行っている。


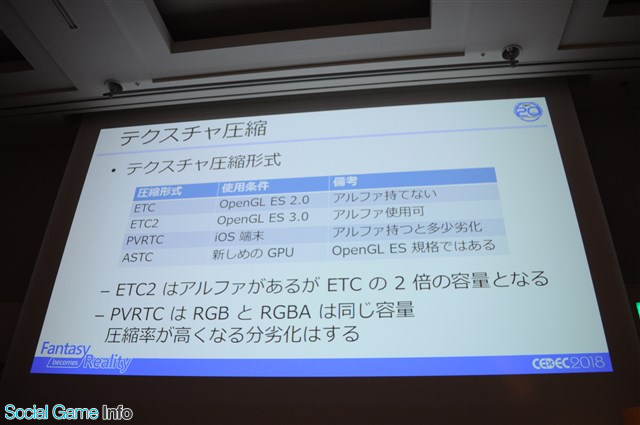
▼テクスチャ圧縮について

テクスチャ圧縮形式については、上図の4つを提示。一長一短があり、選択は端末にも左右される。
■HDRレンダリングについて
ターゲットの最低スペックは、
Android:OpenGL ES 2.0端末
(OSがOpenGL ES3.0に対応していても、GPUが対応していない場合あり)
iOS:最新OSアップデート端末
(iPhoneなら5sでASTC未対応。メモリは1G)
と設定した。これは、「Appleが対応しているものには対応したい」という考えから。

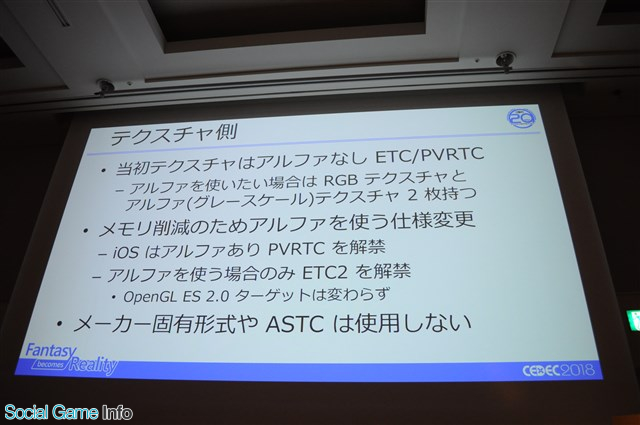
テクスチャ側で当初はETC/PVRTCだったが、iPhoneの1G端末ではメモリが厳しいという事で、PVRTCのRGBAを使用。シェーダーが共通であるためAndroidでもアルファ1枚で表現する事になって、ETC2を解禁した。
レンダーターゲット側では、ハードウェアのガンマ変換はGPU依存であるため未使用。レンダーターゲットはRGBA8。マルチプルレンダーターゲットは無しで、これはTile-Based Renderingを有効活用するため。オンチップメモリをより多くのターゲットとして使ってもらい、タイル数を少なくする狙いがある。
そこで、HDRレンダリング方針としてどうするか? を考えた際、過去の事例から「アルファチャンネルを使ってのエンコード」を模索。テクスチャはアルファチャンネルを持たない事が基本ルールでレンダーターゲットはRGBA8、キャラはレンダーテクスチャに描画するためAには本来のアルファ値を格納する必要がある。結果、「アルファチャンネルエンコードは行わない」という選択をした。
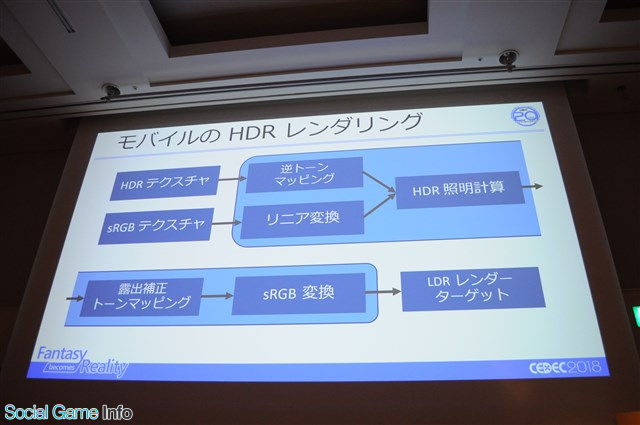
テクスチャについてはトーンマッピング/逆トーンマッピングを使う、シェーダー内でリニア変換を行う。レンダーターゲットはシェーダー内で露出補正・トーンマッピング・sRGB変換を行ってからLDRレンダーターゲットに出力する事にした。

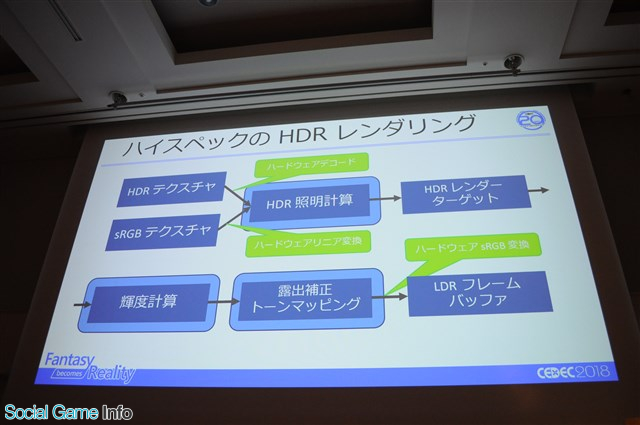
▼下の画像はハイスペックHDRレンダリングの流れ。薄い青色はシェーダーの処理。

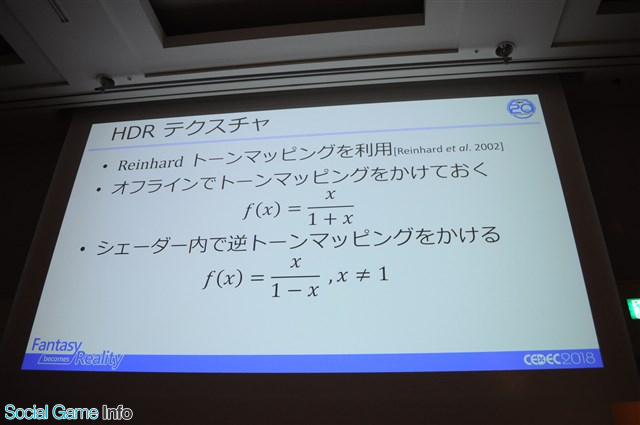
▼こちらが、Reinhardのトーンマッピング。露出補正をかけない一番簡単な形式。これにより、元のHDRと近いものになる。

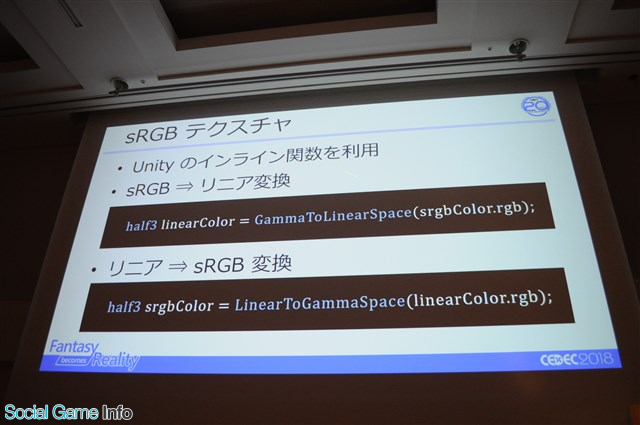
▼sRGBテクスチャはUnityのインライン関数を利用したとの事。

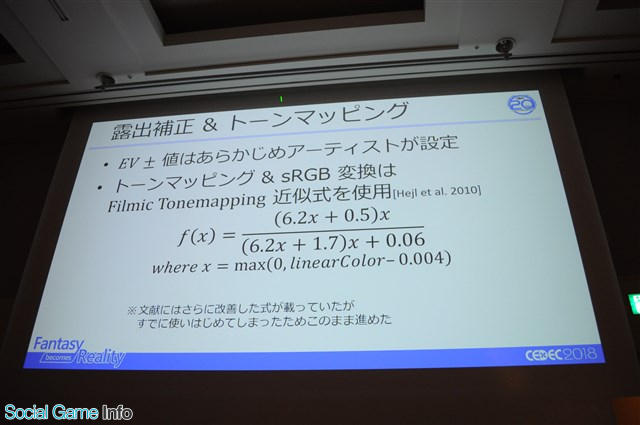
▼露出補正とトーンマッピング。

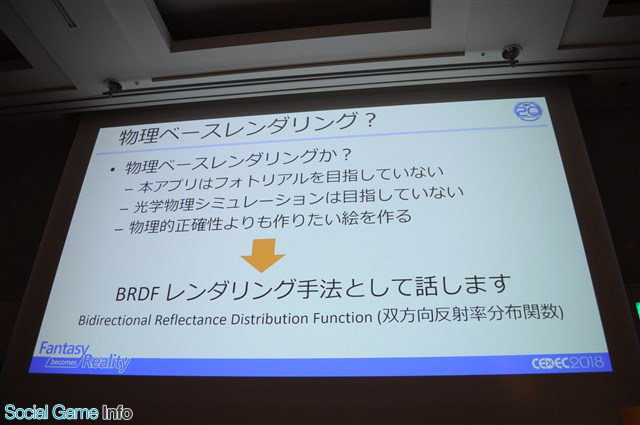
■BRDFレンダリング手法について
開発アプリはフォトリアルな描写を目指しておらず、光学物理シミュレーションも目指していない。そのため、物理的な正確性よりも「アーティストが作りたい絵を作る」事を優先させたそう。

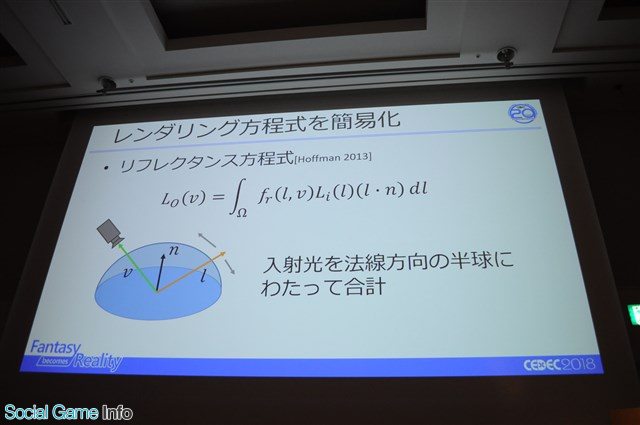
▼下の画像は、レンダリング方程式を簡易化したリフレクタンス方程式。

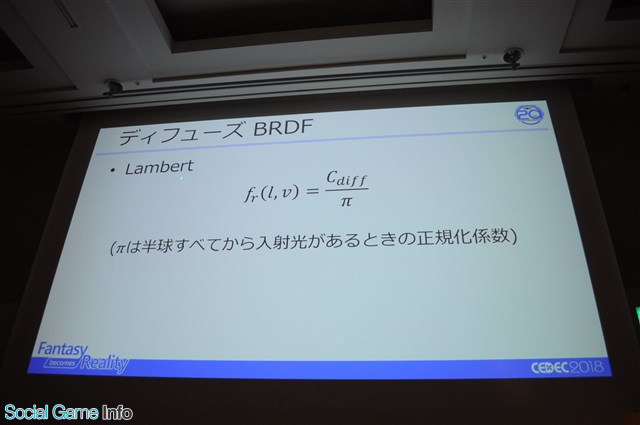
▼ディフューズBRDFはLambertを使用。投影の種類によってはπで割る必要はない。

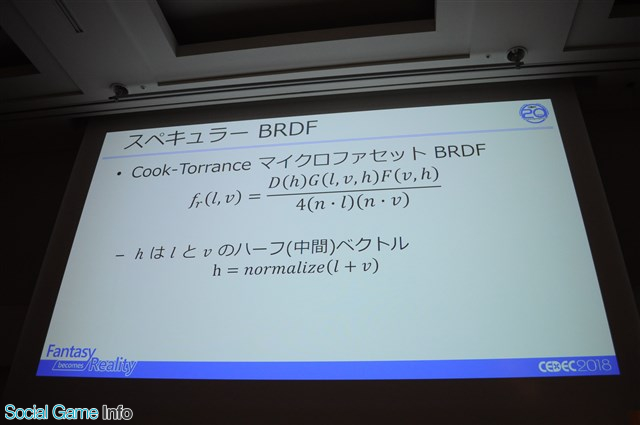
▼スペキュラーBRDFには、Cook-TorranceマイクロファセットBRDFを使用。

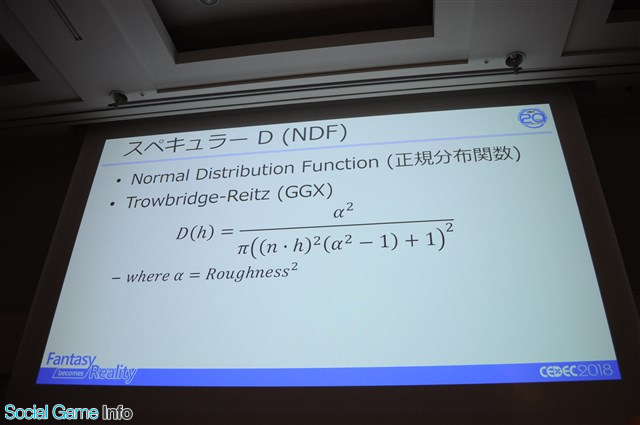
▼スペキュラーD

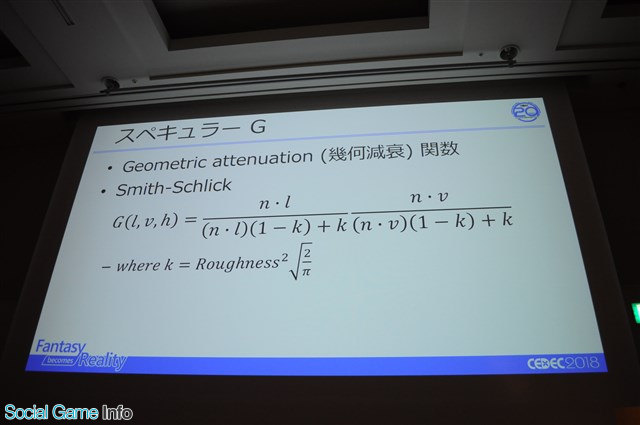
▼スペキュラーG


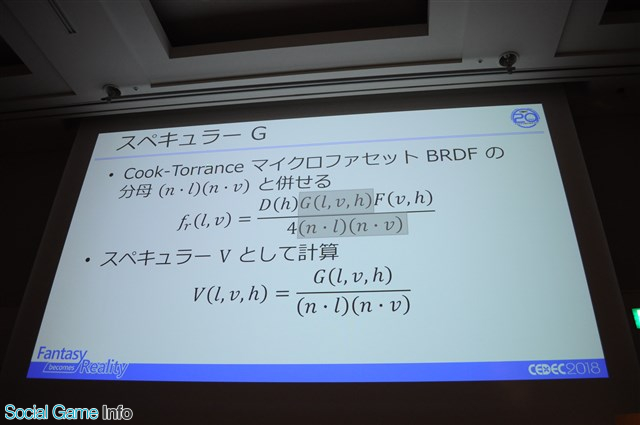
スペキュラーVを採用した結果、分子と分母が約分されて1になる。それで計算が軽くなった。
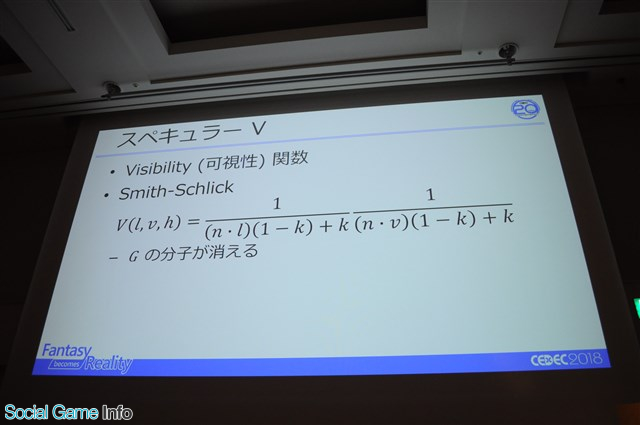
▼スペキュラーV

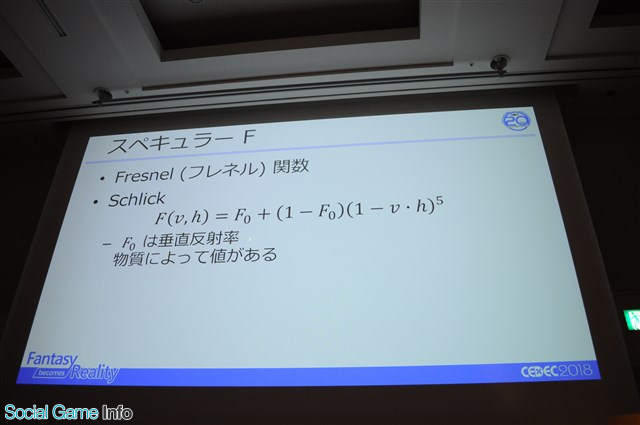
▼スペキュラーF

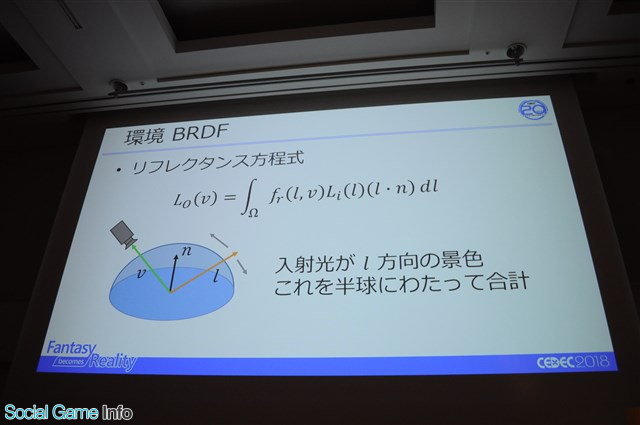
▼環境BRDF

入射光が周りの景色の光になるもので、月光や夜桜の色、地面や屋根の色になる。
▼リフレクタンス方程式はこちら。

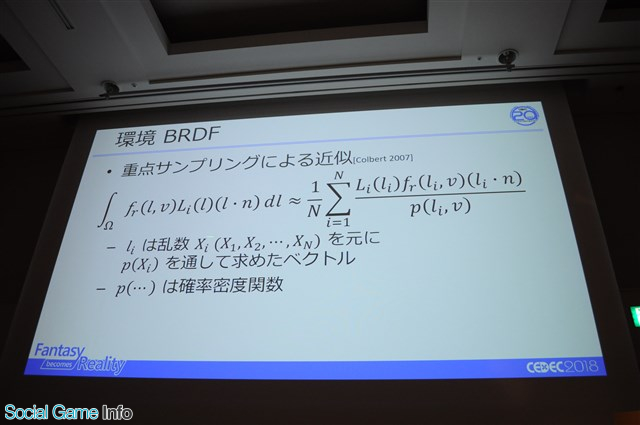
ベクトルlを変えると、すべて違う色になってくる。これでは大変になってしまうので、今回は重点サンプリングによる近似を使用したとの事。

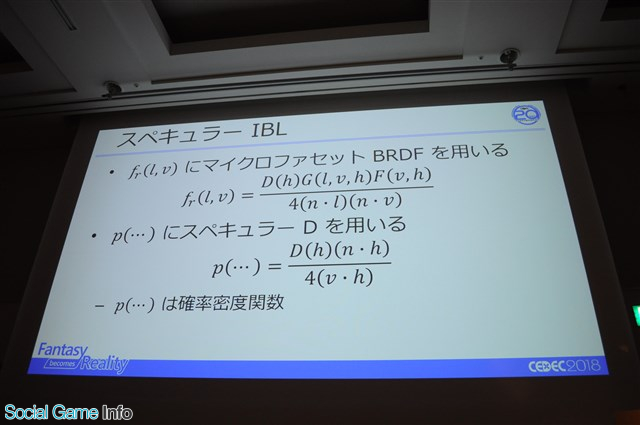
鏡面反射については、マイクロファセットBRDFを使用。

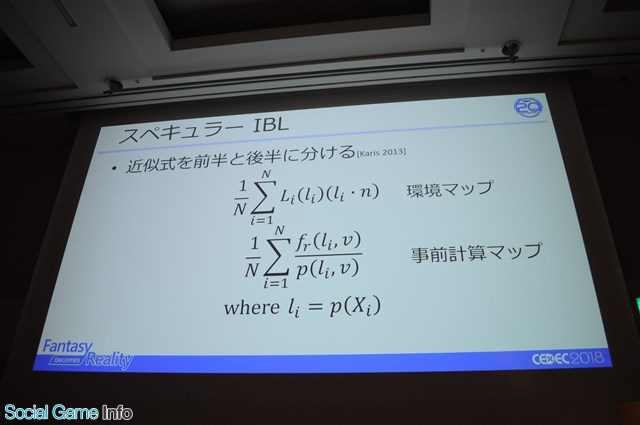
重点サンプリングの近似式を前半分(環境マップ)と後半部分(事前計算マップ)に分割。

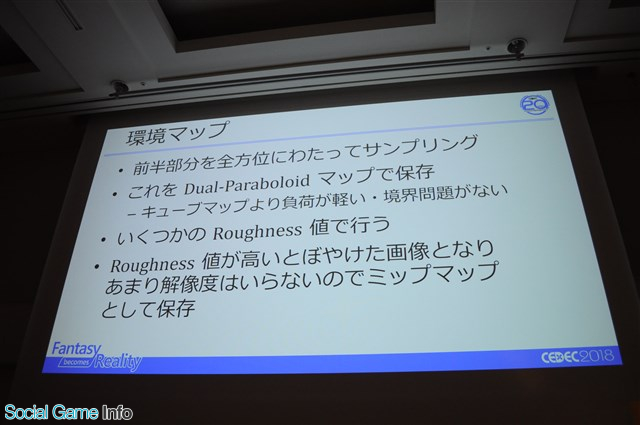
▼前半部分の環境マップについて

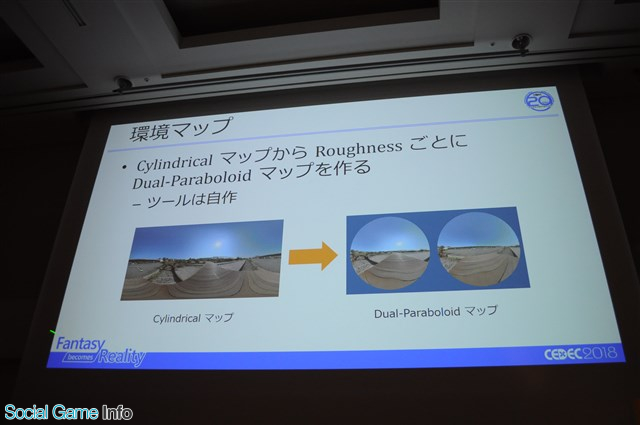
景色を全方位に渡ってサンプリング、それをDual-Paraboloidマップで保存。1枚のマップで表現できるためこちらを採用。▼下の画像が、冨澤氏自作のツールで変換したもの。Cylindricalマップ(世界地図のような開かれたマップ)を、右図のようなDual-Paraboloidマップに変換していく。

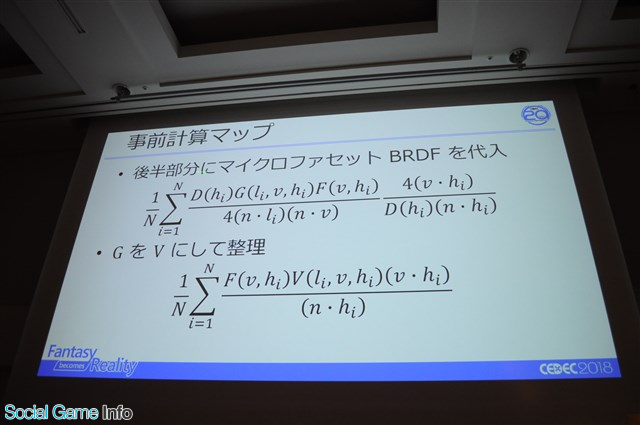
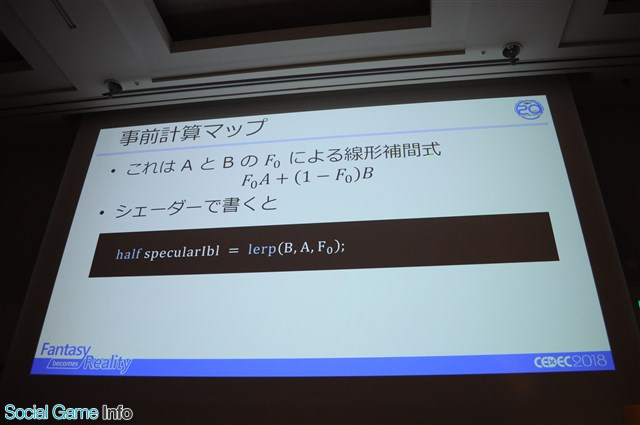
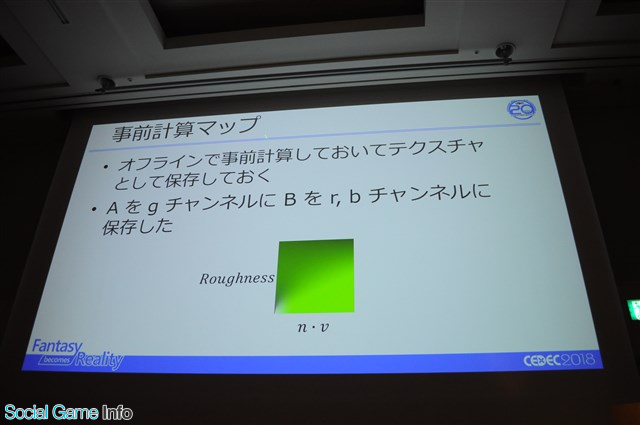
▼事前計算マップ(後半部分)

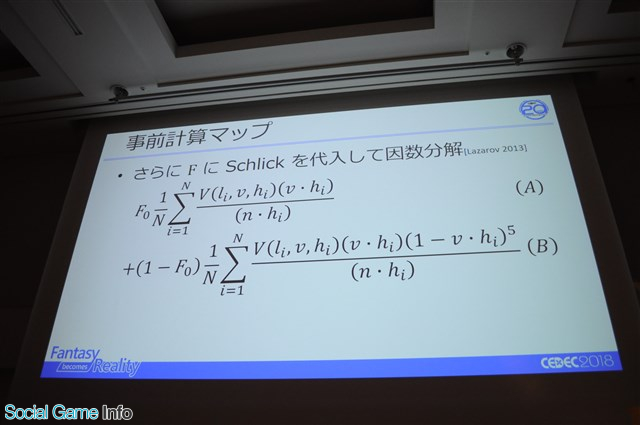
こちらにもマイクロファセットのBRDFを代入し、スペキュラーと同様に整理する。さらにFにSchlickの式を代入して因数分解。


A,B両方をオフラインで自動計算して、テクスチャとして保存しておく。それにより、重い計算をする必要がなくなる。

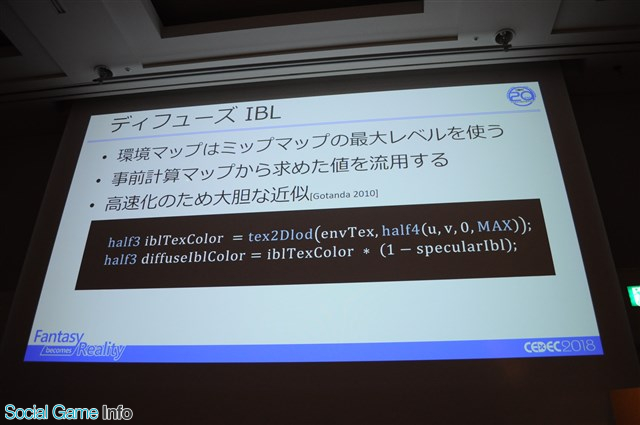
▼ディフューズIBLについて

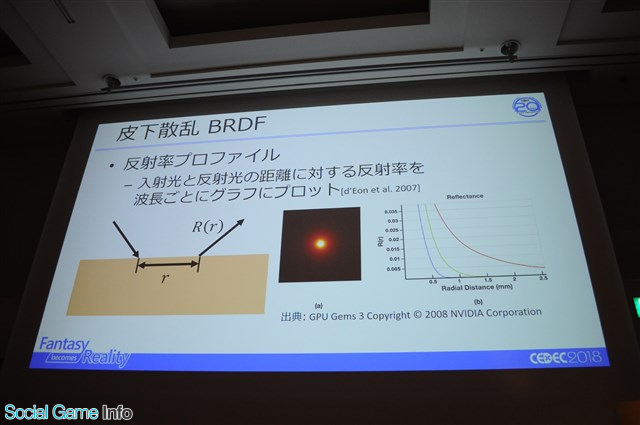
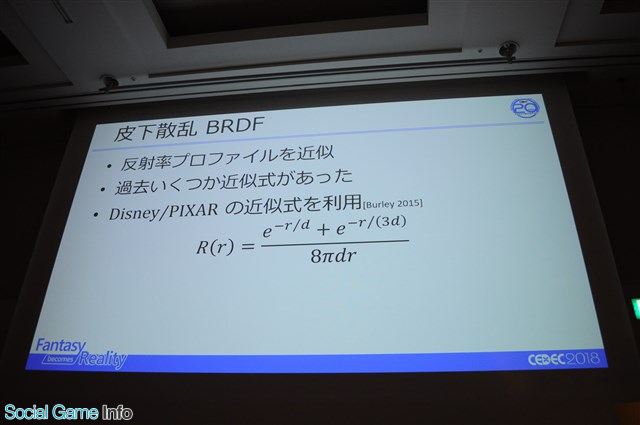
▼皮下散乱BRDF

反射率プロファイルの曲線を近似するためにいくつかの方法はあるが、今回はDisney/PIXARの近似式を利用。


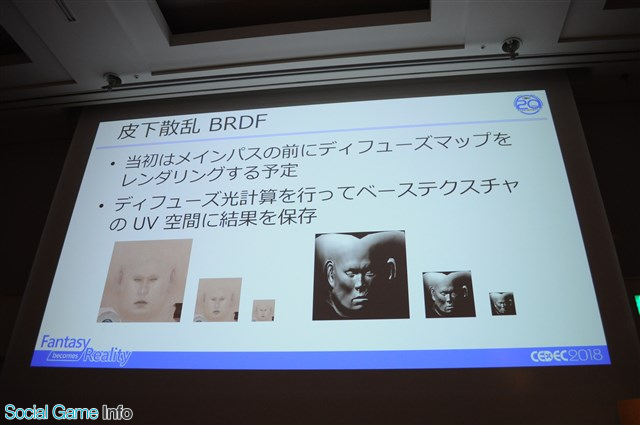
距離rの入射光を、「ベーステクスチャのミップマップ」と「ディフューズマップの縮小マップ」としてR(r)を算出……する予定だったが……。
キャラクターのシェーダーをリリースした際にはまだディフューズパスを実装していなかったが、アーティストがディフューズマップ無しのものを「これがいい!」と言ったため、ディフューズパスを走らせる計画はボツに。そこで、Disney近似式に5種類の距離rを代入して計算、入射光もピクセルと同じものを5種類すべて入れて計算した。それでもぼやけた感じが出て皮下散乱しているように見えたため、結果オーライとなったようだ。
■陰のレンダリング
影のレンダリングには、まずシャドウマップをレンダリングして、それを参照しながら影をレンダリングしていく。近年のきれいな影のレンダリング手法はデプス以外のパラメータを保存する方法であるため、シャドウマップをレンダリングするところは同じ。今回はデプスシャドウマップなのでハードウェアの支援を受けようと考えた。なお、「Unityでシャドウマップをレンダリングする方法はuniteで説明したため、そちらの資料を参照してください」との事だった。
以下はシャドウマップのレンダリング方法、その主な手法。
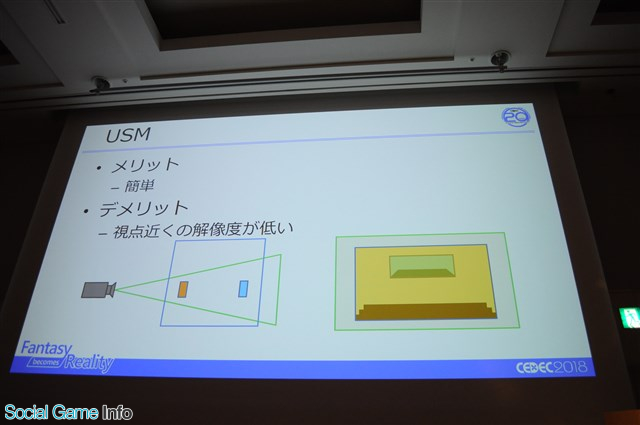
▼USM
平行投影でレンダリング。非常に簡単ではあるが、視点カメラにパースペクティブがかかっていて視点近くの解像度が低い。

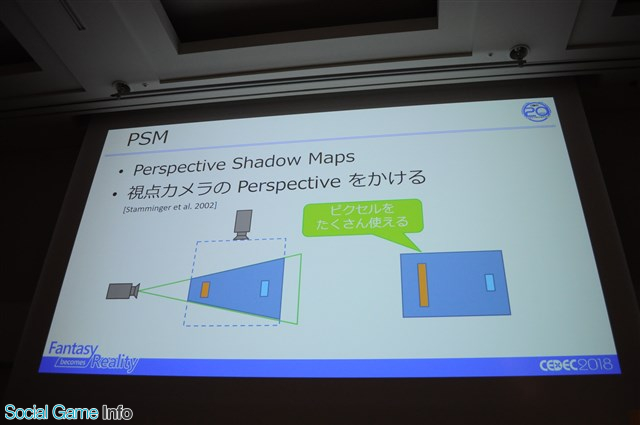
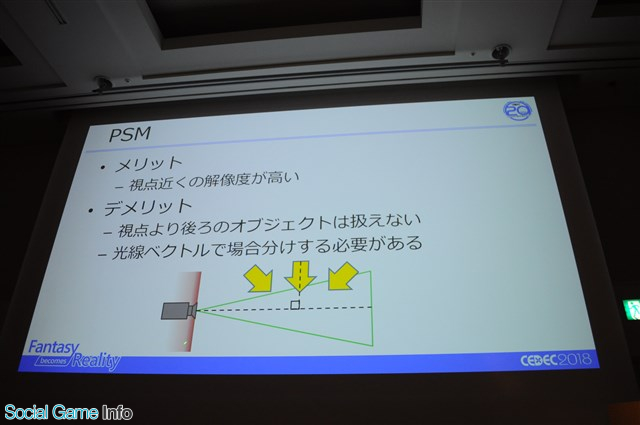
▼PSM
USMの改良版。視点カメラのパースペクティブを予めかけて、シャドウマップをレンダリングする方法。カメラの近くが大きくなった状態でレンダリングするため、ピクセルを多く使えて解像度が高い。ただし視点より後ろのオブジェクトが扱えないし、影響を受けたベクトルに対して辻褄を合わせる必要がある。


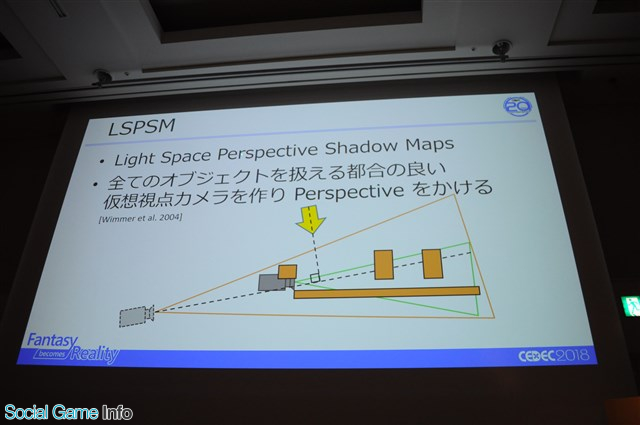
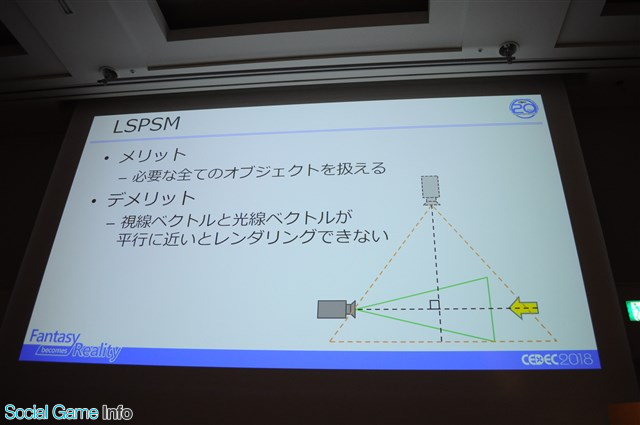
▼LSPSM
PSMをさらに改良したもので、すべてのオブジェクトを扱える都合の良い仮想視点カメラを作り、パースペクティブをかけるもの。


必要なすべてのオブジェクトを扱えるが、視線ベクトルと光線ベクトルが平行に近いとレンダリングできなくなる。
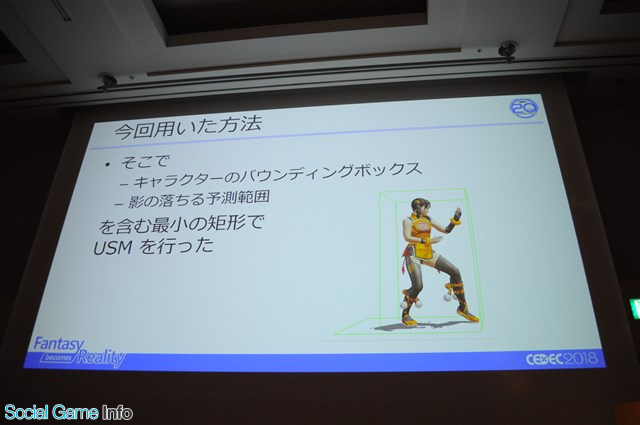
「当初はLSPSMを使用しようとしていた」と冨澤氏。そのためのバウンディングボックスを作るアルゴリズムは作成済みであったが、カメラが激しく動いて視線ベクトルとライトベクトルが平行になる事例が多く発生してしまった。よって、LSPSMでは支障が出ると判断して断念。そこでどうしたのかと言うと、キャラクターのバウンディングボックスと影の落ちる予測範囲を含む、最小の矩形でUSMを行ったのだった。



■結果
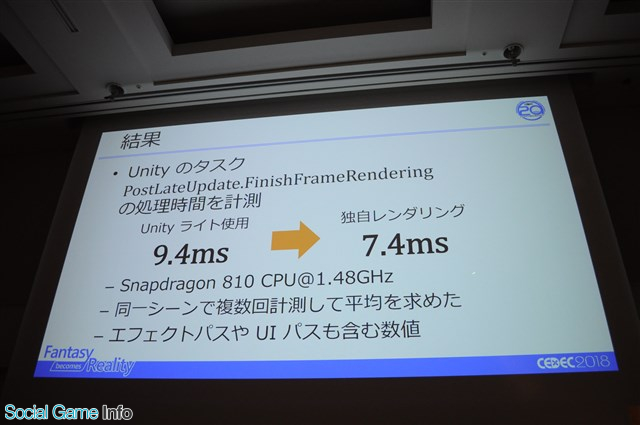
UnityはPostLateUpdate.FinishFrameRenderingで描画処理を行っているので、これをプロファイラーで計測。Unityライトを使っている時は9.4msかかっていたものが、独自レンダリングだと7.4msに短縮成功。「大きいように見えるが、エフェクトパスやUIパスなどのパスも含んだ数値なので、メインパスとしてはもう削れないほど小さくできた」とセッションを終えた。

会社情報
- 会社名
- バンダイナムコスタジオ




